Пользовательское руководство
Webix Pivot – это современное решение для визуализации и бизнес-анализа больших объемов данных. Виджет позволяет создавать сводные таблицы и чарты, гибко их настраивать и работать с данными в трех режимах: Таблица, Дерево и Чарт. В этом гайде мы рассмотрим все основные возможности этого многофункционального инструмента.

Основной экран
Виджет можно визуально разделить на 4 основных части:
- Тулбар
- Левая панель
- Панель данных (Сводная таблица/Чарт)
- Панель настроек.
Тулбар
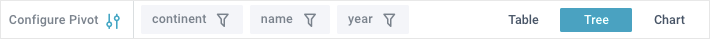
Тулбар находится в верхней части приложения и содержит контролы для управления виджетом. В правой части тулбара расположены кнопки для навигации между режимами работы с данными: Таблица, Дерево и Чарт. В левой части отображается кнопка, с помощью которой вы сможете показывать/прятать Панель настроек компонента. В центре тулбара будут отображаться добавленные фильтры.

Режим "Таблица"
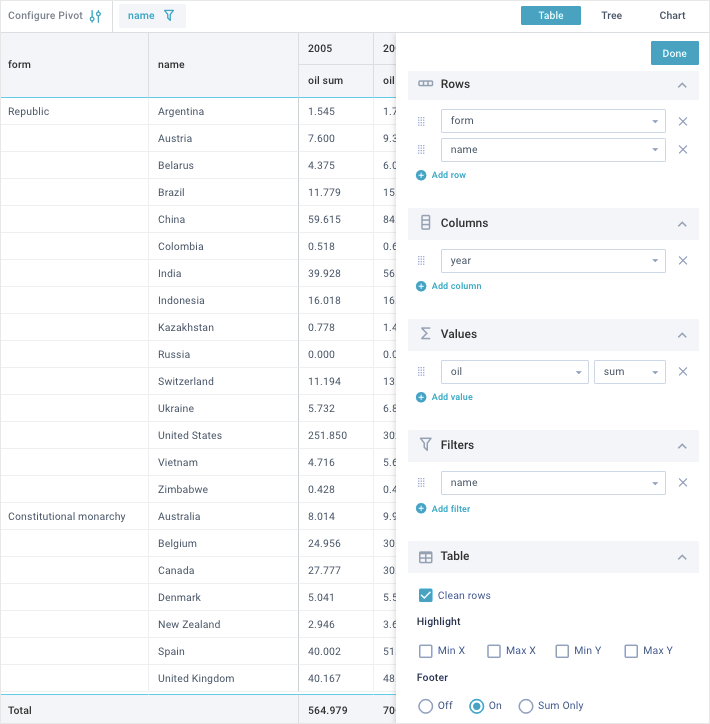
В режиме Таблица, информация на Панели данных представлена в виде сводной таблицы. Левая панель виджета в этом режиме также будет отображаться в виде таблицы. На Панели настроек вы сможете настраивать Левую панель и Панель данных по своему усмотрению. Подробнее о настройках читайте в соответствующих параграфах гайда.

Режим "Дерево"
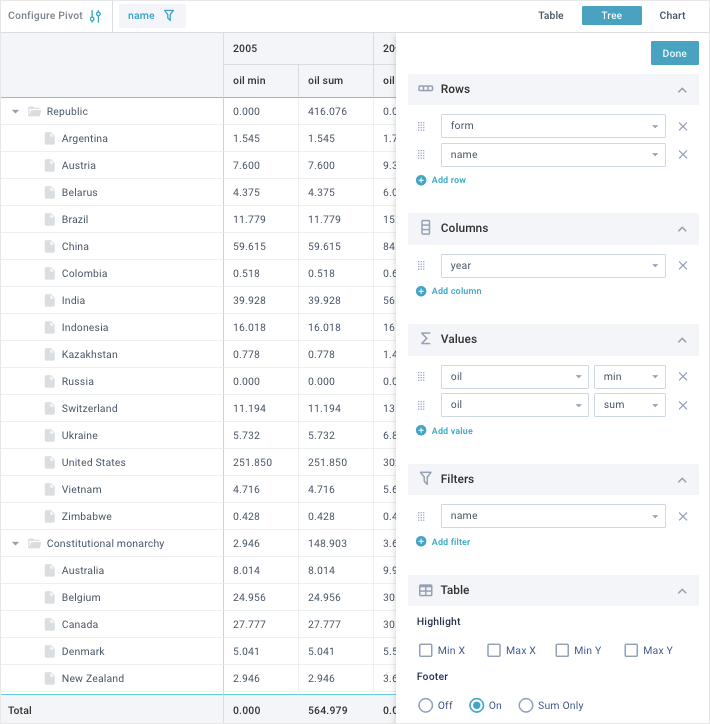
В режиме Дерево, информация на Панели данных представлена в виде сводной таблицы. Левая панель виджета в этом режиме будет отображаться в виде дерева (древовидной структуры). На Панели настроек вы сможете настраивать Левую панель и Панель данных по своему усмотрению. Подробнее о настройках читайте в соответствующих параграфах гайда.

