Локализация Query
По умолчанию все текстовые ярлыки в Query определены на английском языке, но вы можете предоставить свой перевод для них.
Пакет виджета Query включает только en-US локаль. Вы можете просмотреть наш репозиторий локалей и найти необходимую вам локаль, или же создать свою. Также вы можете поделиться успешным переводом через pull request.
Cтруктура локали
Текстовые ярлыки Query хранятся в следующем объекте:
export default {
"Add filter": "Add filter",
in: "=",
equal: "=",
notEqual: "<>",
less: "<",
greater: ">",
greaterOrEqual: ">=",
lessOrEqual: "<=",
contains: "contains",
notContains: "not contains",
beginsWith: "begins",
notBeginsWith: "not begings",
endsWith: "ends",
notEndsWith: "not ends",
between: "between",
notBetween: "not between",
and: "and",
or: "or",
Edit: "Edit",
"Add Filter": "Add Filter",
"Add Group": "Add Group",
Delete: "Delete",
Apply: "Apply",
Cancel: "Cancel",
};
Как задать свою локаль
Чтобы изменить язык по умолчанию, необходимо выполнить следующие действия:
1. Переведите ярлыки, создав необходимую локаль (ниже она называется "it") в объекте query.locales:
// Italian язык
query.locales.it = {
"Add filter": "Aggiungi filtro",
and: "e",
or: "o"
};
2. И задайте текущую локаль для Query. Для этого используйте свойство locale в конструкторе Query:
Добавление локали
webix.ready(function() {
const query = {
view: "query",
id: "query",
locale: {
lang: "it"
}
}
});
Related sample: Query: Custom Locale
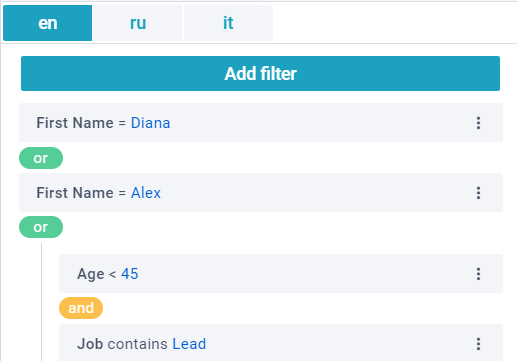
Динамическое переключение локалей
Вы можете менять языки динамически, например, при нажатии кнопок на панели инструментов.

Процесс включает в себя 2 шага:
1. Передать пользовательские переводы в объект query.locales:
// итальянский
query.locales.it = {
"Add filter": "Aggiungi filtro",
and: "e",
or: "o"
};
// русский
query.locales.ru = {
"Add filter": "Добавить фильтр",
and: "и",
or: "или"
}
2. Переключать языки с помощью метода setLang сервиса Query locale:
Переключение локалей
{
view: "segmented",
options: ["en", "ru", "it"],
width: 250,
click: function() {
const lang = $$("query").getService("locale");
lang.setLang(this.getValue()); // en, ru or it
}
}
Related sample: Query: Switching Locales
Наверх