Практические Советы
Здесь вы найдёте ответы на вопросы, которые могут возникнуть в процессе работы с Kanban Board.
Как изменить цвет левой границы карточки?
По умолчанию цвет левой границы карточки задается в CSS классе .webix_kanban_list_content. Установите необходимый вам цвет используя свойство border-left:
kanban.css
.webix_kanban_list_content {
...
border-left: 3px solid #27ae60;
}
Вы можете переопределить это CSS правило и задать новый цвет всем задачам доски Kanban.
Если вы хотите задать новый цвет для определенного элемента, необходимо задать свойство color в его данных, как на примере ниже:
webix.ui({
view: "kanban",
id: "myBoard",
data: [
{ id:"1", status:"new", text:"Update Client Area", color:"red" }
]
});
Задав цвет подобным образом, вы получаете возможность редактировать цвета с помощью API или редактора:
// получает элемент
var item = $$("myBoard").getItem("3"); // '3' - это ID элемента
// задает свойство 'color'
item.color = "red";
// обновляет элемент
$$("myBoard").updateItem("3");
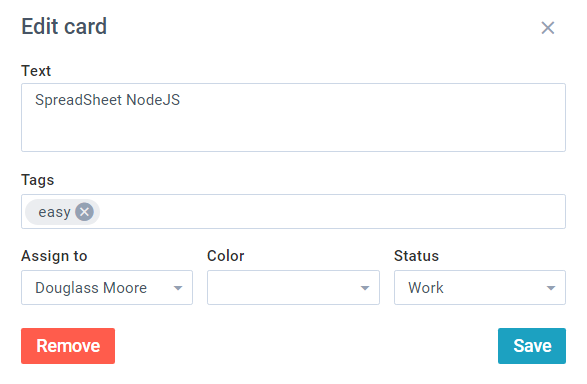
Пользователь также может менять цвет границы карточки. Возможность реализована в форме редактора Kanban. Для этого создайте коллекцию цветов и установите свойство colors:
var colors_set = [
{ id:1, value:"Normal", color:"green" },
{ id:2, value:"Low", color:"orange" },
{ id:3, value:"Urgent", color:"red" }
];
webix.ui({
view: "kanban",
id: "myBoard",
colors:colors_set,
data: [
{ id:"1", status:"new", text:"Update Client Area", color:3 }
]
});
Обратите внимание что начальный цвет задается по его ID из набора цветов.
Как задать карточкам фон?
Чтобы применить определенный CSS класс для элемента, установите для него свойство $css. Этот класс будет добавлен в className элемента:
webix.ui({
view:"kanban",
data:[
{ id:"1", status:"new", text:"Task 1", $css: "critical" }
]
});
Ниже приведен пример добавления нового фона для элемента со свойством $css: "critical":
<style> .critical .webix_kanban_list_content{
background-color: #fff2c1;
border-color: #e0d7b7;
border-left-color: #f5cf3d;
}
</style>
Как изменить статус элемента?
Изменить статус элемента можно несколькими способами:
перетянув карточку в другую колонку
изменив статус карточки в форме редактора Kanban
задав свойство status в данных элемента:
// получает элемент
var item = $$("myBoard").getItem("1"); // '1' - это ID элемента
// задает свойство 'status'
item.status = "work";
// обновляет элемент
$$("myBoard").updateItem("1");
Как пользователь может добавить новую карточку?
Есть два способа дать пользователю возможность добавления новой карточки:
Добавление карточки с помощью редактора
Вы можете включить редактор Kanban и добавлять карточки с его помощью.

Для этого выполните следующие пункты:
1. Включите редактор в конфигурацию Kanban:
{
view:"kanban",
id:"myBoard",
editor:true, cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
],
url:"./data/tasks"
}
2. Добавьте кнопку, которая будет открывать редактор, вызывая метод showEditor:
{
view: "button", label: "Add new card",
click:() => {
$$("myBoard").showEditor();
}
}
Пользователь сможет заполнить форму редактора и добавить карточку в любой из списков Kanban.
Related sample: Kanban: Adding New Items
Добавление карточки с помощью иконки в хедере списка
Есть еще один удобный способ добавления карточек. Над списками Kanban вы можете разместить хедеры (kanbanheader), а для быстрого добавления карточек использовать иконку, расположенную рядом с названием хедера.

Для этого выполните следующие пункты:
1. Вместо того чтобы помещать список Kanban в Accordion, создайте простой лейаут и добавьте хедеры (kanbanheaders), связанные с нужными списками:
webix.ui({
view:"kanban",
cols:[
{
rows:[
{ view:"kanbanheader", label:"Backlog", link:"new" },
{ id:"new", view:"kanbanlist", status:"new" }
]
},
...
],
url:"./data/tasks"
});
По клику на иконку, в список добавится пустая карточка.
2. Есть вы хотите добавить для каждой карточки текст по умолчанию или выполнить какое-то действие до момента добавление карточки, необходимо обработать событие onBeforeCardAdd:
webix.ui({
view:"kanban",
cols:[
{
rows:[
{
view:"kanbanheader", label:"Backlog", link:"new",
on:{
onBeforeCardAdd(obj,list){
obj.text = "New task";
}
}
},
{ id:"new", view:"kanbanlist", status:"new" }
]
},
...
],
url:"./data/tasks"
});
Как запретить перемещение карточек между списками?
Если вы хотите запретить перемещение карточек между определенными списками, вам понадобятся события Kanban.
Например, чтобы разрешить перемещение карточек только между соседними списками используйте событие onListBeforeDragIn.
Обработчик события принимает 3 параметра:
- dragContext - {object} объект контекста drag-n-drop:
- from - исходный объект,
- to - целевой объект,
- source - ID перетаскиваемого элемента(ов),
- target - цель перетаскивания, null - если цель это пустое пространство,
- start - ID от которого начинается перетаскивание,
- e - {event object} нативный объект события,
- list - {object} объект списка где произошло событие
// указываем обработчик события
function onBeforeDragIn(dragContext,e,list){
// ID элемента
var item =this.getItem(dragContext.start);
// если перемещаем элемент из одного списка в другой
if(dragContext.from != dragContext.to){
// статус исходной колонки
var statusFrom = dragContext.from.config.status;
// статус целевой колонки
var statusTo = dragContext.to.config.status;
// присвоение индексов статусам
var statusIndex = { "new":0, "work":1, "test":2, "done":3 };
// получение разницы между индексами исходной и целевой колонки
// если больше 1 - элемент не будет перемещен
var diff = Math.abs(statusIndex[statusFrom] - statusIndex[statusTo]);
if (diff>1){
return false;
}
}
return true;
}
webix.ready(function(){
webix.ui({
view:"kanban",
id:"myBoard",
on:{
onListBeforeDragIn: onBeforeDragIn
},
});
});
Related sample: DND Events in Kanban
Наверх