Отображение Данных в Kanban Board
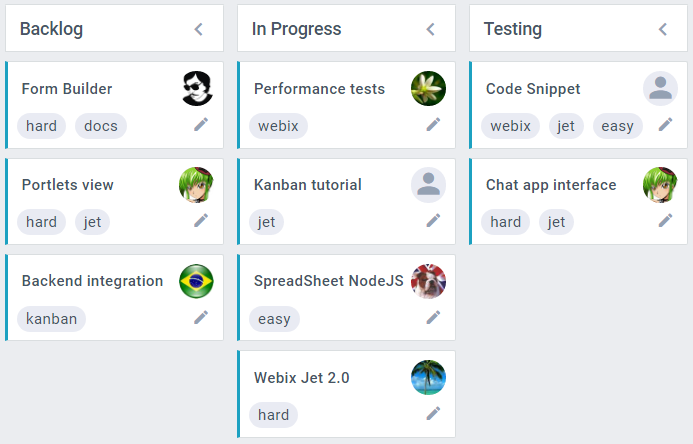
Внешний вид по умолчанию
Каждая карточка Kanban может содержать разнообразный контент в зависимости от данных, заданных для элемента:
// данные элемента
{
text:"Some card", status:"work", user_id:1,
tags:[1, 2],
comments:[ { user_id:"1", text:"Hello world"} ]
}
- название карточки;
- теги (если заданы);
- иконка редактирования (если включен редактор);
- для назначенных карточек (user_id): аватар пользователя (если в данных пользователя есть свойство image с путем к картинке) или иконка пользователя (для пользователей, в данных которых нет свойства image);
- иконка комментариев (если комментарии заданы);
- иконка вложения (если функция добавления вложений задана).

Related sample: Default Editor
Параметры настройки для карточек
Вы можете помещать в карточки доски Kanban различные HTML-элементы.
Каждый список Kanban (KanbanList) позволяет настраивать размеры и темплейты своих элементов. Это реализовано с помощью метода type.
1. Задайте type для компонентов KanbanList с помощью набора темплейтов:
webix.type(webix.ui.kanbanlist,{
name:"cards", // имя типа icons:[
{ icon:"mdi mdi-comment" },
{ icon:"mdi mdi-pencil" }
],
// темплейт для тела элемента
// отображает картинку и название карточки
templateBody:function(obj){
var html = "";
if (obj.image)
html += "<img class='image' src='imgs/" + obj.image + "'/>";
html += "<div>" + obj.text + "</div>";
return html;
}
});
2. Создайте доску Kanban и примените созданный тип к списку:
webix.ui({
view:"kanban",
cols:[
{
header:"Backlog",
body:{
view:"kanbanlist",
status:"new",
type:"cards" // устанавливает тип }
},
...
]
});
Доступны следующие свойства type:
- 'width' - ширина элемента списка ('auto' или фиксированное число в пикселях);
- 'height' - высота элемента списка ('auto' или фиксированное число в пикселях);
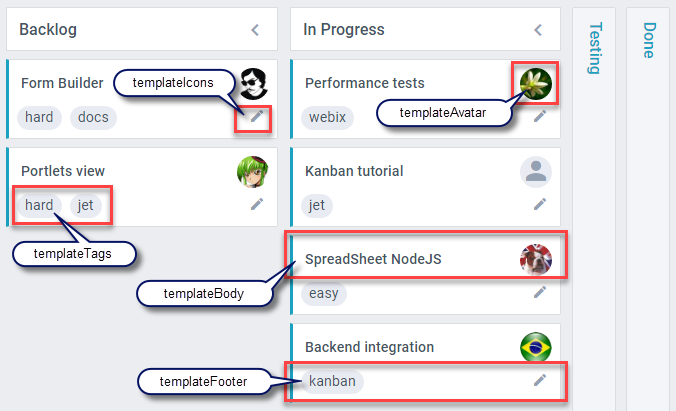
- 'template' - темплейт для данных, который определяет внутренний HTML для каждого элемента. Дефолтное значение этого свойства применяется ко многим другим темплейтам: icons, text, avatar;
- 'templateBody' - темплейт для основного содержимого элемента. Применяется в template и по умолчанию отображает название элемента (карточки);
- 'templateFooter' - темплейт для содержимого, расположенного ниже тела элемента (применяется в template и отображает теги и иконки элемента);
- 'icons' - массив иконок, используемых в Kanban;
- 'templateIcons' - темплейт для представления иконок (применяется в 'templateFooter');
- 'templateTags' - темплейт для представления тегов (применяется в 'templateFooter');
- 'templateAttachments' - темплейт для отображения миниатюры изображения первого вложения;
- 'templateAvatar' - темплейт для значка элемента (изображение назначенного пользователя или иконка для пользователей без изображения).
Темплейт может быть задан строкой или функцией. Далее представлено подробное описание всех темплейтов.
Основные темплейты

