Пользовательские Настройки Kanban
Kanban Board состоит из строк и колонок, которые, как и элементы структуры лейаута, можно комбинировать различными способами.
Колонка состоит из заголовка с названием карточки и тела, которое может содержать как компонент KanbanList так и другой лейаут со своими строками и колонками (в досках со сложной структурой).
Свойство rows используется для задания строк на доске, свойство cols для задания колонок.
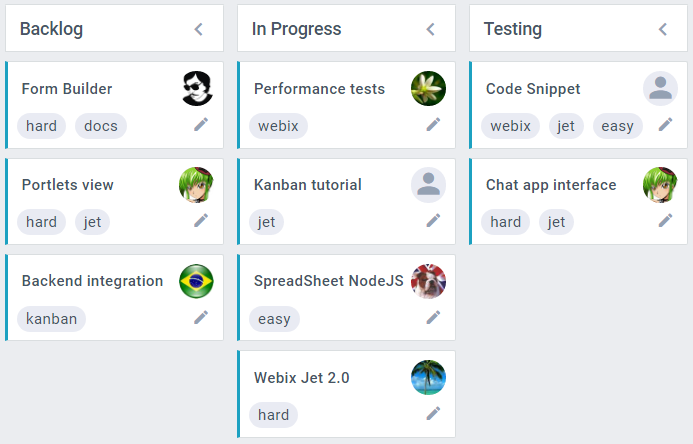
Kanban Board с базовой структурой может выглядеть вот так:

Добавление заголовков к спискам
Над списками Kanban вы можете разместить стильные и функциональные хедеры (kanbanheader). Для быстрого добавления карточек используйте иконку, расположенную рядом с названием хедера.

Добавление хедера в примере ниже:
webix.ui({
view:"kanban",
cols:[
{
rows:[
{ view:"kanbanheader", label:"Backlog", link:"new" },
{ id:"new", view:"kanbanlist", status:"new" }
]
},
...
],
url:"./data/tasks"
});
По клику на иконку, в список будет добавлена пустая карточка. Чтобы добавить карточку содержащую текст, необходимо обработать событие onBeforeCardAdd:
webix.ui({
view:"kanban",
cols:[
{
rows:[
{
view:"kanbanheader", label:"Backlog", link:"new",
on:{
onBeforeAddCard(obj,list){
obj.text = "New task";
}
}
},
{ id:"new", view:"kanbanlist", status:"new" }
]
},
...
],
url:"./data/tasks"
});
Добавление подзаголовков
У Kanbanheader есть специальный стиль для создания хедеров поменьше, что особенно полезно для внутренних столбцов листа. Чтобы применить этот стиль, для компонента kanbanheader задайте type: "sub", например:
{
view:"kanbanheader", label:"Backlog", type:"sub", link:"new"
}

Иконки в заголовках
Чтобы изменить иконку добавления карточки, необходимо связать заголовок (kanbanheader) или подзаголовок (subheader) со списком (kanbanlist):
// заголовок
{
view:"kanbanheader", label:"New", link:"new", icon:"wxi-pencil"
}
// подзаголовок
{
view:"kanbanheader", label:"Work", type:"sub", link:"work", icon:"wxi-pencil"
}
Новая иконка будет работать также как и установленная по умолчанию.
Related sample: Kanban: custom header icons
Если заголовок/подзаголовок не связаны со списком, добавляя иконку вам также нужно будет задать для нее действия.
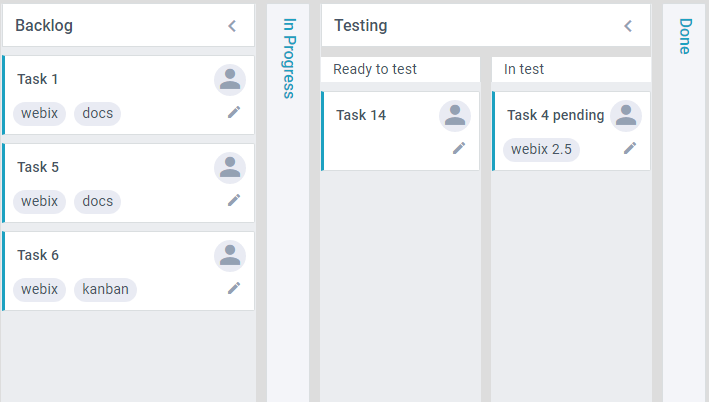
Объединение колонок
Предположим вам необходимо создать Kanban Board состоящий из четырех колонок, одна из которых содержит две подколонки.