Режим "Чарт"
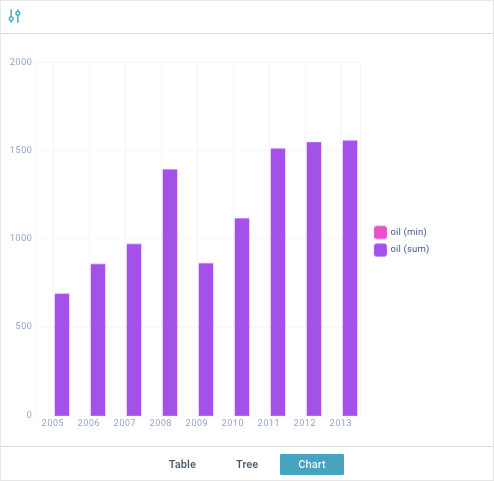
В режиме Чарт, информация на Панели данных представлена в виде диаграмм. На Панели настроек вы сможете настраивать диаграммы по своему усмотрению. Подробнее о настройках читайте в соответствующих параграфах гайда.
Обратите внимание, что Левая панель в этом режиме отсутствует!

Настройка рядов таблицы
В режимах Таблица и Дерево вы можете настраивать ряды сводной таблицы. Названия рядов будут отображаться на Левой панели виджета в виде таблицы или дерева (в зависимости от выбранного режима). Чтобы их настроить, вам необходимо кликнуть по кнопке "Configure Pivot" в левой части Тулбара и перейти к соответствующей секции на Панели настроек.

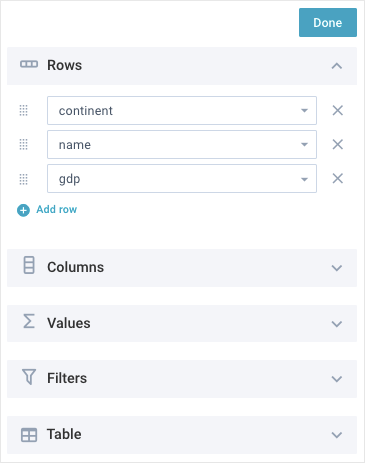
В секции Rows вы можете делать следующее:
- добавлять новые ряды при клике по кнопке "Add row"
- удалять ряды при клике по крестику с правой стороны селектора
- менять порядок и приоритет отображения рядов, перетаскивая их в нужное положение с помощью специального контрола слева от селектора. Чем выше ряд находится в списке, тем выше его приоритет и положение относительно левого края на Левой панели. Ряды с наивысшим приоритетом находятся в крайней левой позиции и включают в себя другие ряды, приоритет которых ниже
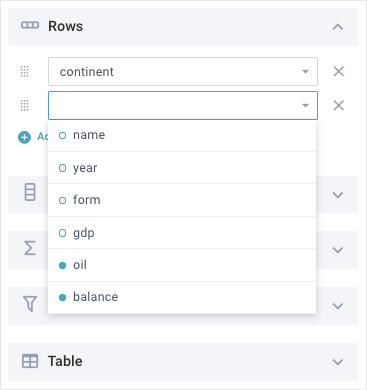
- задавать параметр, данные которого будут отображаться в текущем ряду. Для этого нужно кликнуть по селектору рядов и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

