css
имя CSS-класса, который будет присвоен HTML-элементу компонента, или объект со стилями
string|object css;
Example
<style>
.myClass {
font-style: italic;
}
</style>
webix.ui({
css:"myClass",
view:"dataview", // любой компонент
...
});
Related samples
Details
Если присвоить этому параметру значение "myClass", например, то для компонента будет сгенерирован примерно такой HTML:
<div class='myClass'>...</div>
css можно также задать объектом со стилями:
webix.ui({
view:"accordion",
css:{
"font-style": "italic",
// другие стили
},
...
});
Тогда верхнему HTML контейнеру аккордеона будет присвоен CSS-класс с автоматически сгенерированным именем.
Иногда вам придется добавлять к правилам !important, чтобы перебить правила по умолчанию:
webix.ui({
view:"accordion",
css:{"background":"#ccc !important"}
...
});
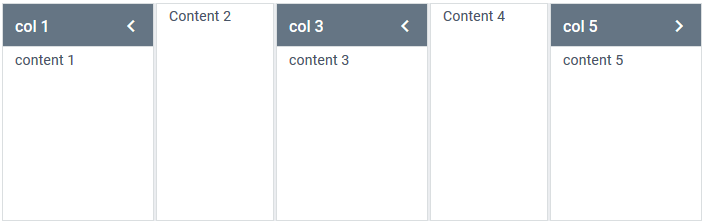
Темный аккордеон
В Material и Mini скинах аккордеон может быть еще и темным, если вы добавите css:"webix_dark" ему в настройки:

webix.ui({
view:"accordion",
multi:true,
css:"webix_dark", cols:[ //or rows
{ header:"col 1", body:"content 1" },
{ header:"col 2", body:"content 2" }
]
});
Related sample: Dark Accordion
Если у вас уже задано свойство css с именем произвольного класса, поставьте после него пробел и добавьте webix_dark.
See also
Articles
If you have not checked yet, be sure to visit site of our main product Webix popular javascript framework and page of accordion js product.