Форматирование Чисел
Webix SpreadSheet предлагает два варианта работы с форматом числовых значений:
- настраивать форматы, предложенные по умолчанию;
- создавать свои форматы.
Это Руководство поможет вашим пользователям применять форматирование чисел в Webix SpreadSheet.
Форматы чисел по умолчанию
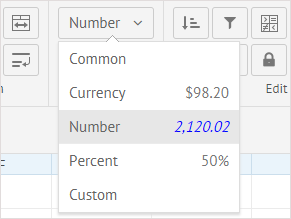
Доступны следующие форматы:
- Common - форматирование не применяется
- Currency - формат для валюты
- Number - формат с разделителями десятков, сотен и тысяч
- Percent - формат для процентов (%)
- Date - формат для дат
- Text - формат для текста

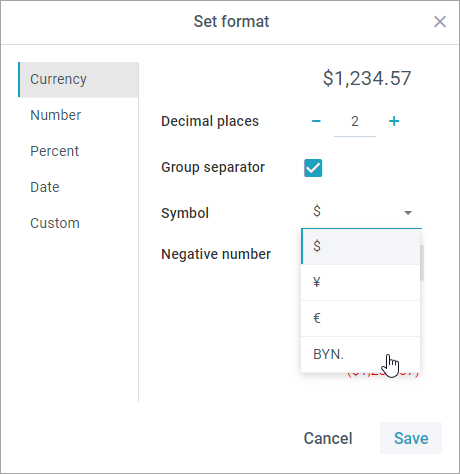
Форматы по умолчанию можно настраивать на специальном экране:

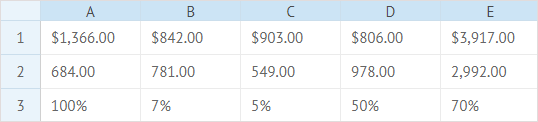
Десятичные знаки
Вы можете уменьшить/увеличить количество цифр после разделителя с помощью метода changeDecimals().
Чтобы применить этот метод к одной ячейке, вызовите метод со следующими параметрами:
- row - (number) ID строки
- column - (number) ID столбца
- change - (number) количество цифр для добавления (для положительных чисел) или удаления (для отрицательных)
- page - (string) опциональный, название страницы
// добавляет 3 десятичных знака для значения ячейки C3
$$("ss1").changeDecimals(3,3,3,"Sheet1");
Метод также позволяет работать с диапазоном ячеек, для этого используйте следующие параметры:
- first - (object) номера строки и столбца первой ячейки диапазона
- last - (object) номера строки и столбца последней ячейки диапазона
- change - (number) количество цифр для добавления (для положительных чисел) или удаления (для отрицательных)
- page - (string) опциональный, название страницы
// удаляет 2 десятичных знака для ячеек в диапазоне C3:E5
$$("ss1").changeDecimals({row:3, column:3}, {row:5, column:5}, -2, "Sheet1");
Пользовательский формат чисел
Также вы можете создать и применить свой формат для отображения чисел в одной или нескольких ячейках.

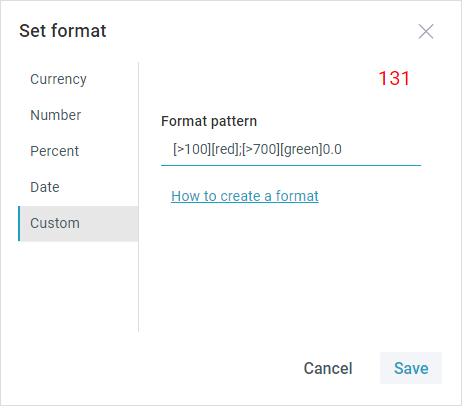
Пользовательские форматы можно создавать на специальном экране:

