Как задать область для перетаскивания
Область (ручка) для перетаскивания полезна при работе с сенсорными устройствами, т.к. перемещение элемента над рабочей областью будут рассматриваться как перетаскивание, а не прокрутка.

Related sample: Drag-and-Drop with Drag Handle
По умолчанию любой перетаскиваемый элемент или компонент можно перемещать, если зажать левую кнопку мыши в любом месте этого элемента/компонента. Но иногда удобнее выделить отдельную область (ручку) и перетаскивать элементы за неё.
Такую область можно задать иконкой через темплейт элемента.
Создаём иконку
<style type="text/css">
.webix_drag_handle{
background-image:url(./handle.png); // путь к иконке
background-repeat: no-repeat;
cursor:n-resize; // тип курсора, чтобы показать возможность перетаскивания
}
</style>
Определяем область
webix.ui({
view:"list",
template: "#data#<div class='webix_drag_handle'></div>"
on:{
onBeforeDrag:function(ctx, e){
return (e.target||e.srcElement).className == "webix_drag_handle";
}
}
});
Событие onBeforeDrag вызывает функцию, которая задаёт источнику и целевой области перетаскивания класс 'webix_drag_handle'.
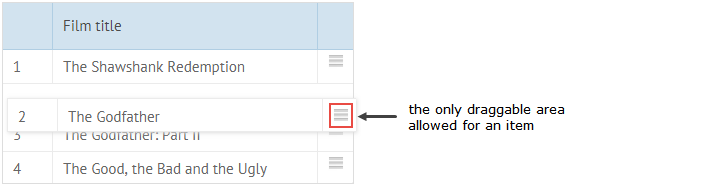
Область для перетаскивания в Datatable
Чтобы задать ручку для перетаскивания в Webix Datatable, вам необходимо добавить темплейт к некоторым столбцам или же добавить отдельный столбец с нужным CSS:
view:"datatable",
drag:true,
columns:[
{ id:"title", fillspace:true, header:"Film title" },
{ id:"drag", header:"", template:"<div class='webix_drag_handle'></div>", width:35}
]
Related sample: Limiting Draggable Area for Items (Dragging Rows)
В случае со столбцами, область для перетаскивания можно указать следующим образом:
view:"datatable",
dragColumn:true,
columns:[
{ id:"votes", header:"<div class='webix_drag_handle'></div>Votes", width:120},
// другие столбцы
]
Related sample: Limiting Draggable Area for Items (Dragging Columns)