Перетаскивание элементов в Tree и TreeTable
В случае с Tree и TreeTable с их иерархическими данными, важным является определить как будут перетаскиваться элементы между разными уровнями.
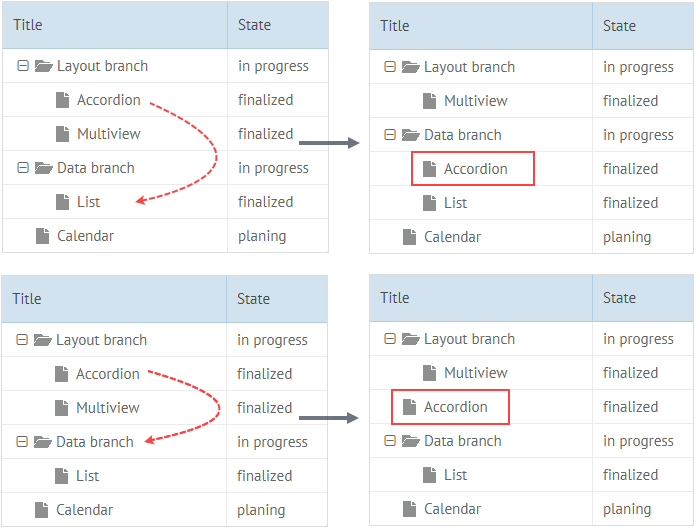
По умолчанию, если вы перетаскиваете узел в ветку родительского уровня, то этот узел становится первым в этой ветке. В то же время, если вы перетащите нижний узел в ветку повыше (отпустите кнопку мыши над верхним узлом), перетаскиваемый узел окажется на этом уровне и будет предшествовать верхнему узлу.
Кроме этого, если вы перетаскиваете ветку, она перемещается со своими листьями.

Related sample: Basic Drag-and-Drop in Tree
Обработка событий поможет вам изменить шаблон процесса перетаскивания.
Например, если вы хотите заблокировать ДнД на верхнем уровне, вам необходимо сделать это до того момента, как перетаскиваемый элемент окажется над целевой областью.
on:{
onBeforeDragIn:function(ctx, ev){
if (!id) return false; // блокирует ДнД на верхнем уровне
if (!this.getItem(id).$count) return false; // блокирует ДнД листьев
}}
Вы также можете настроить процесс помещение элемента в целевую область. Чтобы можно было помещать узлы в ветку, вам необходимо определить эту ветку как родительскую.
on:{
onBeforeDrop:function(ctx, ev){
ctx.parent = ctx.target; // как дочерний элемент
ctx.index = -1; // как последний дочерний элемент
}}
Related sample: Drag-and-Drop between Tree Nodes - Drop as Child
Положение перемещаемых элементов определяется следующим образом: элемент становится первым, если вы отпустили его над открытой веткой. Если вы отпускаете элемент над листьями, то элемент занимает следующую позицию (после элемента, над которым вы отпустили свой):
on:{
onBeforeDrop:function(ctx, ev){
if (this.getItem(ctx.target).$count && this.getItem(ctx.target).open){
// если отпускаем над открытой веткой, элемент будет первым
ctx.parent = ctx.target;
ctx.index = 0;
} else {
// в других случаях элемент занимает следующую свободную позицию
ctx.index++;
}
}
}
Related sample: Drag-and-Drop in Tree - Drop Next