Структура пользовательского формата
Новый формат нужно задать строкой, которая состоит из нескольких частей, разделенных точками с запятой.
Каждая часть может содержать:
- [условие] в квадратных скобках, например [>1000], условие для сравнения значения ячейки
- [цвет] в квадратных скобках, например [blue]
- формат как набор нулей (например 0.0;), которые:
- разделены десятичным или тысячным разделителями
- содержат дополнительный 0 для отображения на конце чисел после разделителя или символ # - чтобы их отсекать
- текст - например Text, который должен быть отображен в этой ячейке
Если в записи пользовательского формата есть и [условие] и [цвет], [условие] должно идти первым.
Например:
"[>1000][red];[>100][green]0.0;[blue] Small"Применение пользовательского формата
Чтобы установить пользовательский формат для ячейки, используйте метод setFormat, который принимает три параметра:
- rowId - (number) ID строки
- columnId - (number) ID столбца
- format - (string) строка с форматом (как описано выше)
- page - (string) опциональный, название страницы
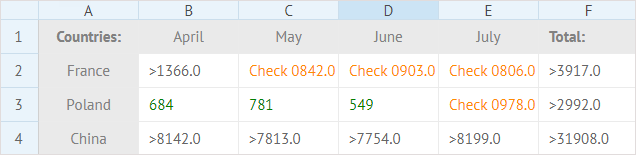
$$("ss1").setFormat(2, 2, "[>1000]>0.0;[>100]Check 0,000.0#;[=0]Nope", "Sheet1");
Задание условий
Условия помещаются в квадратные скобки и содержат оператор сравнения и значение. По условию из примера ниже, числа равные или меньше 150 будут окрашены в зеленый цвет, а числа больше 150 - в оранжевый.
"[<=150][green];[>150][orange]"Вы также можете применить условное форматирование для ячеек (например подсвечивание ячеек в зависимости от их значения).
Задание цветов
Чтобы задать цвет, введите в квадратные скобки имя одного из доступных цветов (green, red, blue, orange, black, violet или magenta). Название цвета должно быть вторым элементом в записи (после условия).
Задание действительных чисел, десятичных и тысячных разделителей
- 0 (ноль) - плейсхолдер для отображения дополнительных нулей после разделителя для случаев, когда в числе меньше цифр, чем нулей в формате. Например, чтобы отобразить 4 как 4.0, используйте формат 0.0
- # - плейсхолдер для отображения только действительных чисел (не отображать дополнительные нули, когда в числе меньше цифр, чем символов # в формате)
- ? - работает так же, как и 0 (ноль), но добавляет пробел для дополнительных нулей с каждой стороны от разделителя, таким образом все разделители в столбце выравниваются
- . (точка) - плейсхолдер для отображения десятичного разделителя в числе
- , (запятая) - плейсхолдер для отображения тысячного разделителя в числе
Локализованные разделители
Тип десятичных и тысячных разделителей применяется в соответствии с установленной локалью. Разделители можно переопределить с помощью соответствующих свойств объекта i18n:
webix.i18n.decimalDelimiter = "'";
webix.i18n.setLocale();
webix.i18n.groupDelimiter = "'";
webix.i18n.setLocale();
Для цен:
webix.i18n.priceSettings = {
groupDelimiter:" ", // знак, разделяющий цифры числа в группы
decimalDelimiter:" "// десятичный разделитель
};
webix.i18n.setLocale();
Отрицательные числа
Отрицательный знак может использоваться как в начале, так и в конце числа: -577 или 577-. Также, вы можете использовать круглые скобки: (577).
Отрицательный знак и его расположение в числе определяются используемой локалью. Они могут быть переопределены с помощью следующих свойств объекта i18n:
webix.i18n.minusPosition = "after";
webix.i18n.setLocale();
webix.i18n.minusSign = "-";
webix.i18n.setLocale();
Inheriting the columns/rows formats by new cells
When a new column or row is added, new cells inherit the existing formats in the following way:
- on adding a new row/rows, new cells inherit the format from the cells of the above row
- on adding a new column/columns, new cells inherit the format from the cells of the column to the left
Применение стилей для форматов чисел
Вы можете переопределить установленные по умолчанию стили для форматов чисел с помощью соответствующих CSS классов:
- webix_ssheet_format_int - для формата Number
- webix_ssheet_format_price - для формата Currency
- webix_ssheet_format_percent - для формата Percent
- webix_ssheet_format_date - for the Date format
- webix_ssheet_format_text - for the Text format
Например, стили для формата Number могут быть заданы следующим образом:
<style>
.webix_ssheet_format_int{
color: blue;
font-style: italic;
}
</style>
Вы увидите результат в списке форматов:

- webix_ssheet_format_{color} - используется для задания стилей пользовательским форматам ячеек
Вы можете заменить крайнюю часть имени класса - {color} названием класса, который вы хотите использовать для форматирования (green, red, blue, orange, black, violet или magenta) и применить это же имя в разделе [color] пользовательского формата.
Например, стиль CSS по умолчанию для зеленого цвета следующий:
<style>
.webix_ssheet_format_green{
color: green !important;
}
</style>
В формате по умолчанию это будет выглядеть так:
"[>100][green]0.0"Формат Date
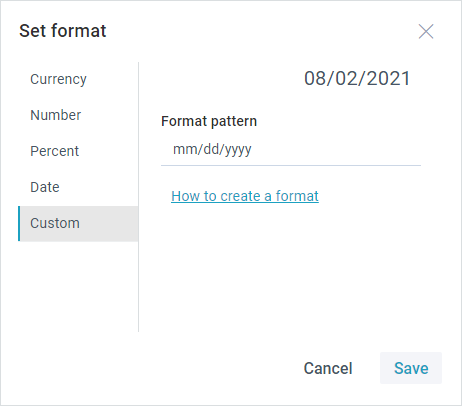
Формат для дат по умолчанию - mm/dd/yyyy.
Формат по умолчанию можно редактировать с помощью специального меню:

Существует много встроенных форматов, которые пользователь может вводить в поле Format pattern. Например, если вы хотите отображать название месяца целиком, введите код mmmm. Список стандартных форматов и результат их использования:
- m -3
- mm- 09
- mmm- Mar
- mmmm- March
- d - 1
- dd - 07
- ddd- sun
- dddd - Sunday
- y - 20
- yyyy - 2020
Чтобы изменить цвет, define задайте секцию color перед кодом даты:
[violet]yyyy
Формат Text
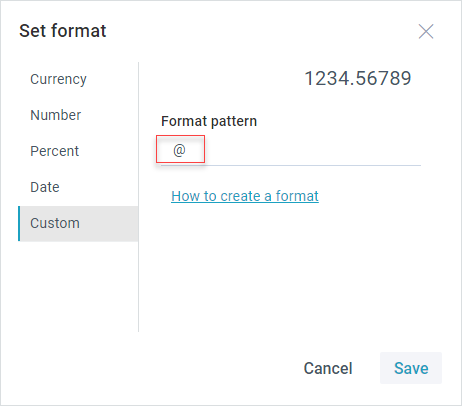
Формат используется для представления чисел как строк.
формат по умолчанию выглядит, как на изображении:

Чтобы изменить цвет, задайте секцию color перед знаком @, где укажите требуемый цветовой код:
[red]@
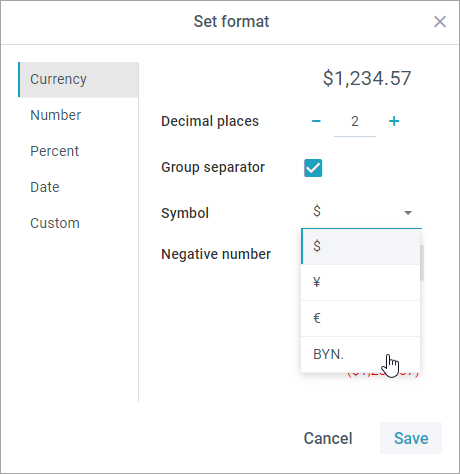
Формат для денежных единиц

Вы можете выбрать валютный символ через интерфейс. По умолчанию Spreadsheet предлагает 5 символов: доллар США, евро, юань, португальский реал, и российский рубль.
Чтобы добавить свой символ, вам необходимо передать массив с желаемыми единицами в следующую локаль:
webix.i18n.spreadsheet.formats.currencies = [
"{obj} ¥",
"{obj} €",
"{obj} BYN."
];
Related sample: Spreadsheet: Custom Currency
Specifying position of a negative sign
Possible options for a negative sign position are:
- before - the negative sign before both the currency symbol and number: -£127.54
- inside - the negative sign before the number but behind the currency symbol: kr-127,54
- after - the negative sign after the number: €127,54-
- parentheses - enclosed in parentheses: ($127.54).
They can be redefined via the related properties of priceSettings object:
webix.i18n.priceSettings = {
minusPosition:"before",
minusSign:"-",
};
webix.i18n.setLocale();