Драг-н-дроп в HTML5 и компоненты Webix
HTML5 подарил нативный драг-н-дроп, который можно использовать для компонентов Webix. Здесь мы поговорим о том, как перемещать HTML узлы в Webix Datatable, используя HTML5 драг-н-дроп

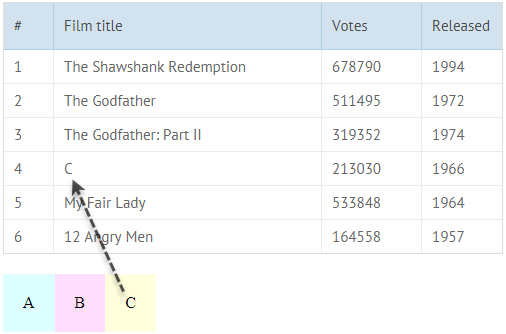
Related sample: HTML5 Drag-and-Drop Handling
Сперва создадим необходимые HTML узлы (зд. цветные дивы под таблицей) и сделаем их перетаскиваемыми с помощью свойства draggable. Также нужно добавить функцию, которая будет срабатывать в начале перемещения:
<div id="divA" draggable="true" ondragstart="drag(event)" > A </div>
И разрешаем драг-н-дроп в обоих направлениях (из и в) в пределах таблицы:
view:"datatable",
// конфиг таблицы
drag:true
После этого необходимо определить, какие данные нам нужны. В HTML5 данные перемещаются с помощью объекта dataTransfer. Неожиданно, правда? Нам понадобятся следующие его методы:
- setData() - чтобы указать данные как {key1:value1, key2:value2};
- getData(key) - чтобы получить данные по ключу;
Из HTML узлов получим их текстовые значения (innerHTML);
function drag(ev){
ev.dataTransfer.setData("title",ev.target.innerHTML);
}
Когда мы отпускаем перетаскиваемый узел над целевой областью, мы получаем данные из DataTransfer и парсим их в элемент.
События HTML5 обрабатываются с помощью метода event, который принимает узел oили его ID, тип события, обработчик события и объект "this" в качестве параметров. Имена событий передаются без префикса on:
webix.event(mygrid.$view, "drop", function(e){
var grid = $$(e); //e - id бросаемого элемента
var id = grid.locate(e); // возвращает ID целевого элемента в таблице
grid.getItem(id).title = e.dataTransfer.getData("title"); // задаём название
grid.refresh(id); // показываем изменения
});
В то же время нам нужно заблокировать поведение по умолчанию, если мы хотим, чтобы HTML узлы сохраняли свою позицию (на самом деле происходит копирование значений innerHTML):
webix.event(mygrid.$view, "dragover", function(e){ e.preventDefault(); });
Изучить HTML5 драг-н-дроп можно тут (Mozilla Developer Network).
Наверх