Настройка Query
По умолчанию Query использует правила фильтрации в зависимости от типа поля, которым может быть "text", "date" или "number".
Настройка полей
У каждого объекта поля есть следующие свойства:
- id (string, number) - ID поля;
- value (string) - значение поля;
- type (string) - тип поля ("text","number","date");
- conditions (array) - необязательный параметр. Позволяет задать произвольные правила вместо исходных;
- format (funciton) - необязательный параметр. Определяет, в каком формате значение отображается в виджете.
view:"query", fields: [
{
id: "first_name",
value: "First Name",
type: "text",
},
// другие поля
]
Поскольку Query использует Filter под капотом, их правила фильтрации одинаковы.
Настройка условий
Условия по умолчанию
Вы можете ограничить количество правил фильтрации для конкретного поля, определив массив правил для этого поля:
var fields = [
{
id: "first_name", value: "First Name", type: "text",
conditions: ["equal", "contains"] // только 2 условия
}
]
Пользовательские условия
Кроме того, вы можете предоставить пользовательские правила фильтрации в массиве conditions. Для этого выполните следующие действия:
1) Создайте объект и задайте пользовательские правила внутри:
Создание пользовательского условия
var maxLength = {
id: "max-length",
value: "Max Length",
batch: "text",
handler: (a, v) => a.length <= v,
};
Объект содержит 4 свойства:
- id (string, number) - ID правила;
- value (string) - название правила;
- batch (string) - имя необходимого поля ввода:
- text - стандартное поле для ввода текста и числа;
- datepicker - контрол datepicker;
- none - отсутствие поля ввода.
- handler (function) - функция сравнения с двумя параметрами:
- a - значение поля данных;
- b - значение поля ввода.
2) Добавьте свойство conditions (массив) и передайте туда созданное условие:
Определение пользовательского условия
var fields = [
{
id: "first_name",
value: "First Name",
type: "text",
conditions: ["equal", "contains", maxLength] // созданное условие "maxLength"
}
]
Related sample: Query: Custom Conditions
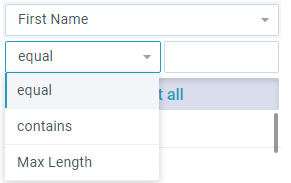
Результат должен быть следующим:

Настройка формата
Вы также можете задать формат, в котором значение будет отображаться в виджете. Обратитесь к свойству format у необходимого поля и передайте форматирующую функцию в качестве значения:
view: "query",
fields: [
{
id: "birthdate",
value: "Date of birth",
type: "date",
// длинное представление даты
format: value => webix.i18n.longDateFormatStr(value),
}
]
Related sample: Query: Custom Format
Наверх