Практические руководства
Информацию об основных принципах кастомизации читайте в соответствующей статье.
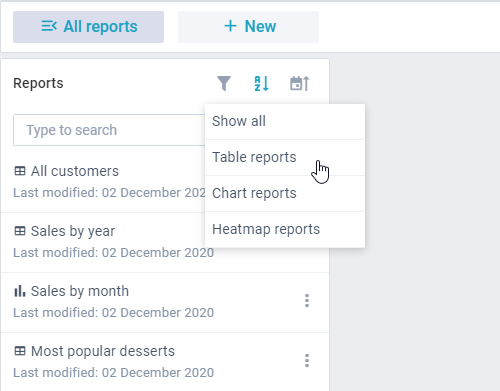
Фильтрация списка отчётов

1. Создайте класс (CustomModules), унаследовав его от класса по умолчанию (reports.views["modules"]). Внутри метода config добавьте кнопку, которая будет запускать фильтр:
class CustomModules extends reports.views["modules"] {
config() {
let ui = super.config();
const newButton = {
view: "icon",
localId: "myFilterIcon",
icon: "mdi mdi-filter",
click: e => this.showMyPopup(e),
};
/* добавляем новую кнопку */
ui.rows[0].cols.splice(2, 0, newButton);
return ui;
}
}
2. Создайте и опишите метод getMyPopupConfig, который возвращает попап с опциями фильтрации:
//...внутри класса CustomModules
getMyPopupConfig() {
return {
view: "popup",
body: {
view: "list",
borderless: true,
css: "webix_rpt_popup_menu",
width: 160,
autoheight: true,
template: "#value#",
data: [
{ id: "all", value: "Show all" },
// другие опции
],
click: (id, e) => this.myFilter(id, e),
},
};
}
3. Чтобы реализовать логику фильтрации, создайте метод myFilter, который будет фильтровать отчёты по их типу:
// фильтрация списка по типам отчётов
myFilter(id) {
if (id == "all") this.$$("list").filter();
else
this.$$("list").filter(module => {
const config = module.parsed;
return config.type == id;
});
this.MyPopup.hide();
}
4. Опишите метод showMyPopup, который будет показывать попап с опциями при щелчке по соответствующей кнопке:
// показываем попап по щелчку кнопки
showMyPopup(e) {
if (!this.MyPopup) this.MyPopup = this.ui(this.getMyPopupConfig());
webix.delay(() => {
this.MyPopup.show(webix.$$(e).$view);
});
}
5. Не забудьте переопределить исходный класс через свойство override.
webix.ui({
view: "reports",
url: "https://docs.webix.com/reports-backend/",
override: new Map([
[reports.views["modules"], CustomModules]
]),
});
Related sample: Report Manager: Filtering Report List
Как изменить цвет тулбара

1. Создайте класс (CustomToolbar), унаследовав его от reports.views["toolbar"].
2. Внутри метода config обратитесь к тулбару и передайте необходимый CSS класс полю css:
class CustomToolbar extends reports.views["toolbar"] {
config() {
let ui = super.config();
ui.css = "webix_dark";
return ui;
}
}
3. Не забудьте переопределить исходный класс с помощью свойства override:
webix.ui({
view: "reports",
url: "https://docs.webix.com/reports-backend/",
override: new Map([
[reports.views["toolbar"], CustomToolbar]
]),
});
Related sample: Report Manager: Dark Toolbar
Как добавить richselect на тулбар
Чтобы добавить richselect на тулбар, создайте класс (CustomToolbar), унаследовав его от класса по умолчанию (reports.views["toolbar"]). Внутри метода config добавьте новый элемент в конфиг JSON, как в примере ниже:
class CustomToolbar extends reports.views["toolbar"] {
config() {
let ui = super.config();
let elements = ui.elements;
// добавляем richselect в массив элементов тулбара
elements.push({
view: "richselect",
value: "en",
options: [{ id: "en", value: "en" }, { id: "ru", value: "ru" }],
width: 65,
on: {
onChange: value => {
webix.alert("'" + value + "' locale selected");
},
},
});
return ui;
}
}
Не забудьте переопределить исходный класс с помощью свойства override:
webix.ui({
view: "reports",
url: "https://docs.webix.com/reports-backend/",
override: new Map([
[reports.views["toolbar"], CustomToolbar]
]),
});
Related sample: Report Manager: Adding Richselect
Создание и редактирование одного отчёта

По умолчанию Report Manager работает с больши количеством отчётов. Вы можете кастомизировать виджет под создание и редактирование только одного отчёта.
Изначальная настройка Report Manager
При инициализации Report Manager вам необходимо:
1. Скрыть список отчётов, указав свойству mode значение "show"ю
2. Отобразить отчёт изначально.
3. Скрыть тулбар по умолчанию.
webix.ui({
view: "reports",
id: "rpt",
borderless: true,
url: "https://docs.webix.com/reports-backend/",
// id отчёта, который отображается изначально
moduleId: 33,
mode: "show",
toolbar: false,
});
Определяем логику редактирования и сохранения
Начало редактирования
Чтобы начать редактировать отчёт, обратитесь к состояние виджета и укажите его свойству mode значение "edit".
$$("rpt").getState().mode = "edit";
Сохранение изменений
Чтобы сохранить данные, вам необходимо:
1. Получить изменённые данные, вызвав метод getModuleSaveData() у сервиса Operations.
2. Сохранить изменения обратно в отчёт с помощью метода updateModule().
const rpt = $$("rpt");
const state = rpt.getState();
const mod = state.module;
const operations = rpt.getService("operations");
// получаем поля отчёта
const data = operations.getModuleSaveData(mod);
// сохраняем обновлённые поля
operations.updateModule(state.moduleId, {
name: mod.name,
text: JSON.stringify(data),
});
Выход из режима редактирования без сохранения
Чтобы отменить редактирование, вам необходимо вернуть старые данные отчёта из локальной коллекции с помощью метода getModule(). Метод возвращает промис. Обработайте промис и сбросьте состояние отчёта с помощью данных из коллекции.
const rpt = $$("rpt");
const state = rpt.getState();
const local = rpt.getService("local");
// сбрасываем свойства модуля
local.getModule(state.moduleId).then(mod => {
state.module = JSON.parse(mod.text);
state.saved = true;
state.mode = "show";
});
Related sample: Report Manager: Single Report
Наверх