Создание Query на странице
После установки Query можно создать его на странице
Инициализация
Минимальная конфигурация для инициализации Query:
webix.ui({
view: "query",
id: "query",
data: data,
fields: [
{ id: "first_name", value: "First Name", type: "text" },
{ id: "last_name", value: "Last Name", type: "text" },
// other fields
],
value: { /*правила фильтрации и комбинирования полей*/ }
});
Основные свойства
- fields (array) - обязательное, массив полей, который будет использоваться для фильтрации набора данных. Каждый объект поля имеет три свойства:
- id (string, number) - ID поля;
- value (string) - значение поля;
- type (string) - тип поля. Может быть: "text","number","date";
- conditions (array) - необязательный параметр. Позволяет задать произвольные правила вместо исходных;
- format (funciton) - необязательный параметр. Определяет, в каком формате значение отображается в виджете.
- value (object) - объект, содержащий правила фильтрации и комбинации полей. Детально описан тут;
- data (array, function) - данные для Filter список множественного выбора. Если это функция, она должна возвращать промис с массивом опций;
- simple (boolean) - в случае true скрывает контекстное меню для добавления правил и групп. По умолчанию - false;
- type (string) - задаёт режим отображения полей фильтрации. Может быть горизонтальным - "list" (по умолчанию) и вертикальным - "bar";
- override (array) - двумерный массив. Каждый элемент массива - это массив, содержащий класс по умолчанию и пользовательский. Используется для кастомизации.
Related sample: Query: Initialization
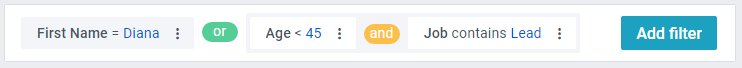
Горизонтальное расположение правил
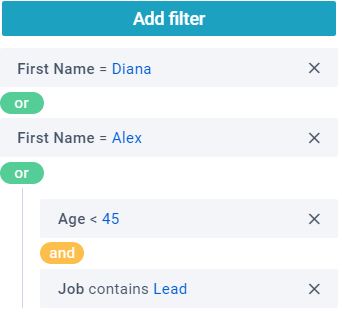
По умолчанию Query организует правила вертикально, но вы можете расположить их в строку, как здесь:

Для этого задайте значение "bar" свойству type:
Установка горизонтального режима
webix.ui({
view: "query",
id: "query",
// отображает правила горизонтально
type: "bar",
fields: [ /*поля для фильтрации*/ ],
value: { /*правила фильтрации и комбинирования полей*/ }
});
Related sample: Query: Toolbar Mode
Простой режим
Простой - “simple” - режим скрывает контекстное меню, предотвращая добавление пользователями новых фильтров, но оставляя возможность редактирования существующих фильтров с помощью двойного клика по панелям.

Вы можете переключиться на простой режим, задав свойству simple значение true:
webix.ui({
view: "query",
id: "query",
// switch to the simple mode
simple: true,
fields: [ /*поля для фильтрации*/ ],
value: { /*правила фильтрации и комбинирования полей*/ }
});
Related sample: Query: Simple mode
Наверх