Работа с Содержимым Ячеек
Блокировка/разблокировка ячеек
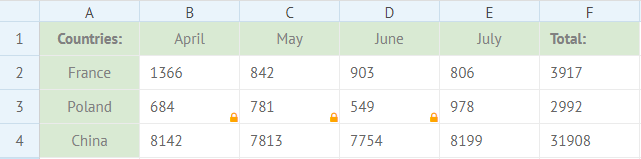
Чтобы защитить содержимое от редактирования, вы можете заблокировать одну или сразу несколько ячеек. В правом нижнем углу заблокированной ячейки появится изображение желтого замка.

Чтобы заблокировать ячейку, передайте методу lockCell три параметра:
- row - (number) ID строки
- column - (number) ID колонки
- state - (boolean) true - заблокировать, false - разблокировать
// блокирует ячейку на пересечении 3-й строки и 2-й колонки
$$("ssheet").lockCell(3, 2, true);
Заблокировать/разблокировать несколько ячеек можно тем же методом, но с другими параметрами:
- first - (object) номера колонки и строки первой ячейки в диапазоне
- last - (object) номера колонки и строки последней ячейки в диапазоне
- state - (boolean) true - заблокировать, false - разблокировать
// блокирует 7 ячеек во 2-й строке
$$("ssheet").lockCell({ row:2, column:1 }, { row:2, column:7 }, true);
// блокирует 7 ячеек во 2-й колонке
$$("ssheet").lockCell({ row:1, column:2 }, { row:7, column:2 }, true);
// блокирует 10 ячеек в 1-й и 2-й строке
$$("ssheet").lockCell({ row:1, column:1 }, { row:2, column:5 }, true);
Если ячейка (ячейки) не заданы, метод заблокирует ячейку, выделенную на момент вызова метода.
Изменение внешнего вида заблокированных ячеек
Вы можете заменить установленное по умолчанию изображение на подсвечивание фона, применив CSS стили:
<style>
.webix_lock:after{
content:" ";
}
.webix_lock {
background-color:#99f29d;
}
</style>
Related sample: Styling locked cells
Проверка состояния ячейки
Вы можете проверить заблокирована ли ячейка с помощью метода isCellLocked.
Метод принимает два параметра:
- rowId - (number) the row id
- columnId - (number) the column id
и возвращает true, если ячейка заблокирована и false если разблокирована.
var isLocked = $$("ssheet").isCellLocked(3, 2);
Добавление редактора в ячейку
Вы можете добавить редактор в ячейку таблицы. Опции редактора берутся из диапазона ячеек или из массива, который вы передадите методу. Вы также можете явно указать, добавлять ли пустую опцию.

Для добавления редактора используйте метод setCellEditor. Метод принимает три параметра:
- rowId - (number) ID строки
- columnId - (number) ID колонки
- editorObject - (object) объект с двумя свойствами:
- editor - (string) тип редактора (ss_richselect, popup, excel_date, text)
- options - (string,array) (свойство используется для
editor:"ss_richselect") диапазон ссылок на ячейки или массив с опциями редактора - empty - (boolean) указывает, добавлять ли пустую опцию
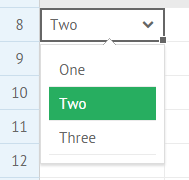
$$("ss1").setCellEditor(8, 1, {
editor:"ss_richselect",
options:["One", "Two", "Three"]
}, "Sheet1");
// или
$$("ss1").setCellEditor(8, 2, {
editor:"ss_richselect",
options:"B3:B7",
empty:true
}, "Sheet1");
Получение редактора ячеек
Вы можете получить набор опций редактора с помощью метода getCellEditor.
Метод принимает в качестве параметров ID строки и колонки.
$$("ss1").getCellEditor(8, 1, "Sheet1");
Метод возвращает объект с двумя свойствами:
- editor - (string) тип редактора (ss_richselect, popup, excel_date, text)
- options - (string,array) диапазон ячеек или массив с опциями редактора
{ editor:"ss_richselect", options:["One","Two","Three"] }
// или
{editor:"ss_richselect", options:"B3:B7"}
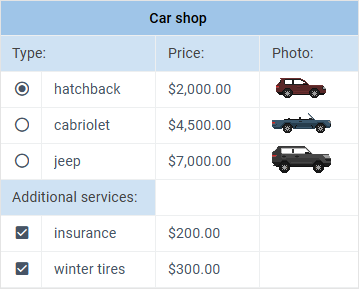
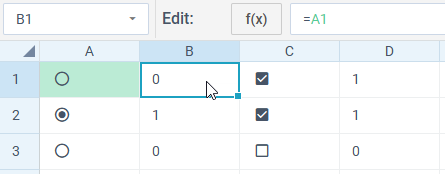
Чекбоксы и радио кнопки в ячейке
Вы можете добавить чекбоксы и радио кнопки в ячейки, установить и проверить их текущее состояние с помощью методов SpreadSheet API.

