eventRadius
задает зону, в пределах которой для элемента диаграммы срабатывают события мыши
number eventRadius;
Example
webix.ui({
view:"chart",
type:"area",
xAxis:{
template:"'#year#"
},
eventRadius: 5
})
Default value:
8Related samples
Details
По умолчанию события для элементов диаграммы, такие как onItemClick, onMouseMove и т.д., срабатывают, когда пользователь щелкает или удерживает мышь строго над элементом или в пределах 8 пикселей вокруг него (по умолчанию eventRadius: 8). Вы можете изменить радиус этой зоны задав другое значение свойству eventRadius.
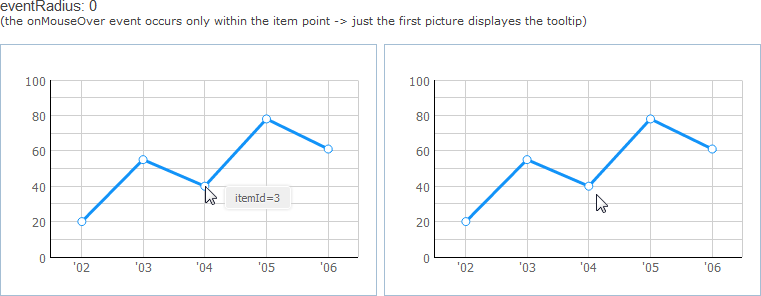
Давайте рассмотрим простой пример - линейная диаграмма с тултипами.
{
view:"chart",
type: "line",
tooltip:{
template: "itemId=#id#"
},
// eventRadius: 8 by default
// другие настройки
}

Сейчас тултипы отображаются, только если курсор мыши наведен строго на один из пунктов диаграммы.
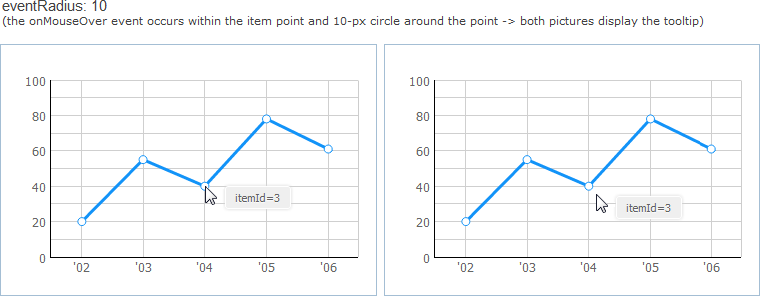
Чтобы тултипы также появлялись, когда указатель находится на некотором расстоянии от пункта, вы можете увеличить значение eventRadius:
{
view:"chart",
type: "line",
tooltip:{
template: "itemId=#id#"
},
eventRadius: 15
// другие настройки
}

See also
Наверх
If you have not checked yet, be sure to visit site of our main product Webix html5 framework and page of javascript charting product.