Как указать маркер области
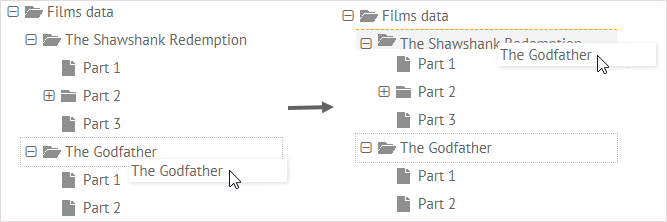
Когда перетаскиваемый элемент оказывается над целевой областью, эту область можно графически выделить.

Related sample: Custom Target Drag Marker
Внешний вид такого маркера (div-элемента) задаётся с помощью CSS класса, где описаны все необходимые стили (позиционирование, рамка, цвет фона и др.).
.my_line_mark{
border-top:1px dashed orange;
width:100%; height:1px;
position:absolute;
left:0px;
display:none;
}
div-элемент добавляется в тело документа:
var marker = webix.html.create("div", {
"class":"my_line_mark"
}," ");
document.body.appendChild(marker);
У библиотеки есть набор методов для работы с HTML. Один из них - create, который создаёт пустой HTML контейнер с помощью JavaScript и добавляет ему CSS.
После этого вам необходимо расширить инициализированный компонент функциональностью для графического маркера. Здесь на помощь приходит свойство $dragMark. Значение свойства - функция, которая показывает маркер, как только перемещаемый элемент попадает в целевую область. Размеры маркера зависят от размеров перетаскиваемого элемента:
webix.extend(treea, {
$dragMark:function(context, ev){
marker.style.display = 'none';
if (context.target){
// положение целевого элемента
var pos = webix.html.offset(ev.target);
// текущая позиция перетаскиваемого элемента
var box = webix.html.offset(this.$view);
// показывает маркер
marker.style.display = 'block';
// верхний отступ маркера
marker.style.top = pos.y+"px";
// левый отступ маркера
marker.style.left = box.x+"px";
// ширина маркера
marker.style.width = this.$view.offsetWidth+"px";
}
}
}, true);
Комментарии:
- функция принимает контекст д-н-д (описан выше) и нативное событие DOM в качестве параметров;
- изначально маркер скрыт и показывается только тогда, когда элемент достигает границы целевой области;
- в первую очередь определяются свойства перетаскиваемого элемента; затем они задают свойства маркера;
- метод webix.html.offset принимает абсолютные верхнюю и левую позицию HTML элемента;
- свойство offsetWidth возвращает ширину элемента, включая рамки и внутренние отступы.
Добавление/удаление маркеров
С помощью методов addCss и removeCss вы можете применить любые стили к маркеру в виде CSS класса. Они также используются внутри функции $dragMark и в этом случае вам не нужно создавать отдельный HTML контейнер для маркера.
webix.extend(treeb, {
$dragMark:function(context, ev){
if (this.my_marked && this.my_marked != context.target){
this.removeCss(this.my_marked, "my_custom_mark", true);
this.my_marked = null;
}
if (context.target){
this.my_marked = context.target;
this.addCss(context.target, "my_custom_mark", true);
}
}
}, true);
- my_custom_mark это CSS класс дял маркера;
- маркер добавляется только к целевому компоненту (становится видимым, когда вы перетаскиваете элемент в целеую область);
- маркер исчезает, когда перетаскиваемый элемент покидает целевую область, а также когда вы помещаете элемент непосредственно в эту область.
Статьи по теме
- Как задать область для перетаскивания
- ДнД в компонентах Tree и TreeTable
- ДнД между разными компонентами