Чтобы добавить чекбоксы в ячейки, используйте метод addCheckbox. Чтобы добавить радио кнопки в ячейки, используйте метод addRadio. Оба метода принимают в качестве параметра объект с начальной и конечной ячейками диапазона, в который необходимо добавить чекбоксы или радио кнопки.
- start - (object) объект с начальной ячейкой диапазона, заданный как
{row:id, column:id} - end - (object) объект с конечной ячейкой диапазона, заданный как
{row:id, column:id}
$$("ssheet").addRadio({
start:{row:1, column:1},
end:{row:3, column:1}
});
$$("ssheet").addCheckbox({
start:{row:1, column:3},
end:{row:3, column:3}
});
Установка отметки для чекбокса/радио кнопки
Чтобы установить отметку в чекбокс или радио кнопку, используйте соответствующие методы: markCheckbox и markRadio method.
Оба метода принимают следующие параметры:
- row - (number) ID ряда
- column - (number) ID столбца
$$("ssheet").markRadio(2,1);
$$("ssheet").markCheckbox(1,3);
Получение состояния чекбокса/радио кнопки
Если вам нужно получить текущее состояние чекбокса или радио кнопки, вы можете применить метод getCellValue к нужной ячейке:
const isChecked = $$("ssheet").getCellValue(1, 1, false);
// -> 1 - checked, 0 - unchecked
Кроме того, к нужной ячейке можно обратиться из другой ячейки с помощью метода setCellValue. Если чекбокс/радио кнопка отмечена, вы получите 1, если нет - 0:
// получение состояния радио кнопки в ячейке A1 из ячейки B1
$$("ssheet").setCellValue(1,2,"=A1");

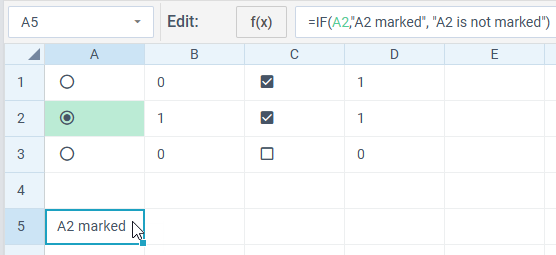
Также, вы можете задать более сложное условие, например, использовать текст, который будет отрисован в текущей ячейке, в зависимости от состояния чекбокса или радио кнопки в нужной ячейке:
// получение состояния радио кнопки в ячейке A2 из ячейки A5
$$("ssheet").setCellValue(5,1,"=IF(A2,\"A2 marked\", \"A2 is not marked\")");

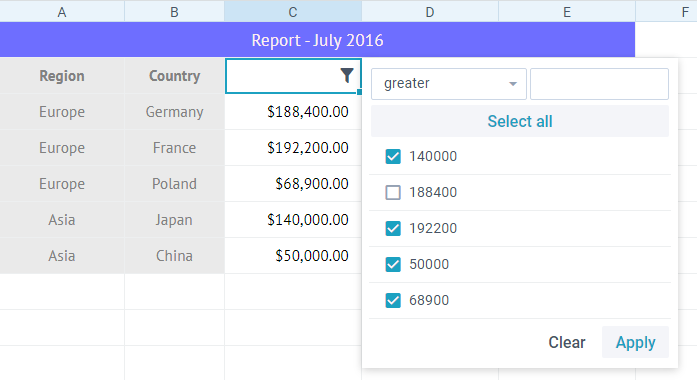
Фильтрация ячеек
Вы можете задать фильтр для ячеек с помощью метода setCellFilter.