Опции выпадающего списка, отмеченные цветными круглыми маркерами, уже используются для определения столбцов или значений таблицы. При выборе таких опций для создания рядов, они исчезнут из столбцов и значений таблицы!
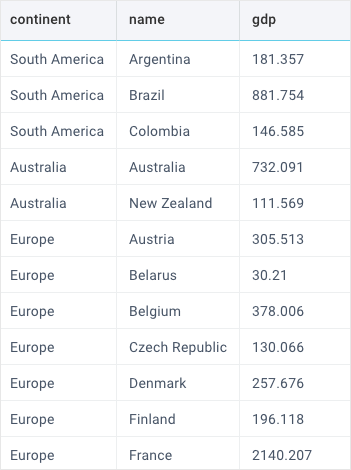
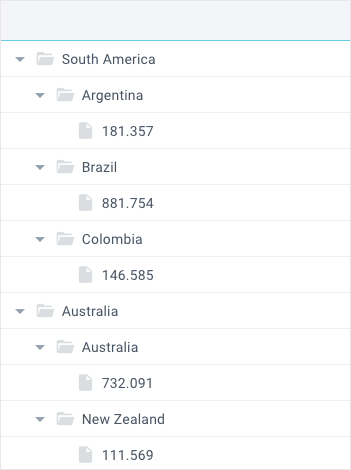
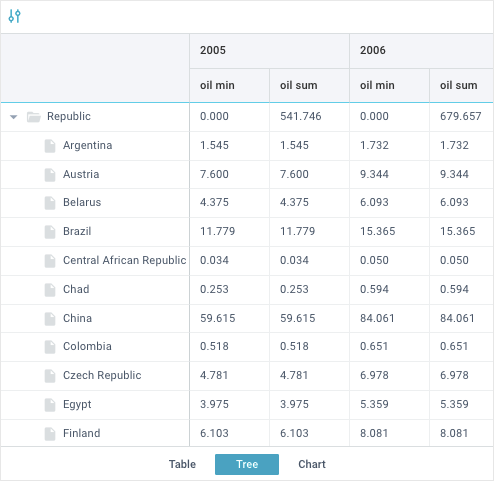
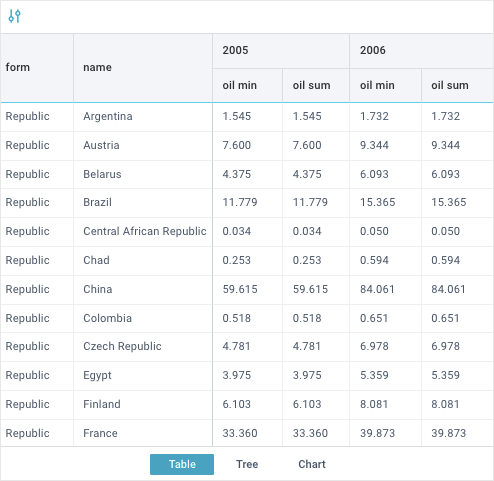
В зависимости от установленного режима ( Таблица или Дерево ), Левая панель будет выглядеть следующим образом:
Левая панель в режиме "Таблица"

Левая панель в режиме "Дерево"

Настройка столбцов таблицы
В режимах Таблица и Дерево вы можете настраивать столбцы сводной таблицы. Названия столбцов будут отображаться в хедере таблицы. Чтобы их настроить, вам необходимо кликнуть по кнопке "Configure Pivot" в левой части Тулбара и перейти к соответствующей секции на Панели настроек.

В секции Columns вы можете делать следующее:
- добавлять новые столбцы при клике по кнопке "Add column"
- удалять столбцы при клике по крестику с правой стороны селектора
- менять порядок и приоритет отображения столбцов, перетаскивая их в нужное положение с помощью специального контрола слева от селектора. Чем выше столбец находится в списке, тем выше его приоритет в хедере таблицы. Столбцы с наивысшим приоритетом находятся в самом верху хедера и включают в себя другие столбцы, приоритет которых ниже
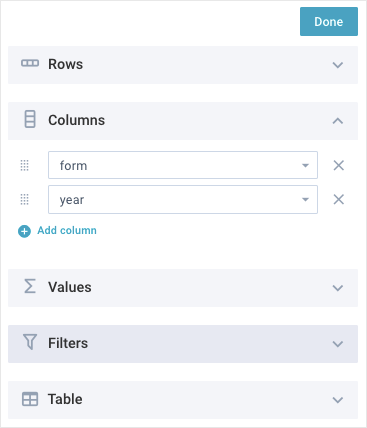
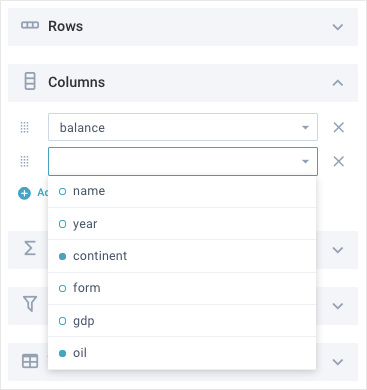
- задавать параметр, данные которого будут отображаться в текущем столбце. Для этого нужно кликнуть по селектору столбцов и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

Опции выпадающего списка, отмеченные цветными круглыми маркерами, уже используются для определения рядов или значений таблицы. При выборе таких опций для создания столбцов, они исчезнут из рядов и значений таблицы!
Настройка значений таблицы
В режимах Таблица и Дерево вы можете настраивать значения сводной таблицы. Названия значений будут отображаться в хедере таблицы под названиями соответствующих столбцов. Чтобы их настроить, вам необходимо кликнуть по кнопке "Configure Pivot" в левой части Тулбара и перейти к соответствующей секции на Панели настроек.

