Работа с данными
Загрузка данных
Webix Report Manager ожидает общий URL для загрузки и сохранения отчётов:
view:"reports", url:"remote/data"
Более подробную информацию о роутах и параметрах читайте в статье Работа с сервером.
Если у вас нет бэкенд сервера или ваш проект требует нестандартной логики, вы можете кастомизировать сервис Backend.
Структура данных
Отчёты
Report Manager ожидает JSON данные, где каждый элемент массива - объект со следующими полями:
- id (number) - ID модуля (отчёты)
- name (string) - название модуля
- text (string) - строка с конфигурацией модуля. Может быть конвертирована в JSON
- updated (string) - дата последнего изменения отчёта в формате ISO.
Пример данных
id: 22
name: "Company per region"
text: "{
"desc":"Created on 10/28/2020",
"data":"companies",
"joins":[...],
"query":"",
"columns":[{"id":"companies.region_id","name":"Region",...],
"group":{"by":[{"id":"companies.region_id"}],"columns":[...]},
"buckets":
[{"column":"sales.product","options":[{"id":"Drinks",
"values":["black tea","espresso","latte","green tea"]},{"id":"Other"}]}],
"meta":{"freeze":1},"sort":null}",
updated: "2020-10-29T12:38:14Z"
Сервисы данных
У Report Manager есть следующие сервисы для работы с данными:
1. Local
- хранит данные в коллекциях на клиентской стороне
- предоставляет методы для получения отчётов (модулей) и работы с ними
- предоставляет методы для получения моделей (источников данных) и работы с ними
- предоставляет методы для получения запросов и работы с ними
const local = $$("reports").getService("local");
const modules = local.getModules(); // получаем отчёты
2. Charts
- предоставляет методы для получения типов чартов
- хранит массив цветов, с которыми можно работать
const charts = $$("reports").getService("charts");
charts.getTypes(); // получаем массив типов чартов
/*
[
{id: "line", value: "Line", icon: "mdi mdi-chart-line"},
{id: "spline", value: "Spline", icon: "mdi mdi-chart-bell-curve-cumulative"},
{id: "area", value: "Area", icon: "mdi mdi-chart-areaspline"},
// другие типы
]
*/
3. Helpers
- предоставляет методы для поиска и проверки соответствия
const helpers = $$("reports").getService("helpers");
// проверяем, содержит ли поле какие-либо символы, кроме цифр
helpers.hasNonDigits(input);
4. Backend
- предоставляет методы запросов к серверу для получения данных и сохранения изменений
const back = $$("reports").getService("backend");
back.getModels().then((data) => console.log(data));
Смотрите папку models исходного кода, чтобы познакомиться с сигнатурами методов.
Операции с данными
Как получить модули
Модуль - это конфигурация отчёта. Все модули хранятся в коллекции данных. Чтобы получить коллекцию, вызовите метод getModules() у сервиса Local.
const modules = $$("myReports").getService("local").getModules();
Чтобы убедиться в том, что коллекция уже загружена, используйте метод waitData, который возвращает промис:
Получаем первый модуль
const modules = $$("myReports").getService("local").getModules();
modules.waitData.then(function(){
modules.getItem(modules.getFirstId()); // получаем первый модуль
});
С помощью сериализации коллекции можно получить массив всех модулей:
Сериализация коллекции модулей
const modules = $$("myReports").getService("local").getModules();
modules.waitData.then(function(){
const arr = modules.serialize(); // получаем массив модулей
/*[
{
id: 22
name: "Company per region"
text: "{
"desc":"Created on 10/28/2020",
"data":"companies",
"joins":[...],
"query":"",
"columns":[{"id":"companies.region_id","name":"Region",...],
"group":{"by":[{"id":"companies.region_id"}],"columns":[...]},
"buckets":
[{"column":"sales.product","options":[{"id":"Drinks",
"values":["black tea","espresso","latte","green tea"]},{"id":"Other"}]}],
"meta":{"freeze":1},"sort":null}",
updated: "2020-10-29T12:38:14Z"
},
...
]*/
});
Как получить модели
Модели - это источники данных. Все модели хранятся в коллекции данных. Чтобы получить коллекцию, вызовите метод getModels() у сервиса Local. Метод принимает 1 параметр:
- now (boolean) - если true, мы подразумеваем, что коллекция уже загружена и доступна на клиенте.
$$("myReports").getService("local").getModels().then(sources => {
// делаем что-либо с моделями
});
Метод возвращает хэш источников данных:
Пример данных
{
companies: {id: "companies", name: "Companies", data: [...], refs: [...]},
persons: {id: "persons", name: "Persons", data: [...], refs: [...]},
products: {id: "products", name: "Products", data: [...], [...]},
sales: {id: "sales", name: "Sales", data: [...], refs: [...]}
}
Вы можете настроить связи для моделей (источников данных), задав свойство "refs" для модели. Это необходимо для объединения данных после выбора основного источника данных.
Например, модель "sales" содержит массив "refs" со следующими объектами:
refs: [
{id: 1, target: "places", source: "sales", name: "Place"},
{id: 2, target: "products", source: "sales", name: "Product"}
{id: 3, target: "persons", source: "sales", name: "Customer"}
],
Это значит, что модель "sales" может быть объединена с источниками данных "places", "products" and "persons". Обратите внимание, что основная и целевая модель должны иметь ссылки друг на друга.