Передайте методу следующие параметры:
- rowId - (number) ID строки
- columnId - (number) ID колонки
- options - (string,array) диапазон ячеек или массив с опциями для фильтра
// массив с опциями
$$("ss1").setCellFilter(1,2, ["", "Europe", "Asia", "America"]);
// диапазон ссылок на ячейки
$$("ss1").setCellFilter(2,2, "B3:B7");
Получение фильтра ячейки
Чтобы получить фильтр ячейки, используйте метод getCellFilter. Он принимает следующие параметры:
- rowId - (number) ID строки
- columnId - (number) ID колонки
- page - (string) опциональный, имя страницы
и возвращает объект с набором опций и id строки и колонки: and returns an object with a set of options and the IDs of the row and column:
- options - (string/array) строка или массив с опциями фильтра
- row - (number) ID строки
- column - (number) ID колонки
Например:
$$("ssheet").getCellFilter(2, 1, "Sheet1");
// -> { options: Array(4), row: 2, column: 1 }
Сортировка ячеек
SpreadSheet позволяет сортировать ячейки. Диапазон для сортировки определяется текущим выделением ячеек или параметром, переданным методу sortRange. Всего метод принимает два параметра:
- range - (string) (необязательный параметр) диапазон ячеек для сортировки. null - отсортировать выделенный диапазон
- dir - (string) (необязательный параметр) направление сортировки: "asc" - возрастающая (по умолчанию) или "desc" - убывающая
// возрастающая (по умолчанию) сортировка заданного диапазона
$$("ssheet").sortRange("B2:B4");
// убывающая сортировка заданного диапазона
$$("ssheet").sortRange("B2:B4", "desc");
// убывающая сортировка выделенного диапазона
$$("ssheet").sortRange(null,"desc");
Валидация содержимого ячеек
Вы можете добавить правило валидации для содержимого ячеек. Правило валидации может быть добавлено в ячейку через интерфейс SpreadSheet:
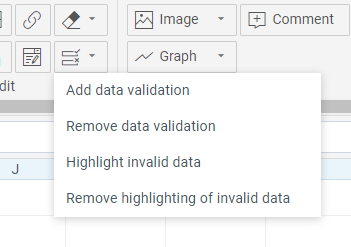
- с помощью кнопки Validation на тулбаре:

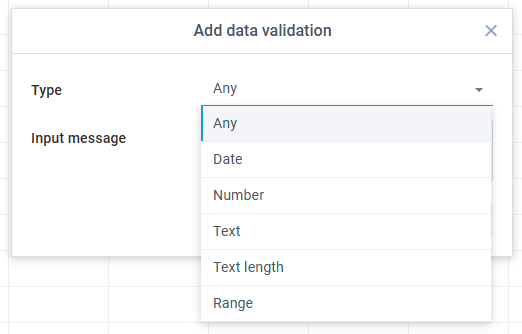
- с помощью соответствующих опций Menu или Context Menu. При клике на опцию "Add data validation" откроется диалоговое окно:

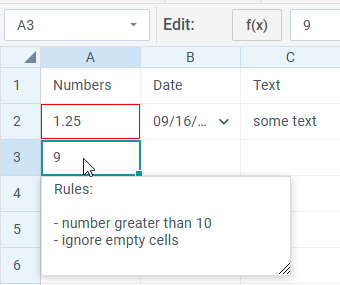
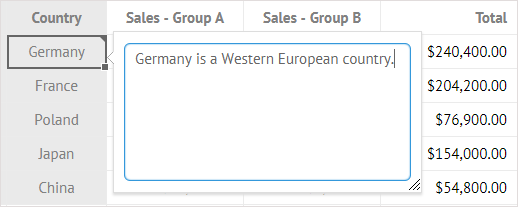
Это окно содержит набор правил валидации и их атрибутов. После того, как пользователь добавляет правило валидации в ячейку, клик по ней вызывает textarea с деталями правила:

Каждое правило валидации включает в себя ряд параметров:
- id строки
- id колонки
- правило валидации
- номер страницы
Правила валидации могут быть следующих типов:
- "any" (у ячейки может быть содержимое любого типа)
- "date"
- "number"
- "text"
- "textLength"
- "range" (для валидации данных в заданном диапазоне ячеек)
В зависимости от типа правила, оно может иметь следующие атрибуты:
- Integers only - (для типа number) принимает только целые числа
- Ignore empty - игнорировать или нет пустые ячейки
- Condition - применяемое условие. В зависимости от типа правила может иметь следующие значения:
- greater
- less
- greater or equal
- less or equal
- equal
- not equal
- between
- not between
- contains
- not contains
- begins with
- not begins with
- ends with
- not ends with
- Value - значение или массив из двух значений (для правил типа "between/not between"), которые сравниваются со значением указанной ячейки
- Input message - попап с текстом, заданным в этом свойстве, будет отображаться при выделении ячейки
- Error handle - способ обработки ошибки (в соответствующем диалоговом окне):
- "stop" - не позволяет задать некорректное значение
- "warning" - позволяет отменить заданное значение
- "information" - информирует, что значение не валидно
- Error title - хедер диалогового окна с ошибкой
- Error message - текст диалогового окна с ошибкой
Validation API
Вы можете задать правила валидации для ячейки прямо в дата сете.
Для этого используйте validation модуль дата объекта. Вы можете задать правила валидации в одном массиве:
data.validation = [
[
"2",
"1",
{
"type": "number",
"integer": 1,
"empty": 1,
"condition": "greater",
"value": "0",
"inputMessage": "Rules:\n\n- integer greater than 0\n- include empty",
"errorHandle": "info",
"errorTitle": "Incorrect data!",
"errorMessage": "Should be integer greater than 0!"
}
],
[
"2",
"2",
{
"type": "date",
"empty": 0,
"condition": "greater",
"value": "45292",
"inputMessage": "Rules:\n\n- date after 01/01/2024\n- exclude empty",
"errorHandle": "stop",
"errorTitle": "Incorrect data!",
"errorMessage": "Should be date after 01/01/2024!"
}
]
];
Коллекция validation также позволяет управлять правилами валидации:
- добавить/удалить правила валидации
- получить правила валидации определенной ячейки
- добавить/удалить подсветку для ячеек, в которых используются правила валидации
Добавление правила валидации для ячейки
Чтобы добавить правило валидации для ячейки, используйте метод validation.add(row, column, rule, page). Он принимает следующие параметры:
- row (number) - ID строки
- column (number) - ID колонки
- rule (object) - правило валидации. У него есть следующие атрибуты:
- type (string) - критерий валидации: "any" (содержимое любого типа), "date", "number", "text", "textLength", "range" (для валидации данных в заданном диапазоне ячеек)
- integer (boolean) - (только для типа number) если задано true, принимаются только целые числа
- ignoreEmpty (boolean) - игнорировать или нет пустые ячейки
- condition (string) - условие валидации
- value (string|array) - значение или массив из двух значений (для правил типа "between/not between"), которые сравниваются со значением указанной ячейки
- inputMessage (string) - попап с текстом, заданным в этом свойстве, будет отображаться при выделении ячейки
- errorHandle (string) - способ обработки ошибки (в соответствующем диалоговом окне):
- "stop" - не позволяет задать некорректное значение
- "warning" - позволяет отменить заданное значение
- "information" - информирует, что значение не валидно
- errorTitle (string) - хедер диалогового окна с ошибкой
- errorMessage (string) - текст диалогового окна с ошибкой
- page - (string) опциональный, название страницы. Если не указан, метод применяется к текущей странице
// добавление правила валидации для ячейки B3 страницы 2
$$("ssheet").validation.add(
3,
2,
{
"type": "number",
"integer": 1,
"empty": 1,
"condition": "greater",
"value": "0",
"inputMessage": "Rules:\n\n- integer greater than 0\n- include empty",
"errorHandle": "info",
"errorTitle": "Incorrect data!",
"errorMessage": "Should be integer greater than 0!"
},
2
);
Удаление правила валидации из ячейки
Чтобы удалить примененное правило валидации из ячейки, используйте метод validation.remove(row, column, page). Он принимает следующие параметры:
- row (number) - ID строки
- column (number) - ID колонки
- page - (string) опциональный, название страницы. Если не указан, метод применяется к текущей странице
// удаление правила валидации из ячейки B3 на странице 2
$$("ssheet").validation.remove(3, 2, "Sheet1");
Получение правила валидации определенной ячейки
Метод validation.get(row, column, page) позволяет получить правило валидации указанной ячейки. Он принимает следующие параметры:
- row (number) - ID строки
- column (number) - ID колонки
- page - (string) опциональный, название страницы. Если не указан, метод применяется к текущей странице
// получение правила валидации из ячейки B3 на странице 2
$$("ssheet").validation.get(3, 2, "Sheet1");
Добавление/удаление подсветки для ячеек с правилами валидации
Чтобы добавить/удалить подсветку для ячейки с правилами валидации, используйте метод validation.highlight(state, page) method. Он принимает следующие параметры:
- state (boolean|"toggle") - true, чтобы применить подсветку, false, чтобы удалить
- page - (string) опциональный, название страницы. Если не указан, метод применяется к текущей странице
// удаление подсветки ячеек с правилами валидации со страницы 2
$$("ssheet").validation.highlight(false, "Sheet1");
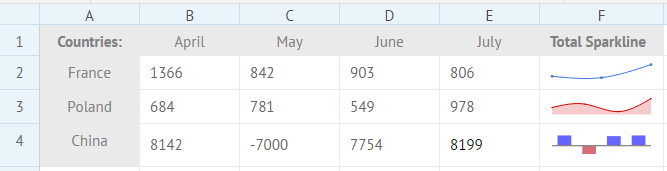
Добавление спарклайнов в ячейки
В ячейку также можно поместить небольшую диаграмму (спарклайн), что позволит быстро отслеживать динамически изменяющиеся данные.

