Практические руководства
Об общих правилах кастомизации читайте в соответствующей статье.
Стилизация сообщений
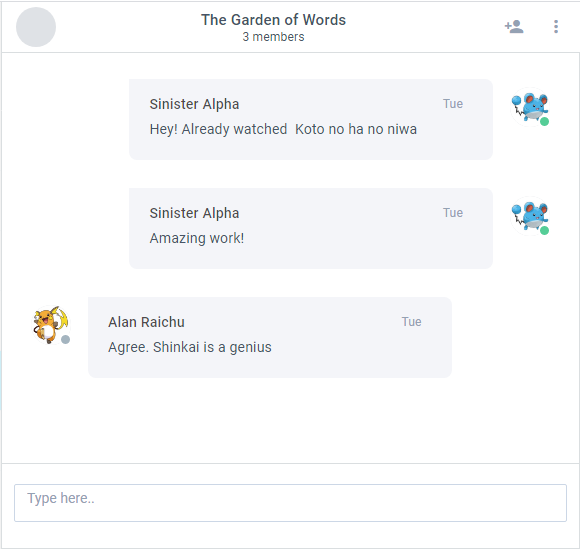
Вы можете настраивать стили и темплейты для сообщений (см. изображение).

Создайте новый класс, унаследовав его от (chat.views["messages"]):
class CustomMessages extends chat.views["messages"] {
config() {
let ui = super.config();
// второй ряд это виджет 'comments'
let messages = ui.rows[1];
}
}
Применение пользовательских стилей
Вы можете применить свои стили компоненту через свойство css. Убедитесь, что необходимый css класс описан заранее:
class CustomMessages extends chat.views["messages"] {
config() {
// ...
// задаём css класс виджету 'comments'
messages.css = "messages-list";
}
}
Пользовательские темплейты
Сообщения Chat базируются на виджете comments, поэтому вы можете задать темплейт для них, используя свойство listItem.
class CustomMessages extends chat.views["messages"] {
config() {
// ...
// определяем новый темплейт для элементов
messages.listItem.template = (obj, common) => {
let message;
let avatar = common.templateAvatar(obj, common);
// ...
if (obj.user_id === this.app.config.user) {
message = `<div class='message'>${user}${menu}${date}${text}</div>${avatar}`;
}
return message;
}
return ui; // возвращаем стилизованный ui
}
Чтобы изменения вступили в силу, не забудьте переопределить исходный класс с помощью свойства override:
webix.ui({
view: "chat",
override: new Map([
[chat.views["messages"], CustomMessages]
]),
// другие свойства
})
Related sample: Chat: Styling Messages
Как изменить формат дат
Форматы дат хранятся в сервисе Helpers. Чтобы изменить их, создайте новый класс, унаследовав его от chat.services.Helpers. Внутри конструктора класса опишите необходимый темплейт:
class MyHelpers extends chat.services.Helpers {
constructor() {
super();
// форматы дат
this.dateMask = "%d/%m/%Y"; // формат для сообщений текущего дня
this.weekMask = "%D"; // для сообщений недели
this.todayDateMask = "%h:%i %A"; // для других сообщений
}
}
Не забудьте переопределить класс по умолчанию с помощью свойства override:
webix.ui({
view: "chat",
override: new Map([
[chat.services.Helpers, MyHelpers]
]),
// другие свойства
})
Related sample: Chat: Date Formatting
Как изменить содержимое тулбара

Чтобы добавить какое-либо содержимое в тулбар, вам необходимо:
1. Создать класс, унаследовав его от chat.views["messages/toolbar"].
2. Переопределить метод TitleTemplate таким образом, чтобы он возвращал желаемый результат.
class CustomToolbar extends chat.views["messages/toolbar"] {
TitleTemplate(chat) {
var helpers = this.app.getService("helpers");
// получаем аватар чата
var result = helpers.listAvatar(chat, "webix_chat_toolbar_avatar");
return (
result +
`
<div class='webix_chat_title'>
<div class="webix_chat_messages_groupchat_name">${chat.name}</div>
<div class="webix_chat_messages_groupchat_members">
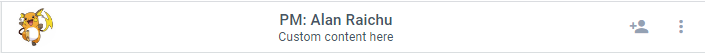
Custom content here
</div>
</div>`
);
}
}
3. Не забудьте переопределить класс по умолчанию с помощью свойства override:
webix.ui({
view: "chat",
override: new Map([
[chat.views["messages/toolbar"], CustomToolbar],
]),
// другие свойства
});
Related sample: Chat: Custom Toolbar Content
Как переместить опцию "Add members" в меню
Чтобы переместить данную опцию в меню, вам необходимо:
1. Создать класс, унаследовав его от chat.views["messages/toolbar"].
2. Внутри метода config() убрать иконку добавления новых пользователей с тулбара.
class CustomToolbar extends chat.views["messages/toolbar"] {
// убираем иконку "Add members"
config() {
let ui = super.config();
let elements = ui.elements;
elements.splice(elements.length - 2, 1);
return ui;
}
// ...
}
3. Внутри метода GetMenuData добавить новую опцию в массив опций:
class CustomToolbar extends chat.views["messages/toolbar"] {
// ...
// добавляем опцию "Add members" в меню
GetMenuData() {
// получаем исходны массив опций
let data = super.GetMenuData();
const _ = this.app.getService("locale")._;
data.push({ id: "addMembers", value: _("Add members") });
return data;
}
}
4. Настроить метод InitMenu для вызова обработчика "Add members" при щелчке по опции:
class CustomToolbar extends chat.views["messages/toolbar"] {
// вызываем обработчик "Add members" при щелчке по опции
InitMenu() {
const menu = super.InitMenu();
menu.attachEvent("onItemClick", id => {
if (id == "addMembers")
this.app.callEvent("newMembers", [this.State.chatId]);
});
}
}
5. Не забудьте переопределить класс по умолчанию с помощью свойства override:
webix.ui({
view: "chat",
override: new Map([
[chat.views["messages/toolbar"], CustomToolbar],
]),
// другие свойства
});
Related sample: Chat: Adding Menu Option
Как указать допустимый размер файлов для загрузки
По умолчанию Chat обрабатывает и отправляет файлы, размер которых не превышает 10Мб. Однако вы можете указать значение поменьше.
Создайте новый класс, унаследовав его от chat.services.Upload. Внутри метода constructor(), для свойства this.maxFileSize укажите необходимое значение в байтах.
class CustomLimit extends chat.services.Upload {
constructor(app) {
super(app);
// 5Mb
this.maxFileSize = 5000000; }
}
Не забудьте переопределить сервис по умолчанию с помощью свойства override:
webix.ui({
view: "chat",
files: true,
override: new Map([ [chat.services.Upload, CustomLimit] ])
});
Related sample: Chat: Custom Size Limit for Upload
Если вы хотите увеличить допустимый размер файлов (более 10Мб), вам также будет необходимо внести соответствующие коррективы в серверный код.