Строки и Столбцы
Работа со столбцами
Скрыть/показать столбцы
Чтобы управлять видимостью столбцов на листе Spreadsheet, используйте метод hideColumn.
Метод принимает два параметра:
- columnId - (number) ID столбца
- state - (boolean) true - скрыть столбец, false - показать столбец
- page - (string) опциональный, название страницы. Если не задан, метод применяется к текущей странице
$$("ssheet").hideColumn(2, true, "Sheet1");
Вставить новый столбец
Чтобы вставить новый столбец слева от указанного, используйте метод insertColumn.
В качестве параметра метод принимает ID столбца, перед которым будет вставлен новый столбец.
$$("ssheet").insertColumn(3);
Если ID столбца не задан, новый столбец будет вставлен перед выделенным столбцом.
Удалить столбец
Вы можете удалить определенный столбец или диапазон столбцов, передав их ID методу deleteColumn.
$$("ssheet").deleteColumn(3);
// или
$$("ssheet").deleteColumn([1, 3]);
Если параметр не задан, метод удалит выделенный столбец.
Получить конфигурацию столбца
Используя метод getColumn, вы можете получить объект конфигурации столбца.
В качестве параметра передайте ID нужного столбца. Вы также можете передать название страницы вторым параметром:
var config = $$("ssheet").getColumn(5, "Sheet1");
Проверить видимость столбца
Чтобы проверить видимость столбца, используйте метод isColumnVisible.
В качестве параметра метод принимает ID столбца:
var isVisible = $$("ssheet").isColumnVisible(2);
Метод возвращает true, если столбец виден, и false - если скрыт.
Работа со строками
Скрыть/показать строки
Чтобы управлять видимостью строк на листе Spreadsheet, используйте метод hideRow.
Метод принимает два параметра:
- rowId - (number) ID строки
- state - (boolean) true - скрыть строку, false - показать строку
- page - (string) опциональный, название страницы. Если не задан, метод применяется к текущей странице
$$("ssheet").hideRow(2, true, "Sheet1");
Вставить новую строку
Чтобы вставить новую строку над указанной, используйте метод insertRow.
В качестве параметра метод принимает ID строки, над которой будет вставлена новая строка.
$$("ssheet").insertRow(3);
Если ID строки не задан, новая строка будет вставлена над выделенной строкой.
Удалить строку
Вы можете удалить определенную строку или диапазон строк, передав ее ID методу deleteRow.
$$("ssheet").deleteRow(3);
// or
$$("ssheet").deleteRow([1, 3]);
Если параметр не задан, метод удалит выделенную строку.
Получить данные строки
Чтобы получить данные строки, используйте метод getRow.
В качестве параметра передайте методу ID строки. Вы также можете передать название страницы вторым параметром:
var data = $$("ssheet").getRow(5, "Sheet1");
Метод возвращает объект с данными строки.
Проверить видимость строки
Чтобы проверить видимость строки, используйте метод isRowVisible.
В качестве параметра метод принимает ID строки:
var isVisible = $$("ssheet").isRowVisible(2);
Метод возвращает true, если строка видима, и false - если скрыта.
Фиксирование строк и столбцов
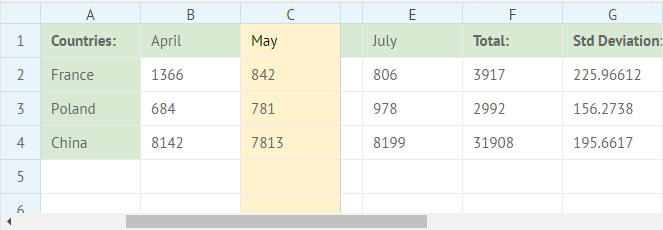
Фиксирование столбцов
Вы можете "закрепить" столбец с данными, сделав его видимым независимо от горизонтальной прокрутки.

Чтобы закрепить столбцы, используйте метод freezeColumns. Фиксирование столбцов происходит начиная с крайнего слева, поэтому вам необходимо передать методу число столбцов для фиксации, начиная с 0 (нуля). Вы также можете передать название страницы вторым параметром:
$$("ssheet").freezeColumns(2, "Sheet1");
Если первый параметр не передан, метод снимет закрепление.
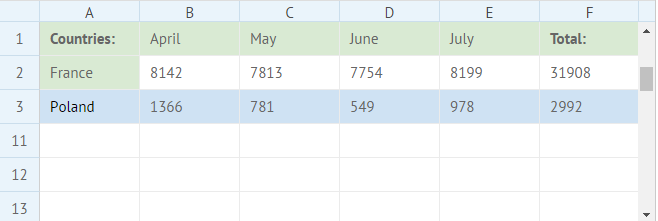
Фиксирование строк
Также вы можете закрепить строки, сделав их видимыми независимо от вертикальной прокрутки.

Чтобы закрепить строки, используйте метод freezeRows. В качестве первого параметра передайте методу количество строк, которые нужно закрепить, начиная с 0. Вы также можете передать название страницы вторым параметром:
$$("ssheet").freezeRows(3, "Sheet1");
Если первый параметр не передан, метод снимет закрепление.
Наверх