Чтобы поместить спарклайн внутрь ячейки, необходимо использовать метод addSparkline со следующими параметрами:
- rowId - (number) ID строки
- columnId - (number) ID колонки
- config - (object) конфигурация спарклайна со следующими свойствами:
- type - (string) тип добавляемого спарклайна
- data - (string) диапазон ячеек, значения которых будут отображаться на диаграмме
- color - (string) цвет диаграммы, можно задать в HEX формате или HTML кодом
- negativeColor - (string) цвет для отрицательных значений столбчатой (Bar) диаграммы
- page - (string) опциональный, название страницы
$$("ssheet").addSparkline(rowId, columnId, config, page);
Давайте поместим в ячейку E5 синий спарклайн с типом "line":
$$("ssheet").addSparkline(5, 5, {type:"line", range:"B4:E4", color:"#6666FF"});
Related sample: Adding sparklines
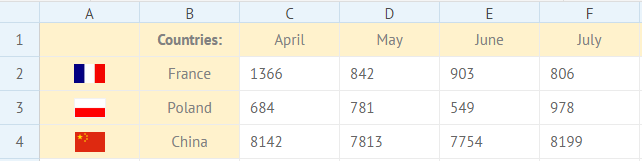
Добавление изображений в ячейку
Вы можете добавить в ячейку изображение.

Используйте метод addImage, который принимает три параметра:
- rowId - (number) ID строки
- columnId - (number) ID колонки
- url - (string) URL картинки
$$("ssheet").addImage(2,3, "http://docs.webix.com/media/desktop/image.png", "Sheet1");
Добавление комментариев в ячейку
Также вы можете добавить комментарии к ячейкам SpreadSheet.

Используйте метод add() объекта comments. Метод принимает три параметра:
- rowId - (number) ID строки
- columnId - (number) ID колонки
- comment - (string) текст комментария
// добавляет комментарий в ячейку B3
$$("ssheet").comments.add(3,2,"text");
API объекта comments также позволяет получать комментарии определенной ячейки или удалять ненужные комментарии:
// получает комментарий ячейки B3
$$("ssheet").comments.get(3,2);
// удаляет комментарий из ячейки B3
$$("ssheet").comments.remove(3,2);
Использование плейсхолдеров
Вы можете указать, какие именно данные будут отображаться в ячейках SpreadSheet, используя плейсхолдеры.
Плейсхолдер - это объект со свойствами данных, которые могут быть заданы как значения SpreadSheet. Чтобы установить плейсхолдер, используйте метод setPlaceholder:
$$("ssheet").setPlaceholder({value:"France", expense:1366, income:842});
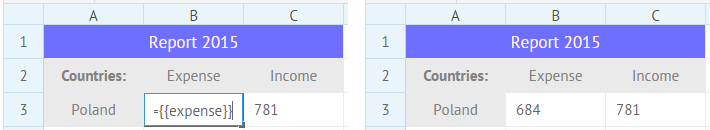
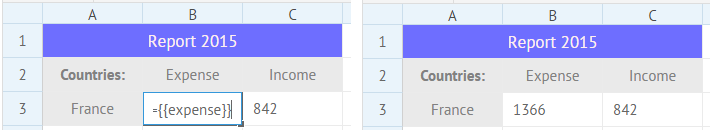
Чтобы указать свойство плейсхолдера в ячейке вместо значения, используйте следующую конструкцию:
={{property}}.
Например, для ячейки со значением "expense" плейсхолдер будет указан следующим образом:
"={{expense}}".

Если вы зададите новый плейсхолдер для SpreadSheet, значения всех ячеек, в которых были указаны свойства этого плейсхолдера, обновятся.
$$("ssheet").setPlaceholder({value:"Poland", expense:684, income:781});