В секции Values вы можете делать следующее:
- добавлять новые значения при клике по кнопке "Add value"
- удалять значения при клике по крестику с правой стороны селектора
- менять порядок и приоритет отображения значений, перетаскивая их в нужное положение с помощью специального контрола слева от селектора. Чем выше значение находится в списке, тем выше его приоритет в таблице. Значение с наивысшим приоритетом находится в крайней левой позиции столбца к которому относится
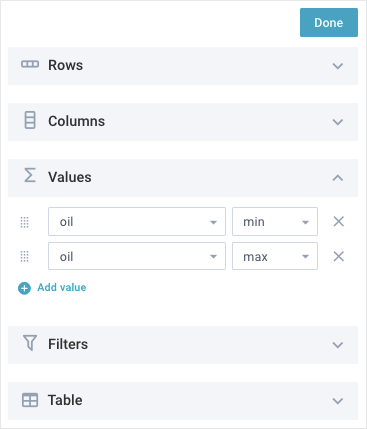
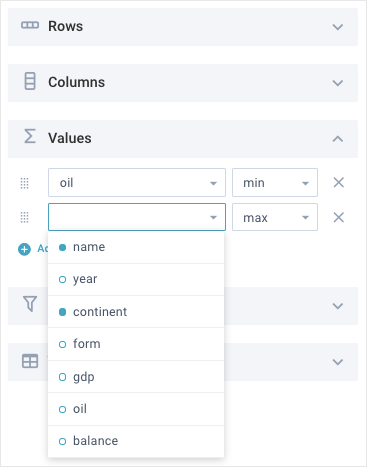
- задавать параметр, данные которого будут отображаться в каждой ячейке столбца значении таблицы. Для этого нужно кликнуть по селектору значенией и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

Опции выпадающего списка, отмеченные цветными круглыми маркерами, уже используются для определения рядов или столбцов таблицы. При выборе таких опций для создания значений, они исчезнут из рядов и столбцов таблицы!
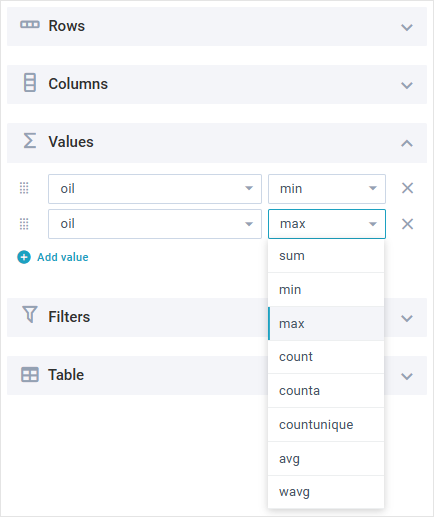
- задавать функции, которые будут применяться для всех данных столбца значений таблицы. Для этого нужно кликнуть по селектору функций, который находится напротив каждого селектора значений, и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

Результат функций вы можете увидеть в футере таблицы (если он активирован) или в ряду с наивысшим приоритетом (в корневом ряду), находясь в режиме "Дерево".
В частности, вы можете задать следующие функции:
- sum – сумма всех значений столбца (используется по умолчанию)
- min – минимальное значение
- max – максимальное значение
- count – количество значений
- avg – среднее значение
- wavg – средневзвешенное значение
- counta - возвращает количество значений в наборе данных. Подсчитывает все типы данных, не учитывает пустые строки
- countunique - возвращает количество уникальных значений в списке указанных значений и диапазонов
- median - возвращает медиану группы чисел
- product - возвращает число, полученное путем умножения всех заданных чисел
- var - возвращает дисперсию значений, рассматривая их как выборку более широкого набора значений
- varp - возвращает дисперсию значений, рассматривая их как полный набор значений
- stdev - возвращает стандартное отклонение значений, рассматривая его как выборку более широкого набора значений
- stdevp - возвращает стандартное отклонение значений, рассматривая его как полный набор значений
- any – произвольное значение
- complex - работает с составными выражениями и применяет пользовательские функции с более чем двумя параметрами.
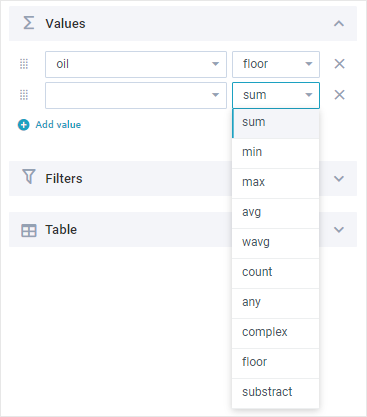
Если в вашем проекте есть пользовательские функции (подробнее о них можно прочитать в соответствующей статье), то они будут добавлены в конец выпадающего списка:

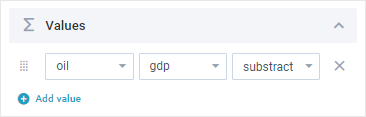
Если вы выбираете пользовательскую функцию, которая принимает два параметра, то виджет отобразит два селектора:

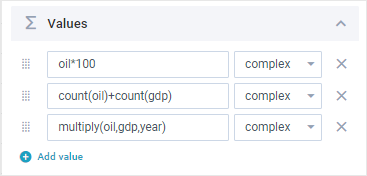
В поле ввода complex вы можете вписать свои собственные составные выражения. Также это поле используется для применения пользовательских функций, которые принимают более двух параметров:

Общие настройки таблицы
В режимах Таблица и Дерево вы можете задавать общие настройки для сводной таблицы. Чтобы это сделать, вам нужно кликнуть по контролу "Configure Pivot" в левой части Тулбара, чтобы отобразить Панель настроек.

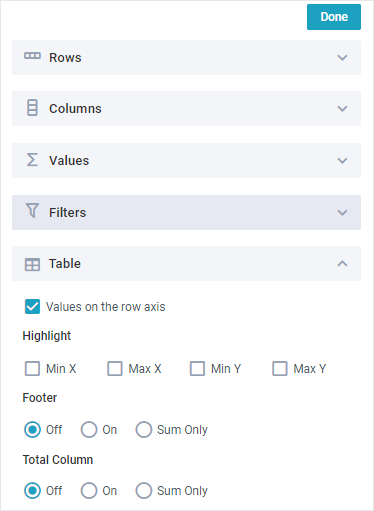
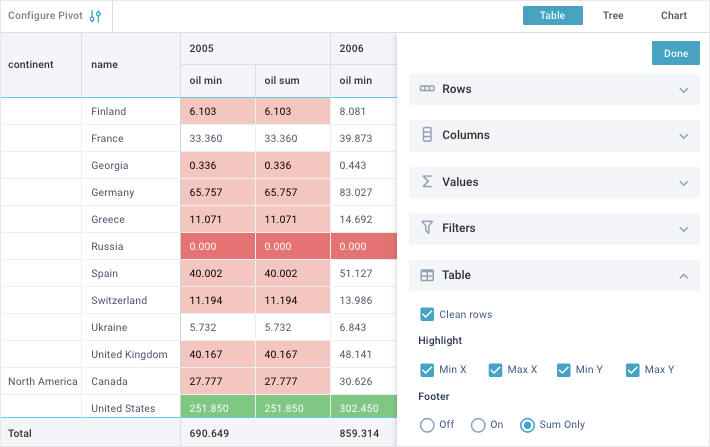
В секции Table вы можете делать следующее:
- размещать результаты математических вычислений по горизонтальной оси с помощью чекбокса "Values on the row axis"
- выделять минимальные значения ряда с помощью чекбокса "Min X"
- выделять максимальные значения ряда с помощью чекбокса "Max X"
- выделять минимальные значения столбца с помощью чекбокса "Min Y"
- выделять максимальные значения столбца с помощью чекбокса "Max Y"
- управлять футером таблицы, используя следующие контролы:
- Off - прячет футер
- On - показывает футер и отображает значения столбцов в соответствии с установленными функциями
- Sum Only - показывает футер и отображает значения столбцов, к которым применена функция sum
- управлять столбцом\столбцами с итогом для каждого значения, используя следующие контролы:
- Off - прячет столбец\столбцы с итогом
- On - показывает столбец\столбцы с итогом для каждого значения
- Sum Only - показывает столбец\столбцы с итогом для столбцов, к которым применена функция sum
- прятать/показывать повторяющиеся названия рядов крайнего левого столбца в режиме Таблица. Для этого нужно отметить чекбокс "Clean rows".

