Практические руководства
Об общих правилах кастомизации читайте в этой статье.
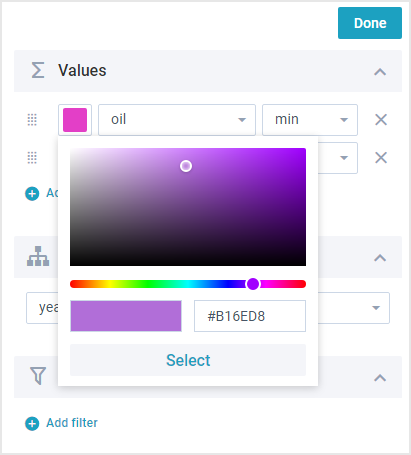
Кастомная палитра для чарта

Чтобы определить для чарта кастомную палитру, создайте новый класс и наследуйте его от pivot.views["config/properties/values"]. Переопределите метод ItemConfig() таким образом, чтобы он возвращал конфиг с контролом ColorSelector:
class CustomValuesProperty extends pivot.views["config/properties/values"] {
ItemConfig(val, i) {
const config = super.ItemConfig(val, i);
config[1].suggest = {
padding: 0,
type: "colorselect",
body: {
button: true,
},
};
return config;
}
}
Не забудьте переопределить класс по умолчанию с помощью свойства override:
webix.ui({
view: "pivot",
structure: {
rows: ["form", "name"],
columns: ["year"],
values: [{ name: "oil", operation: ["min", "sum"] }],
},
override: new Map([
[pivot.views["config/properties/values"], CustomValuesProperty], ]),
});
Related sample: Pivot: Custom Palette for Chart Mode
Бесконечное количество рядов
По умолчанию Pivot может обработать 10,000 рядов с данными. Вы можете увеличить это значение. Чтобы разрешить пивоту обрабатывать бесконечное число рядов, создайте новый класс и наследуйте его от pivot.services.LocalData. Из метода getLimits() необходимо возвращать объект с полями rows, columns, и raws, значениями которых является Infinity:
class MyData extends pivot.services.LocalData {
getLimits() {
return { rows: Infinity, columns: Infinity, raws: Infinity };
}
}
Не забудьте переопределить класс по умолчанию с помощью свойства override:
webix.ui({
view: "pivot",
structure: {
rows: ["form", "name"],
columns: ["year"],
values: [{ name: "oil", operation: ["min", "sum"] }],
},
override: new Map([[pivot.services.LocalData, MyData]]), });
Related sample: Pivot: Data Limits
Комбинирование разных типов диаграмм
Иногда бывает необходимо показать две диаграммы одновременно. Это можно настроить с помощью кастомизации.
Как всегда, мы создадим новые классы, которые будут наследоваться от классов по умолчанию и переопределим несколько методов.
Для начала создадим класс MyValues и унаследуем его от pivot.views["config/properties/values"]. Внутри него переопределяем метод init(), чтобы отслеживать изменения режима и типа диаграмм:
class MyValues extends pivot.views["config/properties/values"] {
init() {
super.init();
this.on(this.State.$changes, "mode", () => this.ToggleTypes());
this.on(this.State.$changes, "chart", () => this.ToggleTypes());
}
...
}
Если тип отображаемой диаграммы - "mixed," то будут отображаться контролы для выбора типа каждой из комбинированных диаграмм. Сделаем это с помощью переопределения метода ToggleTypes():
ToggleTypes() {
const mode = this.State.mode;
const type = this.State.chart.type;
const layout = this.$$("forms");
const forms = layout.getChildViews();
for (let i = 0; i < forms.length; i++) {
const input = forms[i].getChildViews()[0].elements.type;
if (mode == "chart" && type == "mixed") input.show();
else input.hide();
}
}
Последний метод, который мы переопределим в этом классе - ItemConfig(). Он добавляет 2 контрола richselect. Контролы содержат варианты типов для диаграмм, которые мы хотим показать одновременно:
ItemConfig(val, i) {
const config = super.ItemConfig(val, i);
const type = this.State.chart.type;
config.splice(2, 0, {
view: "richselect",
name: "type",
width: 120,
hidden: this.State.mode != "chart" || type != "mixed",
value: val && val.type ? val.type : "bar",
options: {
css: "webix_pivot_suggest",
data: [
{ id: "bar", value: "Bar" },
{ id: "line", value: "Line" },
{ id: "area", value: "Area" },
{ id: "spline", value: "Spline" },
{ id: "splineArea", value: "Spline Area" },
],
},
});
return config;
}
Затем мы добавим еще один новый класс, MyMain, и унаследуем его от pivot.views["main"]. Здесь мы задаем ширину столбцов внутри переопределенного метода config():
class MyMain extends pivot.views["main"] {
config() {
const config = super.config();
if (!this.Compact) config.rows[1].cols[1].width = 600;
return config;
}
}
Следующий шаг- создание класса MyChart, который наследует от pivot.views["chart"]. Переопределим метод config() таким образом, чтобы с типом диаграммы "mixed" она настраивалась так же, как и тип bar.
class MyChart extends pivot.views["chart"] {
config() {
const config = super.config();
if (config.type == "mixed") config.type = "bar";
return config;
}
...
}
Метод SetSeries() с помощью переопределения создаст серии:
SetSeries(values) {
for (let i = 0; i < values.length; i++)
this.$$("data").addSeries(
this.GetSeriesConfig(
values[i],
i,
this.State.chart.type == "mixed"
? this.State.structure.values[i].type || "bar"
: null
)
);
}
Последний пользовательский класс, который мы создадим - MyChartProperties. Наследуем его от pivot.views["config/properties/chart"]. Переопределение метода config() добавит новую опцию "Mixed" к выпадающему списку:
class MyChartProperties extends pivot.views["config/properties/chart"] {
config() {
const config = super.config();
const type = config.elements[0];
type.label = "Chart type";
type.options.data.push({ id: "mixed", value: "Mixed" });
return config;
}
...
}
Чтобы закончить с MyChartProperties, переопределим HandleVisibility() для того, чтобы добавить несколько настроек отображения нашего нового типа:
HandleVisibility() {
const form = this.getRoot();
const type = form.getValues().type;
if (type == "mixed") {
form.showBatch("scale");
form.showBatch("axis", true);
return;
}
super.HandleVisibility();
}
В завершение переопределим классы по умолчанию с помощью свойства override:
webix.ui({
view: "pivot",
...
override: new Map([
[pivot.views["config/properties/values"], MyValues],
[pivot.views["config/properties/chart"], MyChartProperties],
[pivot.views["main"], MyMain],
[pivot.views["chart"], MyChart],
]),
});
Related sample: Pivot: Combine Different Chart Types
Наверх