Настройка Kanban
Редактор карточек
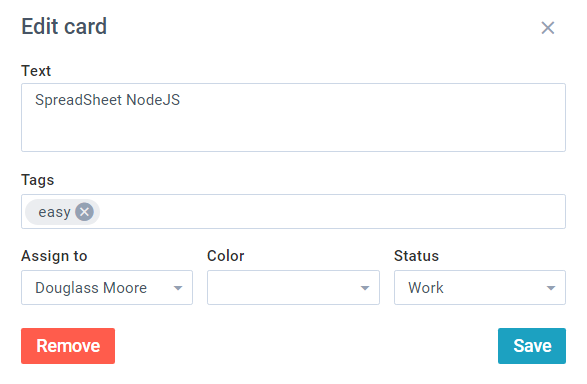
Пользователь может редактировать карточки во всплывающей форме. Включить редактор можно задав соответствующее свойство конфигурации - editor:

webix.ui({
view:"kanban",
editor:true, cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
],
url:"/data/tasks"
});
Related sample: Default Editor
Также вы можете создать свою форму с другими контролами. Больше информации в статье Редактор Карточек Kanban.
Общие теги
Вы можете создать коллекцию тегов для карточек доски Kanban. Для этого необходимо:
1. Задать данные для тегов (для каждого тега должны быть заданы ID и value с текстом, который будет отображаться на карточке).
2. Сослаться на теги по их ID внутри элементов данных карточки.
webix.ui({
view:"kanban",
editor:true,
tags: [ { id:1, value:"webix" }, { id:2, value:"jet" }, { id:3, value:"easy" } ], data:[
{ id:1, status:"new", text:"Test service", tags:[1,2,3] },
{ id:2, status:"work", text:"Performance tests", tags:[1] }
],
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
]
});
Добавление тегов происходит в форме редактора карточек.
Также поддерживаются встроенные теги в элементах данных. Пример использования ниже:
webix.ui({
view:"kanban",
data:[
{ id:1, status:"new", text:"Test service", tags:"webix,jet" },
{ id:2, status:"work", text:"Performance tests", tags:"webix" },
]
});
Цвета для карточек
Вы можете создать коллекцию цветов для карточек доски Kanban. Цвета будут применяться к полосе на левой границе карточки. Назначать карточкам цвет можно в форме редактора карточек.
Для этого необходимо:
1. Задать данные для цветов в виде массива (у каждого цвета должен быть задан ID и value с текстом, который будет отображаться в списке в редакторе).
2. Сослаться на цвета по их ID внутри элементов данных карточки.
webix.ui({
view:"kanban",
editor:true,
colors: [ {id:1, value:"Normal", color:"green"}, {id:2, value:"Low", color:"orange"}, {id:3, value:"Urgent", color:"red"} ], data:[
{ id:1, status:"new", text:"Test service", color:1 },
{ id:2, status:"work", text:"Performance tests", color:2 }
],
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
]
});
Также поддерживаются HTML цвета в элементах данных. Пример использования ниже:
webix.ui({
view:"kanban",
data:[
{ id:1, status:"new", text:"Test service", color:"red" },
{ id:2, status:"work", text:"Performance tests", color:"green" }
]
});
Комментирование карточек
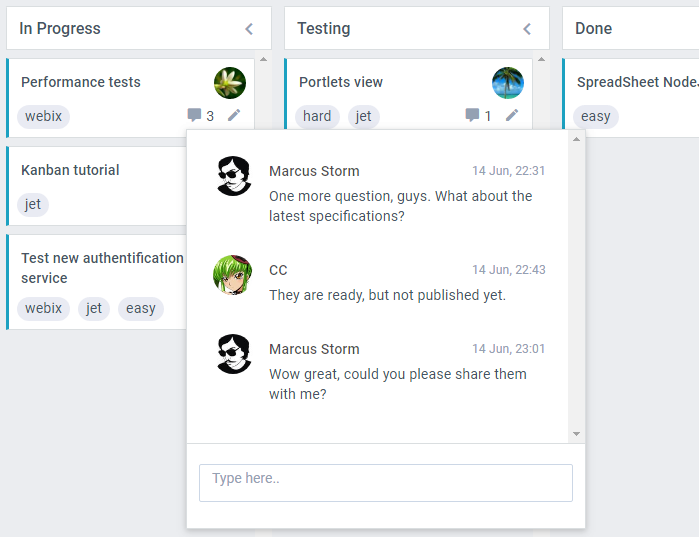
Включить комментирование карточек можно с помощью компонента Comments.

