События при перетаскивании
Система событий ДнД позволят контролировать процесс перемещения элементов и подстраивать его под ваши нужды.

Копирование с помощью ДнД
В общих чертах, перетаскивание элементов значит, что вы убираете элемент с одного компонента и добавляете его в другой. Однако при необходимости вы можете копировать элементы при перетаскивании.
Обратимся к событию onBeforeDrop и опишем в нём функцию для копирования. Также нам понадобятся свойства source и from из объекта контекста д-н-д:
gridb.attachEvent("onBeforeDrop", function(context, ev){
for (var i=0; i< context.source.length; i++){
context.from.copy(context.source[i],context.index,this,webix.uid());
}
return false;
});
Здесь мы копируем каждый элемент (который перемещаем) из объекта-источника с помощью нашей функции, которая принимает следующие параметры:
- context.source[i] - ID скопированного объекта;
- context.index - индекс копии;
- this - объект, в который копируется элемент (т.к. функция прикреплена к gridb, this ссылается на него)
- webix.uid() - ID скопированного элемента. Здесь сгенерирован автоматически с помощью этого инструмента.
Как показывать заголовки перетаскиваемых элементов
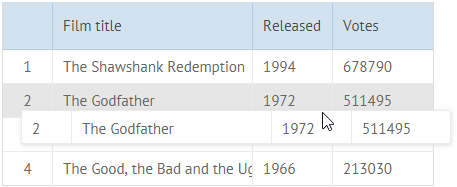
В случае с Datatable, вы можете перетащить весь ряд в другие компоненты или экземпляры таблиц.
По умолчанию во время перемещения виден весь ряд, что не всегда удобно. Иногда при перетаскивании бывает достаточно показать значение основного столбца. То же самое касается DataView и List - компонентов, у которых несколько значений Template в каждом элементе.
В этом случае можно использовать событие onBeforeDrag, так как функциональность понадобится как только элемент будет захвачен. Также, как и выше, понадобятся свойства source и from:
grida.attachEvent("onBeforeDrag", function(context, ev){
context.html = "<div style='padding:8px;'>";
for (var i=0; i< context.source.length; i++){
context.html += context.from.getItem(context.source[i]).title + "<br>" ;
}
context.html += "</div>";
});
Здесь мы создаём контейнер div для элемента контекста и указываем ему внутренний отступ в 8px. Затем получаем значение title каждого перетаскиваемого элемента и закрываем контейнер.
Related sample: Using Events for Customizing Drag-and-Drop
Отслеживаем начало и конец перемещения
Каждый раз, когда вы начинаете или завершаете перемещение элемента, срабатывает глобальное событие onDragMode, у которого есть 1 параметр - флаг "start" или "end". Событие полезно, если нужно получить контекст перемещения.
webix.attachEvent("onDragMode",function(signal){
webix.message(signal + " of dnd");
var context = webix.DragControl.getContext();
// ... ваш код
});
Статьи по теме
- Как задать область для перемещения - рассказывает о том, как указать область элемента, за которую можно тащить;
- Как задать маркер области - как добавить сообщение при перетаскивании и отметить целевую область цветом;
- ДнД в компонентах Tree и TreeTable - как соблюдать иерархию при работе с деревом;
- ДнД между разными компонентами - как использовать свойство externalData при перемещении с одного компонента в другой;