Настройки чарта
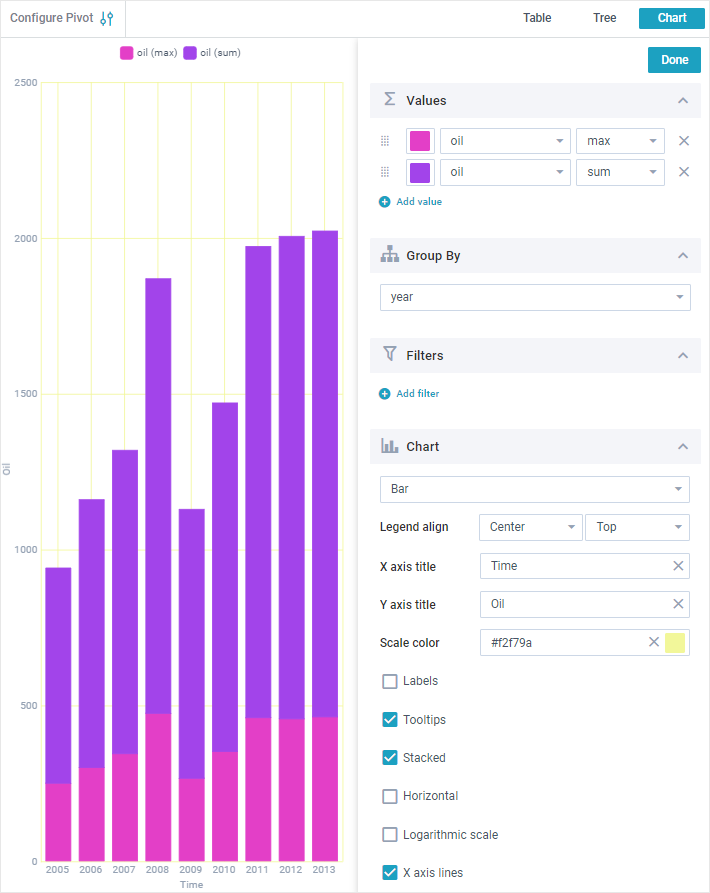
В режиме Чарт вы можете просматривать данные в виде диаграмм и гибко их настраивать. Для конфигурации Чарта вам нужно кликнуть по контролу "Configure Pivot" в левой части Тулбара, чтобы отобразить Панель настроек. Здесь вы можете делать следующее:
- определять значения чарта
- группировать данные по одному из параметров
- фильтровать данные
- задавать общие настройки чарта.

Значения чарта
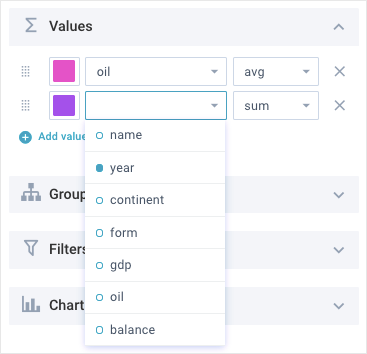
В секции Values вы можете делать следующее:
- добавлять новые значения чарта при клике по кнопке "Add value"
- удалять значения при клике по крестику с правой стороны селектора
- менять порядок и приоритет отображения значений, перетаскивая их в нужное положение с помощью специального контрола слева от селектора
- выбирать название параметра, данные которого будут отображаться в чарте. Для этого нужно кликнуть по селектору значенией и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

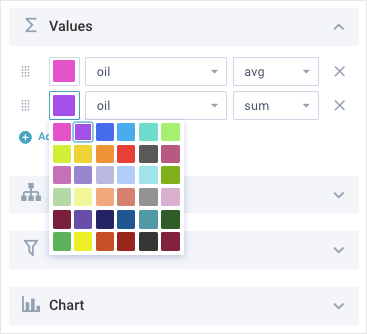
- задавать цвет чарта. Для этого нужно кликнуть по селектору цвета и выбрать подходящий. Смотрите изображение ниже:

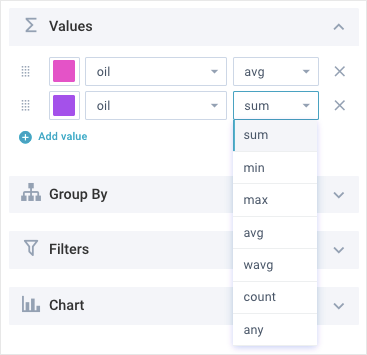
- задавать функцию, которая будет применяться к данным выбранного чарта. Для этого нужно кликнуть по селектору функций и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

