Редактор Карточек Kanban
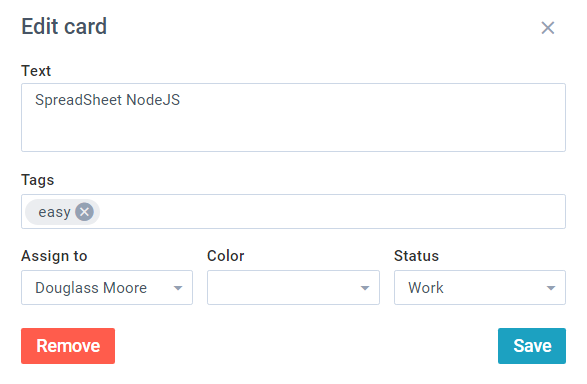
Каждую карточку Kanban можно отредактировать в специальной форме. Открыть редактор можно двойным щелчком мыши по карточке или нажатием на иконку редактирования.
По умолчанию редактор неактивен, включить редактор можно задав свойство editor.
webix.ui({
view:"kanban",
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" } },
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" } }
],
editor:true, data:[
{ id:1, status:"new", text:"Test new authentication service" },
{ id:2, status:"work", user_id: 5, text:"Performance tests" }
]
});
Состав контролов в редакторе по умолчанию:

Related sample: Default Editor
Добавление и удаление карточек
Добавление и удаление карточек также происходит с помощью редактора. Чтобы открыть редактор используйте метод showEditor:
{
view:"button", css:"webix_primary",
label:"Add new card", width:150,
click:() => {
$$("myBoard").showEditor();
}
}
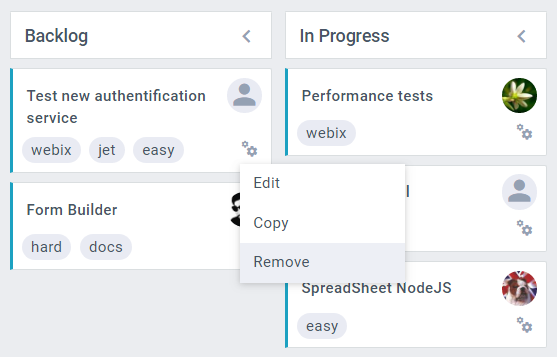
Удалить карточку можно нажав на кнопку "Remove" в редакторе.
Related sample: Kanban: Adding New Items
Или с помощью контекстного меню:

Вложения
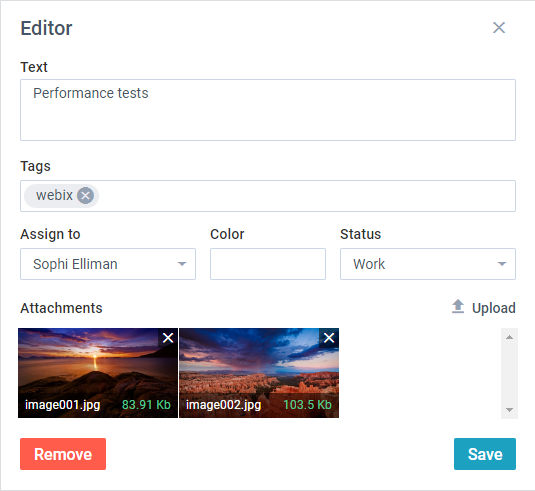
Редактор Kanban позволяет прикреплять и просматривать вложенные файлы.

Вложенные данные хранятся в свойстве attachments элемента данных. Свойство attachments содержит путь к уже загруженным файлам, их размер и ID.
// элемент данных
{ "status":"new", "text":"Webix Jet tutorial", "attachments":[
{"id":8, "link":"/kanban/samples/server/attachments/image004.jpg", "size":84683}
]}
Чтобы показать файлы в редакторе Kanban, удалить или загрузить новые, необходимо указать URL для загрузки:
const apiRoot = "/kanban/samples/server";
webix.ui({
view:"kanban",
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" } },
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" } }
],
url: apiRoot + "/tasks/cards",
save: "json->" + apiRoot + "/tasks/attachments",
attachments: apiRoot + "/attachments" });
Related sample: Kanban: Attachments to cards
Настройка редактора
Задание списка контролов
Вы можете изменить редактор, переопределив его контролы в конфигурации Kanban. Укажите желаемый набор контролов в свойстве editor:
webix.ui({
view:"kanban",
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" } },
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" } },
{ header:"Done", body:{ view:"kanbanlist", status:"done" } }
],
editor:[
{ view:"text", name:"text", label:"Task" },
{ view:"multicombo", name:"tags", label:"" },
{
view:"richselect", name:"user",
options:[
{ id:1, name:"China Mieville" },
{ id:2, name:"Helen Walsh" },
{ id:3, name:"Jeff Noon" }
]
}
],
data:[
{ id:1, status:"new", text:"Test new authentication service" },
{ id:2, status:"work", user_id: 5, text:"Performance tests" }
]
});
Имена (names) контролов должны совпадать с названиями свойств элементов данных Kanban.
Настройка конфигурации редактора
Также вы можете задать редактор как объект формы с различными настройками конфигурации. Например, можно добавить валидацию, установив для формы правила валидации:
webix.ui({
view:"kanban",
editor:{
elements:[
{ view:"textarea", name:"text", label:"Task", height:90 },
{
margin:10,
cols:[
{ view:"multicombo", name:"tags", label:"Tags",
options:tags_set },
{ view:"combo", name:"user_id", label:"Assign to",
options:users_set }
]
}
],
rules:{
text: webix.rules.isNotEmpty,
user_id: webix.rules.isNotEmpty
}
},
data: full_task_set,
tags: tags_set,
users: users_set
});
Related sample: Custom Editor:: Validation
Наверх