Ниже приведен пример связи моделей:
{
"persons": {
"id": "persons",
"name": "Persons",
"data": [ /*...*/ ],
"refs": [
{
"id": 3,
"target": "persons",
"source": "sales",
"name": "Customer"
}
]
},
"sales": {
"id": "sales",
"name": "Sales",
"data": [ /*...*/ ],
"refs": [
{
"id": 3,
"target": "persons",
"source": "sales",
"name": "Customer"
}
]
}
}
Объекты модели (поля таблицы) также должны содержать ссылочную информацию. Например, "place_id" является ссылкой на модель "places":
{id: "place_id", name: "Place", type: "reference", ref: "places",…}
Как получить запросы
Запросы используются для фильтрации отчётов. Все запросы хранятся в коллекции данных. Чтобы получить коллекцию, вызовите метод getQueries() у сервиса Local.
const queries = $$("myReports").getService("local").getQueries();
Чтобы убедиться в том, что коллекция уже загружена, используйте метод waitData, который возвращает промис:
Получаем первый запрос
const queries = $$("myReports").getService("local").getQueries();
queries.waitData.then(function(){
queries.getItem(queries.getFirstId()); // получаем первый запрос
});
С помощью сериализации коллекции можно получить массив всех запросов:
Сериализация коллекции запросов
const queries = $$("myReports").getService("local").getQueries();
queries.waitData.then(function(){
const arr = queries.serialize(); // получаем массив запросов
/*[
{
id: 20,
models: ["companies", "persons"],
name: "myFilter",
text: { ...конфиг запроса },
value: "myFilter"
},
...
]*/
});
Related sample: Report Manager: Data Operations
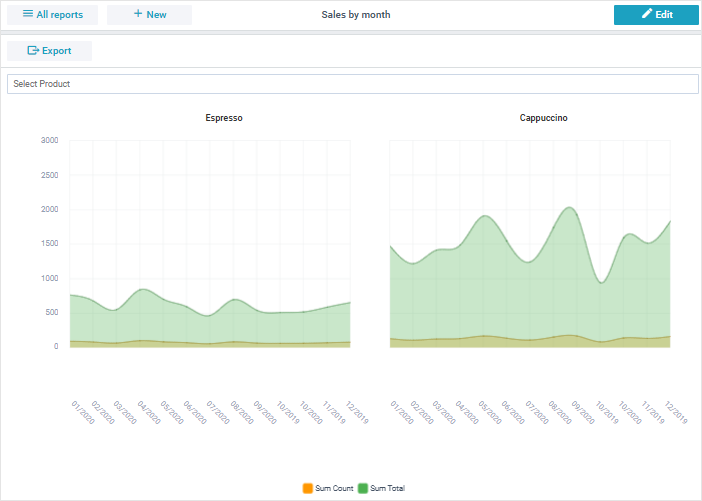
Фасеты для группирования данных
Фасеты позволяют представлять отчеты в виде наборов данных, сгруппированных по определенным значениям выбранного столбца.
Например, если необходимо сгруппировать данные по столбцу "Product", в котором есть значения "Espresso" и "Cappucino", отчет должен отображать две таблицы или чарта (каждая таблица или чарт должны содержать данные для фасета "Product").

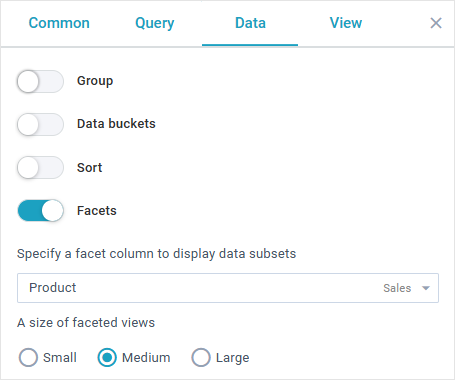
Чтобы включить возможность создания фасетов, откройте раздел Data модуля редактора, включите Facets и выберите столбец для которого будет создаваться фасет.

Вы также можете задать размер фасетов:
- "large" ("l") - фасеты расположены в одном столбце и занимают всю доступную ширину
- "medium" ("m") - фасеты отображаются с минимальной шириной в 500px
- "small" ("s") - этот размер задает минимальную ширину для фасетов в 320px
После того, как фасеты заданы, в конфигурационном объекте модуля появляются два новых свойства:
- facets - (array) массив id столбцов (пока поддерживается создание фасетов для одного столбца)
- facetSize в свойстве "meta" объекта модуля - (string) может быть задан как "l", "m", "s", в зависимости от выбранного размера
Массив facets включен в "data" request. Например, form data может быть такой:
columns: ["sales.count","sales.saledate","sales.total"]
facets: ["sales.country_id"]
...
В этом случае response - это массив фасетов. Каждый объект фасета включает два свойства:
- data - (array) датасет фасета
- facets - (array) массив с опциями фасета: id и value столбца
Например:
[
{
data: [{sales.count: "4", sales.saledate: "2022-10-06T00:00:00Z"},…],
facets: [{column: "sales.country_id", value: "1"}]
},
{
data: [{sales.count: "3", sales.saledate: "2012-10-06T00:00:00Z"},…],
facets: [{column: "sales.country_id", value: "2"}]
},
{
data: [{sales.count: "2", sales.saledate: "2012-10-06T00:00:00Z"},…],
facets: [{column: "sales.country_id", value: "3"}]
}
]