Для этого необходимо:
1. Предоставить данные, в которых для карточек будут заданы свойства comments с массивами комментариев.
2. Задать свойство comments .
webix.ui({
view:"kanban",
comments:true, data:[
{ id:5, text:"Portlets view", comments:[
{ id:6, user_id:4, date:"2018-06-14 23:01", text:"No worry, just wait..)"}
]}
],
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
]
});
Вы можете задать настройки компонента Comments внутри свойства comments:
webix.ui({
view:"kanban",
comments:{ currentUser:1 }, ...
});
Список пользователей для быстрого назначения
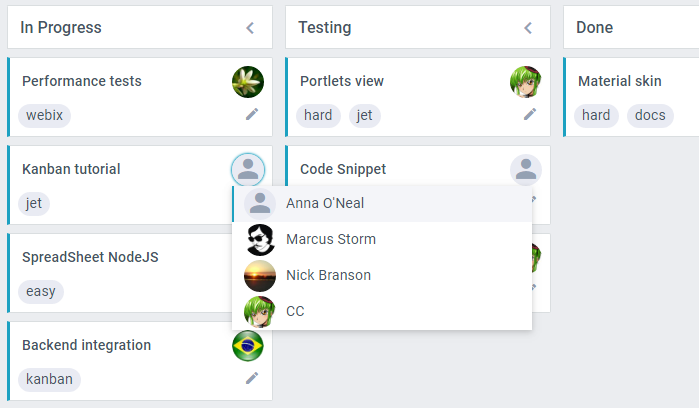
Назначение задачи пользователю происходит в редакторе карточки. Вы можете сделать назначение задач еще быстрее и удобнее, задав выпадающий список с именами и аватарами пользователей.

Для этого необходимо:
1. Включить свойство userList .
2. Задать данные по пользователям с ID, value и путями к картинкам:
webix.ui({
view:"kanban",
userList:true, users:[
{ id:1, value:"Margaret Atwood", image:"imgs/matwood.jpg" },
{ id:2, value:"Fannie Flagg", image:"imgs/fflagg.jpg" },
{ id:3, value:"Irvine Welsh", image:"imgs/iwelsh.jpg" }
],
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
],
url:"/data/tasks"
});
Related sample: Users and user list
Настройки компонента List доступны внутри конструктора Kanban, достаточно передать нужные значения свойству userList:
webix.ui({
view:"kanban",
userList:{ yCount:9, width:150 }, cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
],
url:"/data/tasks"
});
Related sample: Custom User List
Контекстное меню
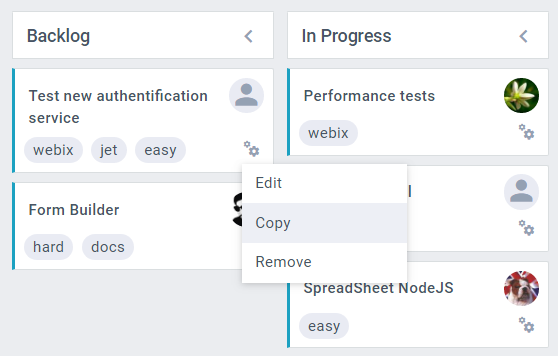
Карточки Kanban могут содержать контекстное меню с основными действиями:
- Edit - открывает редактор карточки,
- Copy - копирует текущую карточку и помещает копию ниже (в том же списке),
- Remove - открывает окно для подтверждения удаления карточки.

Включить контекстное меню можно с помощью свойства cardActions:
webix.ui({
view:"kanban",
cardActions:true, cols:[
{ header:"Backlog", body:{ view:"kanbanlist", status:"new" }},
{ header:"In Progress", body:{ view:"kanbanlist", status:"work" }},
{ header:"Done", body:{ view:"kanbanlist", status:"done" }}
],
url:"/data/tasks"
});
Поменять порядок действий, удалить любое из них или добавить свое, можно следуя следующим пунктам:
1. Задать cardActions как массив с именами всех действий (встроенными и своими) в нижнем регистре. Например, давайте добавим еще одно действие "выполнить задачу" ("complete"), которое завершит задачу и переместит ее в список "Done":
webix.ui({
view:"kanban",
id:"myBoard",
cardActions:[ "edit", "copy", "remove", "complete" ] });
2. Задать название для действия, оно будет отображаться в списке контекстного меню. Зададим действию из примера название "Mark complete":
webix.i18n.kanban.menu.complete = "Mark complete";
3. Задать обработчики новым действиям. Каждое действие получит два события:
- onBefore{action name}
- onAfter{action name}
Вот как задается обработчик события для действия "выполнить задачу" ("complete"):
$$("myBoard").attachEvents("onBeforeComplete",function(id){
if(this.getItem(id).status !=="done"){
var target = this.queryView({ status:"done" });
var source = this.getOwnerList(id);
source.move(id, 0, target);
}
});
Related sample: Custom Card Actions
Динамическая отрисовка списка Kanban
При работе с Kanban отрисовываются только измененные карточки. Есть еще один способ повысить производительность Kanban.
Вы можете включить динамическую отрисовку списков. Если вы установите параметр dynamic:true для каждого списка, отрисовываться будут только те карточки, которые видны на экране:
webix.type(webix.ui.kanbanlist,{
name: "cards",
height: 100
});
webix.ui({
view:"kanban",
cols:[
{ header:"Backlog", body:{ view:"kanbanlist", type: "cards", status:"new", dynamic:true }},
{ header:"In Progress", body:{ view:"kanbanlist", type: "cards", status:"work", dynamic:true }},
{ header:"Done", body:{ view:"kanbanlist", type: "cards", status:"done", dynamic:true }}
],
url: "/data/tasks"
});
Обратите внимание, что если вы хотите включить динамическую загрузку, убедитесь, что высота элемента не "auto". Это должно быть число.