Локализация Chat
По умолчанию все ярылки Chat на английском языке. Некоторые из них можно первести на желаемый язык:
- формат дат;
- ярлыки основных групп чатов ("chats", "users");
- ярлыки кнопок;
- предупреждающие сообщения.
В пакете Chat присутствует только en-US локаль. Ознакомьтесь с нашим репозиторием. Здесь вы можете найти интересующую вас локаль или же создать свою.
Структура локалей
Названия хранятся в объекте:
export default {
"Add members": "Add members",
"Are you sure to leave this chat?": "Are you sure to leave this chat?",
Avatar: "Avatar",
"Are you sure to delete this member?": "Are you sure to delete this member?",
Cancel: "Cancel",
"Change avatar": "Change avatar",
"Chat info": "Chat info",
"Chat name": "Chat name",
Chats: "Chats",
"Create group": "Create group",
Delete: "Delete",
"Delete member": "Delete member",
"Edit chat": "Edit chat",
Leave: "Leave",
"Leave chat": "Leave chat",
member: "member",
members: "members",
Members: "Members",
"New chat": "New chat",
"No people to add": "No people to add",
People: "People",
Save: "Save",
Search: "Search",
"Show all members": "Show all members",
Users: "Users",
You: "You",
Ringing: "Ringing...",
"Active call": "Active call",
"Is calling you": "Is calling you...",
Accept: "Accept",
Reject: "Reject",
"Start call": "Start call",
"Join call": "Join call",
"End call": "End call",
"Ended call": "Ended call",
"Incoming call": "Incoming call",
"Outgoing call": "Outgoing call",
"Rejected call": "Rejected call",
"Missed call": "Missed call",
"Can't start the call": "Can't start the call",
"Could not find your": "Could not find your",
"Error opening your": "Error opening your",
microphone: "microphone",
camera: "camera",
Size: "Size",
B: "B",
KB: "KB",
MB: "MB",
GB: "GB",
"File size exceeds the limit": "File size exceeds the limit",
"File upload error": "File upload error",
"Smileys & People": "Smileys & People",
"Animals & Nature": "Animals & Nature",
Activity: "Activity",
"Travel & Places": "Travel & Places",
"Food & Drink": "Food & Drink",
Objects: "Objects",
"Search results": "Search results",
Symbols: "Symbols",
Basic: "Basic",
};
Как задать свою локаль
Чтобы изменить локаль по умолчанию, необходимо:
1. Создать локаль с переводами внутри объекта chat.locales следующим образом:
// Русский перевод
chat.locales.ru = {
"New chat": "Новый чат",
Members: "Участники"
};
2. Задать текущую локаль для Chat с помощью свойства locale внутри конструктора:
// пользовательский скролл, необязательно
webix.CustomScroll.init();
webix.ui({
view: "chat",
locale: {
lang: "ru",
webix: {
// переключает все webix виджете на текущую локаль
ru: "ru-RU"
},
},
token,
url: "https://docs.webix.com/chat-backend/"
});
Related sample: Chat: Custom Locale
Как менять локали динамически
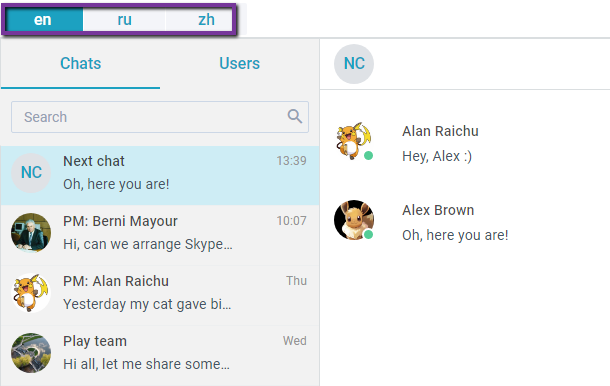
Вы можете менять языки динамически, например, при клике по соответствующим кнопкам на панели инструментов:

1. Создайте локали с переводом желаемых маркеров:
chat.locales.ru = { // Русский
"Add members": "Добавить в чат", ...
};
chat.locales.zh = { // Китайский
"Add members": "新增成员" ...
};
2. Меняйте языки с помощью метода setLang сервиса "locale":
{
view: "segmented",
options: ["en", "ru", "zh"],
width: 250,
click: function() {
const locale = $$("ch1").getService("locale");
locale.setLang(this.getValue());
}
}
Related sample: Chat: Switching Locales
Как синхронизировать Chat и Webix локали
Маркеры Webix компонентов внутри Chat, а также локализация дат и чисел зависят от текущей локали Webix. Чтобы синхронизировать локализацию Chat и Webix, создайте объект webix внутри свойства locale:
{
view:"chat",
url: "https://docs.webix.com/chat-backend/"
locale: {
lang: "en",
webix: {
// переключает Webix на текущую локаль
en: "en-US",
zh: "zh-CN"
}
}
}