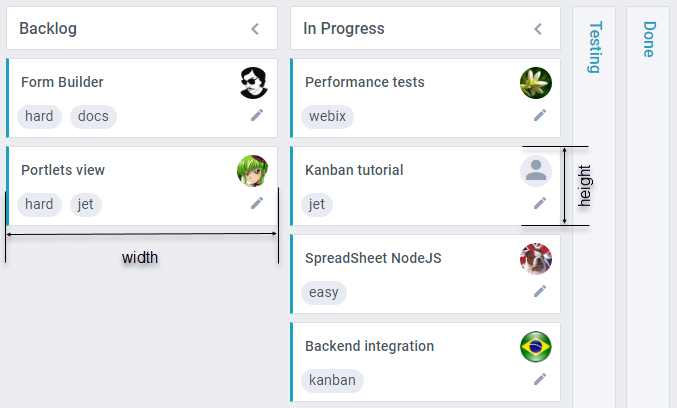
Ширина и высота элемента

width
Задаёт ширину карточки. По умолчанию все списки равномерно распределены по ширине доски и значение width для всех карточек установлено как "auto":
{
width:"auto"
}
Также вы можете задать фиксированную ширину для KanbanList:
webix.type(webix.ui.kanbanlist,{
name:"cards",
width:200
...
});
Если на доске остается незанятое списками место, правая часть Канбан будет свободной. Если доступное место недостаточно для вмещения всех списков, вы можете поместить Канбан в ScrollView.
Related sample: KanbanList width
Больше информации о KanbanList.
height
Задает высоту карточки.
{
height:"auto"
}
Свойство 'height', как и 'width', может быть задано фиксированным значением.
template
Определяет внутренний HTML для каждой карточки. Значение этого свойства по умолчанию использует многие другие темплейты: icons, text, avatar.
template:function(obj, common){
let kanban = webix.$$(common.master);
var color = kanban.getColors().exists(obj.color) ?
kanban.getColors().getItem(obj.color).color : obj.color;
var avatar = "<div class='webix_kanban_user_avatar' webix_icon_id='$avatar'>"+
common.templateAvatar(obj,common,kanban) + "</div>";
var body = "<div class='webix_kanban_body'>" +
common.templateBody(obj,common,kanban) + avatar + "</div>";
var attachments = kanban.config.attachments ?
common.templateAttachments(obj,common,kanban) : "";
var footer = "<div class='webix_kanban_footer'>" +
common.templateFooter(obj,common,kanban) + "</div>";
return "<div class='webix_kanban_list_content'"+
(color ? " style='border-left-color:" + color + "'" : "") + ">"
+ attachments+body+footer+"</div>";
}
Когда вы переопределяете основной темплейт (template), результат полностью зависит от вас. Не забудьте передать объект kanban внутренним темплейтам (например templateAvatar(obj,common,kanban)).
templateBody
Определяет основное содержимое элемента. По умолчанию отображает название карточки (text).
webix.type(webix.ui.kanbanlist,{
name:"cards",
// отображает визуальный и текстовый контент
templateBody:function(obj,common){
var html = "";
if (obj.image)
html += "<img class='image' src='imgs/" + obj.image + "'/>";
html += "<div>" + obj.text + "</div>";
return html;
},
...
});
icons
Устанавливает массив иконок для Kanban Board.
Вам необходимо указать массив иконок в type списков Kanban. В значении для каждой иконки вы можете задать следующие свойства:
- id - ID иконки;
- icon - имя иконки;
- tooltip - тултип для иконки;
- show - функция, которая принимает объект элемента в качестве параметра, возвращает true/false и показывает/скрывает иконку определенного элемента;
- template - текст, который будет отображаться рядом с иконкой;
- click - обработчик события onClick для иконки.
<link rel="stylesheet" type="text/css"
href="https://cdn.jsdelivr.net/npm/@mdi/font@5.8.55/css/materialdesignicons.css">
webix.type(webix.ui.kanbanlist,{
name:"cards",
icons:[
{
id:"comments",
tooltip:"Comments",
icon:"mdi mdi-comment",
show:function(obj){
return !!obj.comments
},
template:"#comments.length#",
click:function(id, e){
// ваш код
var item = this.getItem(id);
}
},
{
id:"edit",
icon:"mdi mdi-pencil",
tooltip:"Edit Task",
click:function(id, e){
// ваш код
var item = $$("myBoard").getItem(id);
}
}
]
});
templateIcons
Определяет внешний вид иконок.
templateIcons:function(obj,common){
var icons = [], icon = null, id, html, text;
for (var i = 0; i < common.icons.length; i++){
icon = common.icons[i];
if(!icon.show || icon.show(obj)){
id = icon.id || icon.icon;
html = '<span webix_icon_id="' + id + '" class="webix_kanban_footer_icon">';
html += '<span class="'+(icon.icon || icon) + ' webix_icon"></span>';
if(icon.template){
text = webix.template(icon.template)(obj);
html += '<span class="webix_kanban_icon_text">' + text + '</span>';
}
html += '</span>';
icons.push(html);
}
}
return '<div class="webix_kanban_icons">' + icons.join(" ") + '</div>';
}
templateTags
Определяет внешний вид тегов.
templateTags:function(obj,common,kanban){
var html = '';
if (obj.tags){
for (var i = 0; i < obj.tags.length; i++){
html += '<span class="webix_kanban_tag">' + obj.tags[i] + '</span>';
}
}
return '<div class="webix_kanban_tags">'+(html || " ") + '</div>';
}
Обратите внимание что в Kanban 6.1 tagDelimiter был перемещен из common в kanban.config.delimiter.
templateFooter
Определяет контент ниже тела элемента, отображает теги и иконки.
templateFooter:function(obj,common,kanban){
var tags = common.templateTags(obj,common,kanban);
return (tags ? tags : " ") + common.templateIcons(obj,common,kanban);
}
templateAttachments
По умолчанию, если во вложении есть картинки, миниатюра первой из них будет отображена на карточке:
templateAttachments: function(obj){
let html = "";
if(webix.isArray(obj.attachments)){
for (let i in obj.attachments){
let v = obj.attachments[i];
let type = (typeof v.link === "string" && v.link) ? v.link.split(".").pop() : "";
if (isImage(type)){
html += "<img class='webix_kanban_attachment' src='"+v.link+"'/>";
break;
}
}
}
return html;
}
templateAvatar
Задает аватар пользователя, отображаемый на карточке.
templateAvatar:function(obj){
if (obj.personId){
return '<img class="avatar" src="imgs/'+obj.personId+'.jpg" />';
}
return "<span class='webix_icon mdi mdi-account'></span>";
}