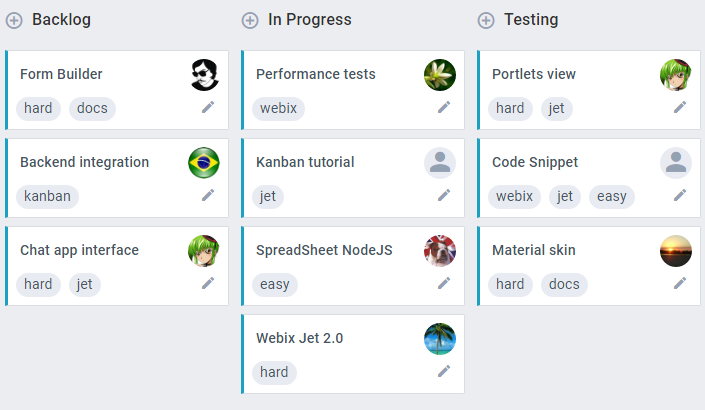
У каждой колонки есть заголовок, по клику на который список будет сворачиваться. Подколонкам зададим простые подзаголовки:

Реализация в примере ниже:
webix.ready(function(){
webix.ui({
view:"kanban",
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{
header:"Testing", gravity: 1.3,
body:{
cols:[
{
rows:[
{ template:"Ready to test", height:40 },
{ view:"kanbanlist", status:"ready" }
]
},
{
rows:[
{ template:"In test", height:40 },
{ view:"kanbanlist", status:"test" }
]
}
]
}
},
{
header:"Done",
body:{ view:"kanbanlist", status:"done" }
}
],
data:base_task_set
});
});
Создание сложной структуры
Для отражения сложных многоэтапных рабочих процессов вам потребуется усложнить структуру Kanban Board.
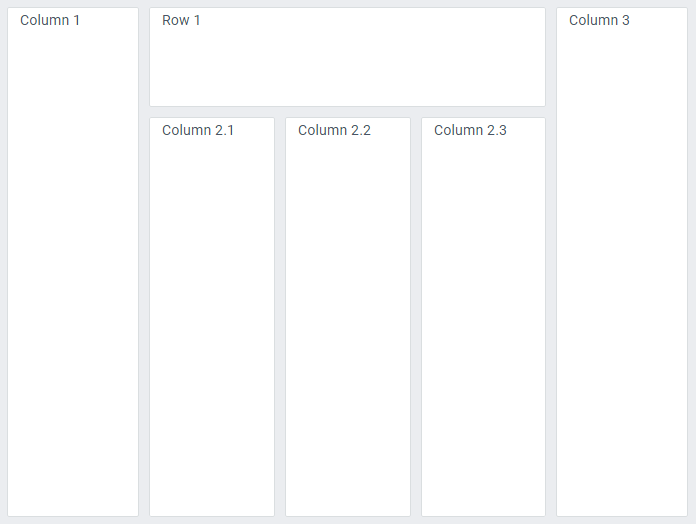
Например, вам нужно создать доску состоящую из трех колонок, где:
- 1-ая и 3-я колонки содержат списки
- 2-я колонка содержит строки:
- верхняя строка содержит список с расположенными рядом карточками
- нижняя строка содержит три колонки со списками
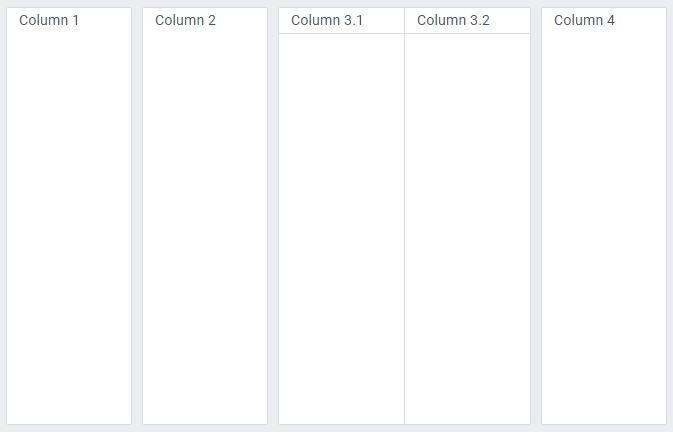
Изображение описанной структуры:

Пример кода для создания описанной структуры:
webix.ready(function(){
webix.ui({
view:"kanban",
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new"}},
{
header:"Ready", gravity: 3,
body:{
type: "wide",
rows:[
{ view:"kanbandataview", status:"ready", gravity: 0.3 },
{
cols:[
{
header:"In Progress",
body:{ view:"kanbanlist", status:"work"}
},
{
header:"Testing",
body:{ view:"kanbanlist", status:"test" }
},
{
header:"Done",
body:{ view:"kanbanlist", status:"done" }
}
]
}
]
}
},
{ header:"Done", body:{ view:"kanbanlist", status:"complete" }}
],
data:task_set
});
});
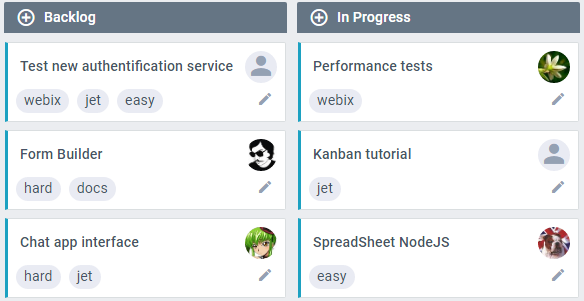
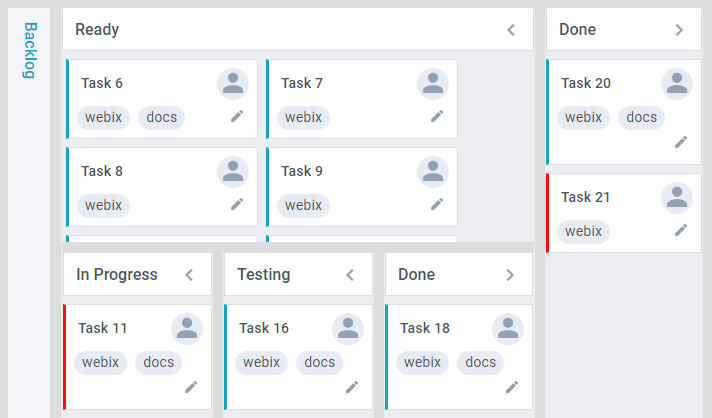
Полученный результат:

Обратите внимание на карточки в верхней строке второй колонки: они помещены в ряд. Чтобы получить такой результат вместо KanbanList был использован KanbanDataview.
Related sample: Rows and Columns
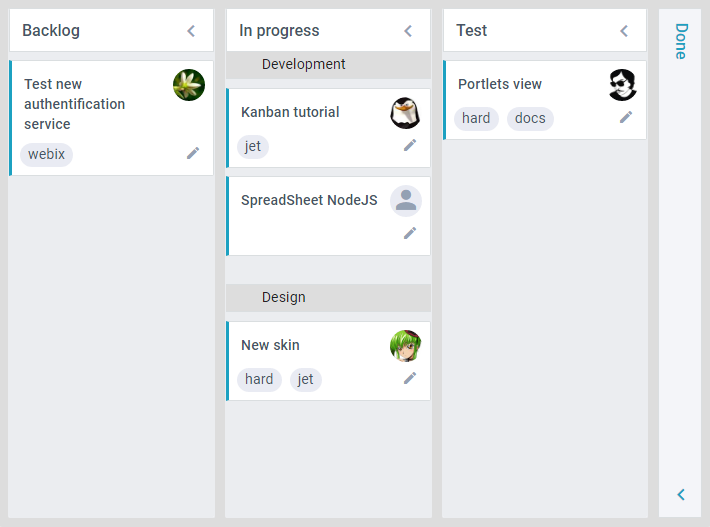
Создание зон ответственности
Чтобы реализовать зоны ответственности (swimlanes) в Kanban Board необходимо задать комплексное value свойству status.

Рассмотрим подробнее на примере. Возьмем Kanban Board со списками Выполнить (To Do), В работе (In Progress) и Выполнено (Done) со статусами новое (new), активно (work) и выполнено (done). Колонка В работе (In Progress) будет содержать задачи для команд разработчиков и дизайнеров. Таким образом, вместо одного списка можно задать два с комплексными статусами содержащими два свойства: status и team.
webix.ui({
view:"kanban",
cols:[
{ header:"To Do", body:{ view:"kanbanlist", status:"new" }},
{
header:"In progress",
body:{
rows:[
{ template: "Development", height: 27},
{ view: "kanbanlist", status: { status: "work", team: 1 }},
{ template: "Design", height: 27},
{ view: "kanbanlist", status: { status: "work", team: 2 }}
]
}
},
{
header:"Done",
body:{ view:"kanbanlist", status:"done" }
}
],
data:[
{ id:1, status:"work", team: 1, text:"SpreadSheet NodeJS" },
{ id:1, status:"work", team: 2, text:"New skin" }
]
});
Каждый загруженный элемент данных (задача) будет помещен в список, значения "status" которого соответствуют его свойствам "status" и "team".
Related sample: Kanban: Complex status (Swimlanes)
Вы можете использовать любые имена свойств данных когда status задан объектом. Впоследствии эти имена будут использоваться для фильтрации элементов. Мы рекомендуем задавать status в списке имен свойств данных и использовать свойство status в данных элемента. Это обеспечивает корректную работу Kanban board при перемещении задачи в список с простым статусом.
Наверх