Группирование данных чарта
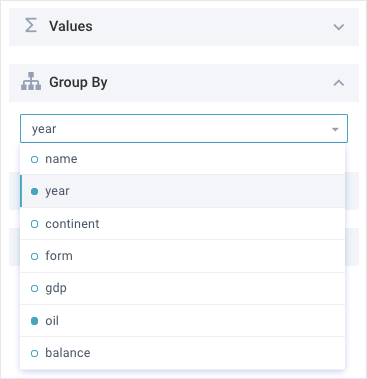
В секции Group By вы можете сгруппировать данные чарта по одному из параметров. Для этого нужно кликнуть по селектору параметров и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

Сгруппированные данные будут отображаться в Чарте по оси X!
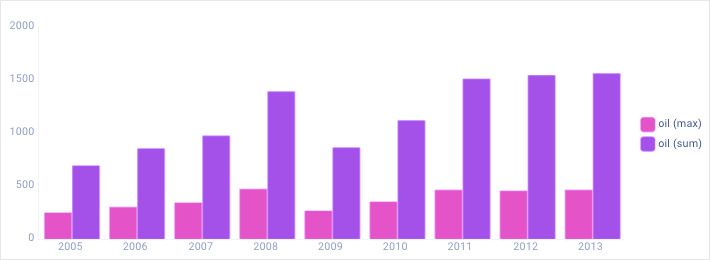
Диаграмма, данные которой сгруппированы по годам, будет выглядеть следующим образом:

Вы можете показывать/прятать любую из диаграмм при клике по иконкам в правой части Чарта.
Общие настройки Чарта
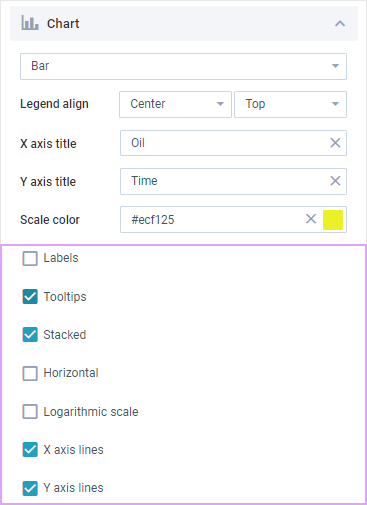
В секции Chart вы можете делать следующее:
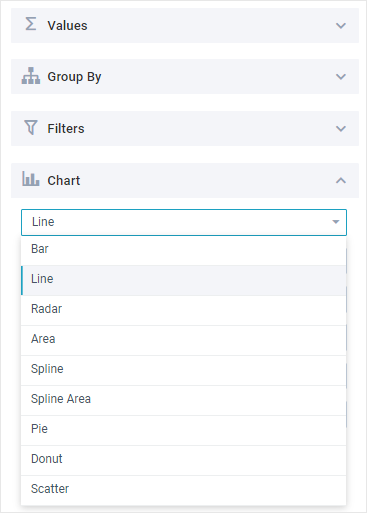
- устанавливать тип чарта. Для этого нужно кликнуть по селектору чартов и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

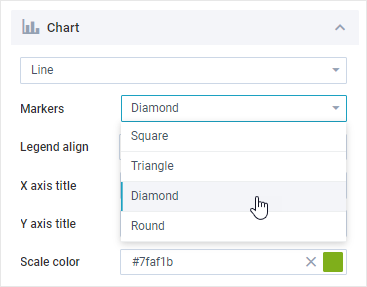
- выбирать тип маркеров: квадратные, треугольные, ромбовидные или круглые (для типов Line, Spline, Radar, Scatter);

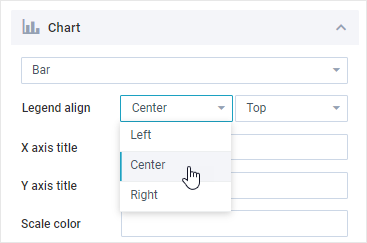
- изменять положение легенды с помощью селектора Legend align;

указать название оси X графика через специальное поле;
указать название оси Y графика через специальное поле;
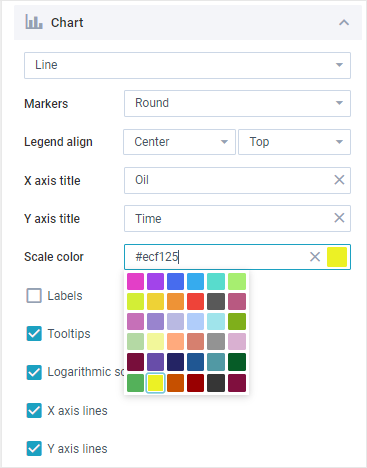
задать цвет шкалы графика.
Для этого перейдите в поле "Цвет оси" и выберите нужный цвет на цветовой палитре. Вы также можете задать название цвета непосредственно в поле ввода (HEX-код или строковое значение).

