Практические руководства
Об общих правилах кастомизации читайте в этой статье.
Как добавить столбец в сетку пользователей
Чтобы добавить столбец в сетку пользователей, необходимо изменить её JSON конфигурацию:
class UserGrid extends userManager.views["users/grid"] {
config() {
const grid = super.config();
const formatDate = webix.Date.dateToStr("%M %d, %Y %H:%i:%s");
// добавляем столбец "last visited"
const newColumn = {
id: "visited",
header: "Last seen",
fillspace: 2,
template(obj, type, value, column, index) {
// парсим дату формата ISO 8601 и применяем форматирование
let date = new Date(value);
return formatDate(date);
},
};
grid.columns.push(newColumn);
return grid;
}
}
Не забудьте переопределить класс по умолчанию через свойство override:
webix.ui({
view: "usermanager",
url: "https://docs.webix.com/usermanager-backend/",
override: new Map([
[userManager.views["users/grid"], UserGrid]
])
});
Related sample: User Manager: Adding an Extra Column
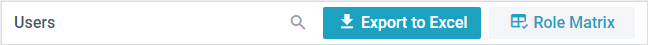
Как экспортировать сетку пользователей в Excel

Создайте класс (CustomToolbar), унаследовав его от класса по умолчанию userManager.views["users/toolbar"]. Внутри метода config опишите кнопку для экспорта и добавьте её на тулбар:
class CustomToolbar extends userManager.views["users/toolbar"] {
config() {
const ui = super.config();
const mainToolbar = ui.rows[0].cols;
// создаём кнопку
const newButton = {
view: "button",
type: "icon",
icon: "wxi-download",
css: "webix_primary",
label: "Export to Excel",
autowidth: true,
// метод для экспорта в excel
click: () => this.ExportUsers(),
};
// добавляем кнопку на тулбар
mainToolbar.splice(3, 0, newButton);
return ui;
}
}
После этого, создайте метод ExportUsers и внутри метода вызовите toExcel с необходимой конфигурацией:
// внутри класса CustomToolbar
ExportUsers() {
const local = this.app.getService("local");
// получаем коллекцию пользователей
local.users().then(collection => {
// конфиг excel
webix.toExcel(collection, {
filename: "Users",
columns: {
name: { header: "Full name" },
email: { header: "Email" },
visited: {
header: "Last seen",
// произвольная функция для форматирования дат
format: value => formatDate(new Date(value)),
},
status: {
header: "Status",
format: value => (value ? "Active" : "Not active"),
},
},
});
});
}
Не забудьте переопределить класс по умолчанию через свойство override:
webix.ui({
view: "usermanager",
url: "https://docs.webix.com/usermanager-backend/",
override: new Map([
[userManager.views["users/toolbar"], CustomToolbar]
])
});
Related sample: User Manager: Export Users to Excel
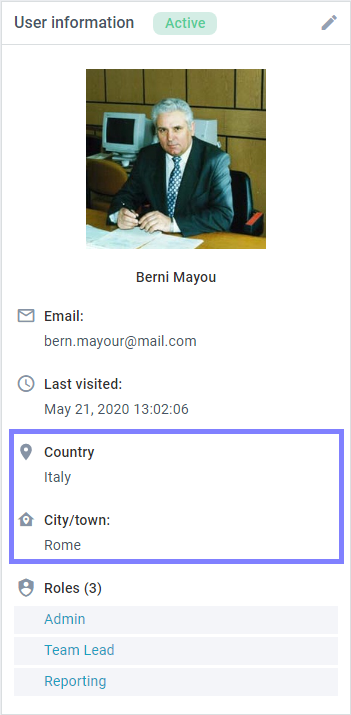
Как добавить новые поля пользователям

1. Создайте класс (UserDetails), унаследовав его от userManager.views["users/details"]. Внутри метода GetDetailsHTML добавьте необходимые поля, как это показано ниже:
class UserDetails extends userManager.views["users/details"] {
GetDetailsHTML(user, roles, rules) {
let userDetails = "";
// ...остальные поля
// новое поле "Country" с svg иконкой
userDetails +=
"<div class='webix_um_infolist_header'>" +
"<span class='webix_icon'>" +
// произвольная иконка
mapIconSvg +
"</span> Country</div>" +
"<div class='webix_um_infolist_details'>" +
(user.country || "Unknown") +
"</div>";
// новое поле "City" с иконкой Material Design
userDetails += this.InfoTemplate(
user.city,
"City/town",
// иконка material design
"mdi mdi-home-map-marker"
);
userDetails += this.GetListsHTML(user, roles, rules);
return userDetails;
}
}
2. Следующий шаг - добавить возможность задавать и редактировать новые поля. Создайте произвольный класс (UserForm), унаследовав его от userManager.views["users/form"]. Внутри метода config добавьте поля в форму, как на примере ниже:
class UserForm extends userManager.views["users/form"] {
config() {
const ui = super.config();
// используем лейаут "cols" для ограничения ширины полей
const inputs = [
{
cols: [
{
view: "text",
placeholder: "Type a country...",
label: "Country",
name: "country",
suggest: {
body: {
// произвольный массив со странами
data: countries,
},
},
// ...
},
{},
],
},
{
cols: [
{
view: "text",
label: "City/town",
name: "city",
suggest: {
body: {
// произвольный массив с городами
data: cities,
},
},
// ...
},
{},
],
},
];
/* форма состоит из двух рядов:
( 1 - кнопки, 2 - прокручиваемый лейаут "rows").
Добавьте поля во второй ряд*/
let rows = ui.rows[1].rows;
rows.splice(rows.length - 3, 0, ...inputs);
return ui;
}
}
Не забудьте переопределить классы по умолчанию через свойство override:
webix.ui({
view: "usermanager",
url: "https://docs.webix.com/usermanager-backend/",
override: new Map([
[userManager.views["users/details"], UserDetails],
[userManager.views["users/form"], UserForm],
])
});
Related sample: User Manager: Adding Fields to User Details
Наверх