Работа со Страницами
Скрыть/показать хедеры и гриды
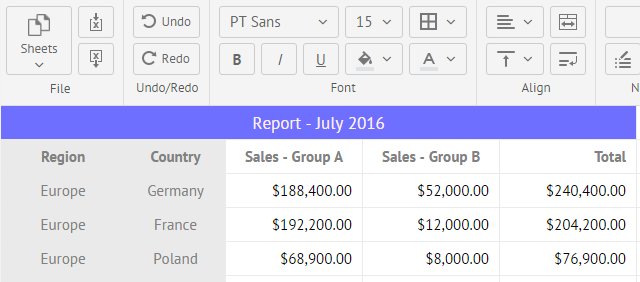
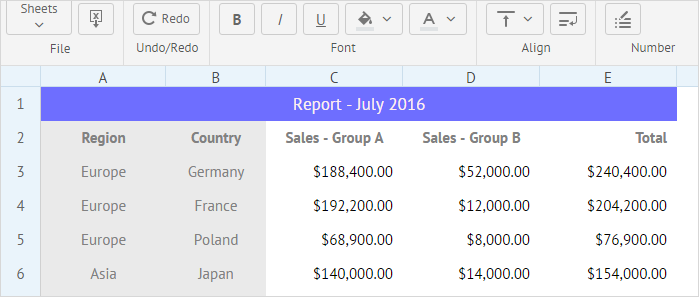
Скрыть хедеры
Хедеры столбцов и строк листа можно скрыть с помощью метода hideHeaders.

Передайте методу нужное состояние в качестве параметра:
// скрыть хедеры
$$("ssheet").hideHeaders(true);
// показать хедеры
$$("ssheet").hideHeaders(false);
Related sample: Borders and Gridlines
Скрыть сетку
Чтобы скрыть сетку, используйте метод hideGridlines.

Метод принимает булев параметр state:
// скрыть сетку
$$("ssheet").hideBorders(true);
// показать сетку
$$("ssheet").hideBorders(false);
Related sample: Borders and Gridlines
Показать\спрятать лист
Вы можете скрывать листы или делать их видимыми с помощью метода setSheetState. Передайте необходимое состояние заголовков в качестве параметра:
- "visible" - делает лист видимым;
- "hidden" - скрывает лист. Его можно сделать видимым через UI или вызвав метод setSheetState() с параметром "visible".
- "veryHidden" - скрывает лист без возможности сделать его видимым через UI. Единственный способ сделать его снова видимым – вызвать метод setSheetState() с параметром "visible".
Для проверки состояния видимости используйте метод getSheetState.
Добавить несколько листов
Чтобы добавить несколько листов в SpreadSheet, необходимо выполнить следующие условия:
1) включить нижнюю панель
Нижняя панель необходима для переключения между листами. Чтобы добавить панель, задайте свойству bottombar значение true.
2) добавьте нужное количество листов с их конфигурацией
Используйте конфигурацию sheets, в качестве значений укажите массив объектов добавляемого листа. Каждый объект содержит следующие свойства:
- name - (string) имя листа
- content - (object) объект с конфигурацией листа
- data - (array) массив с данными листа.
Каждый элемент массива данных задан как массив из трех элементов:
- rowId
- columnId
- value
- data - (array) массив с данными листа.
Каждый элемент массива данных задан как массив из трех элементов:
webix.ui({
view:"spreadsheet",
data:{
sheets: [
{
name: "Tab 1",
content:{
data:[
[1,1,"Page 1"]
]
}
},
{
name: "Tab 2",
content:{
data:[
[1,1,"Page 2"]
]
}
},
{
name: "Tab 3",
content:{
data:[
[1,1,"Page 3"]
]
}
}
]
},
bottombar:true
});
Related sample: Multiple sheets
Альтернативный вариант загрузки листов - это массив объектов с именами листов и содержимым:
webix.ui({
view:"spreadsheet",
data: [
{
name: "Tab 1",
content:{ .. }
},
{
name: "Tab 2",
content:{ .. }
},
{
name: "Tab 3",
content:{ .. }
}
],
bottombar:true
});
Добавить новый лист
Чтобы добавить новый лист, используйте метод addSheet method. Если вы не укажете имя, SpreadSheet автоматически сгенерирует его.
$$("ssheet").addSheet();
В качестве дополнительных параметров можно передать свойство content, имя и видимость листа:
$$("ssheet").addSheet({data:[[1,1,"Page 2"]]}, "My new Tab", false);
Скопировать лист
Чтобы скопировать содержимое листа в другой лист, выполните два шага:
1) получите содержимое листа, который вы хотите скопировать с помощью метода serialize:
// получает содержимое активного листа
var content = $$("ssheet").serialize();
2) создайте новый лист, используя метод addSheet, и передайте полученное в предыдущем шаге содержимое в качестве параметра:
// копирует в новый лист
$$("ssheet").addSheet(content);
Получить данные листа
Вы можете получить доступ к данным любой ячейки Spreadsheet или диапазона ячеек с помощью SpreadSheet API. Для этого вызовите необходимый вам метод:
- getCellValue, чтобы получить значение ячейки.
- setCellValue, чтобы задать значение ячейки.
- getRangeValue, чтобы получить значения из диапазона.
- setRangeValue, чтобы задать значения для диапазона.
// получить значение ячейки
var value = $$("ssheet").getCellValue(3, 1, true, "Sheet2"); //-> "=5"
// задать значение ячейки
$$("ssheet").setCellValue(3, 1, "=5", "Sheet2");
// получить значения из диапазона
var value = $$("ssheet").getRangeValue("A1:B2","Sheet2"); //-> [3456, 6543]
// задать значения для диапазона
$$("ssheet").setRangeValue("A1:B2", [1,2,3,4], "Sheet2");