Следующий блок настроек представлен серией чекбоксов. Их количество зависит от типа диаграммы:

- показать/скрыть подписи с помощью чекбокса Label (для типов Bar, Line, Radar, Spline, Scatter);
- показать/скрыть тултипы с помощью чекбокса Tooltips;
- создать гистограмму с накоплением с помощью чекбокса Stacked (для Bar и Area);
- изменить ориентацию диаграммы на горизонтальную с помощью чекбокса Horizontal (только для Bar);
- показать/скрыть логарифмическую шкалу с помощью чекбокса Logarithmic scale;
- показать/скрыть линии осей X и Y с помощью соответствующих чекбокса X axis lines и Y axis lines (для типа Bar используется чекбокс Lines);
- залить область графика цветом с помощью чекбокса Fill area (только для Radar);
- закруглить линии с помощью чекбокса Circled lines (только для Radar).
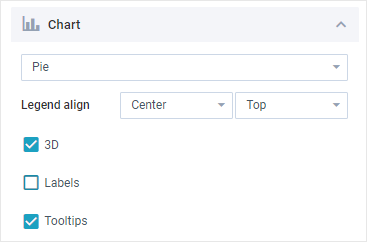
Настройки для чартов Pie и Donut отличаются от других типов:
- включить/выключить трехмерный вид диаграммы
- показать/скрыть значения внутри диаграммы

Фильтрация данных
Webix Pivot позволяет применять множественную фильтрацию данных, вне зависимости от установленного режима (Таблица, Дерево или Чарт). Вы можете добавлять новые фильтры в тулбар приложения и гибко их настраивать.
Управление фильтрами
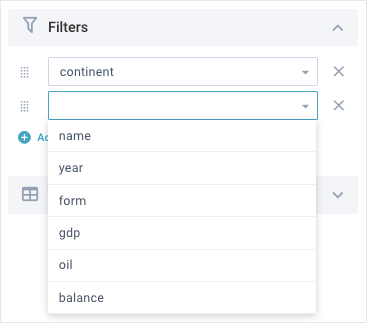
Для работы с фильтрами, перейдите в секцию Filters на Панели настроек (в любом режиме). Здесь вы можете управлять фильтрами следующим образом:
- добавлять новые фильтры при клике по кнопке "Add filter"
- удалять фильтры при клике по крестику с правой стороны селектора
- менять порядок и приоритет применения фильтров, перетаскивая их в нужное положение с помощью специального контрола слева от селектора
- выбирать нужный фильтр из списка доступных. Для этого вам следует кликнуть по селектору фильтров и выбрать необходимую опцию из выпадающего списка. Смотрите изображение ниже:

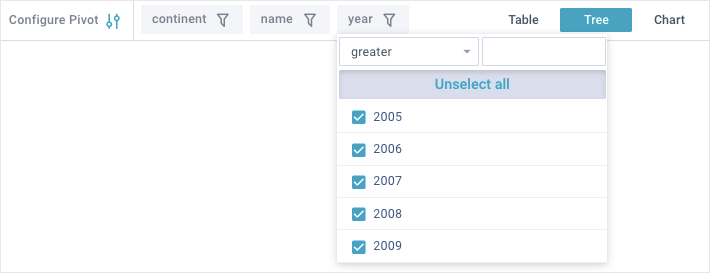
Настройка фильтров
Все добавленные фильтры будут отображаться на Тулбаре приложения. Приоритет фильтрации данных начинается с крайнего левого фильтра.

Чтобы настроить фильтрацию данных, кликните по нужному фильтру на Тулбаре и укажите необходимые параметры фильтрации.

Компактный режим
Вы можете использовать Webix Pivot на телефоне или планшете. Для этого у виджета предусмотрен компактный режим. Все функции приложения остаются такими же, как и у настольной версии. Изменения в интерфейсе смотрите на изображениях ниже.
Режим Дерево

Режим Таблица

Режим Чарт