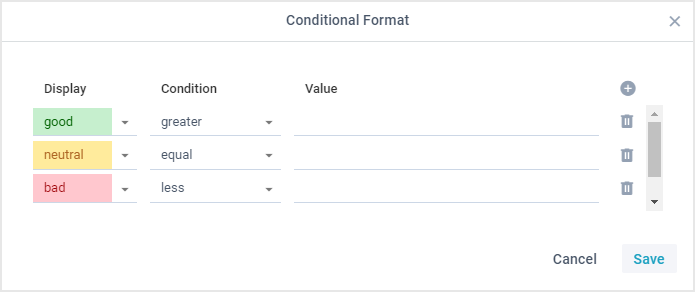
Условное Форматирование Ячеек
Вы можете задавать условное форматирование для ячеек Spreadsheet.

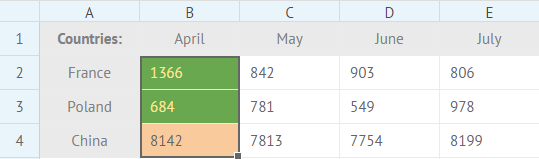
Условное форматирование также применяется и к диапазону ячеек.

Каждое условие содержит 5 параметров:
- ID строки
- ID столбца
- условие сравнения. Возможны следующие значения:
- greater
- less
- greater or equal
- less or equal
- equal
- not equal
- between
- not between
- contains
- not contains
- begins with
- not begins with
- ends with
- not ends with
- число для сравнения со значением ячейки
- стиль CSS, который будет применен к ячейке если ее значение выполнит условие
Подробнее почитать можно в главе API условного форматирования.
Related sample: Conditional styling
Хранение используемых в условиях стилей CSS
Для начала вам нужно задать все стили CSS, которые вы будете использовать для условного форматирования внутри тега style на странице или в CSS файле:
<style>
.custom_bold {
font-weight: bold;
}
.custom_color {
color: red
}
.custom_bgcolor {
background: #f9cb9c;
}
...
</style>
Затем задайте нужные условия в свойстве conditionStyle. Это массив, содержащий набор стилей, которые будут применены к ячейке, если ее значение соответствует определенному заданному условию.
Каждый элемент массива - это объект с двумя свойствами:
- name - (string) название стиля для условия
- css - (string) имя соответствующего стиля CSS
conditionStyle:[
{name: 'bold', css: "custom_bold"},
{name: 'italic', css: "custom_italic"},
{name: 'red', css: "custom_color"},
{name: 'highlight', css: "custom_bgcolor"},
{name: 'green', css: "custom_less"}
]
API условного форматирования
Вы можете задать условия для форматирования ячеек прямо в данных.
Для этого используйте модуль conditions. Вы можете указать набор условий в одном массиве:
data.conditions = [
[3,6,"greater",100,"custom_bgcolor"],
[3,7,"less",1000,"custom_less"]
];
Коллекция conditions также позволяет управлять форматированием ячеек:
- добавлять/удалять форматирование ячейки
- получать условия форматирования ячейки
- удалять форматирование из всех ячеек Spreadsheet
Полный список API методов, доступных для модуля conditions.
Добавление форматирования в ячейку
Вы можете добавить форматирование в ячейку, передав пять параметров методу conditions.add():
- rowId - (number) ID строки
- columnId - (number) ID столбца
- condition - (string) режим сравнения, который будет применен ("greater", "less", "equal", "not equal", "between")
- value - (number, string) значение или ссылка на ячейку, значение которой будет сравниваться со значением указанной ячейки
- style - (string) стиль, который будет применен к ячейке, если ее значение выполняет условие
$$("ssheet").conditions.add(3,6,"greater",100,"custom_bgcolor");
// или
$$("ssheet").conditions.add(4,6,"greater","=B4","custom_bgcolor");
Удаление форматирования из ячейки
Чтобы удалить форматирование ячейки, передайте два параметра методу conditions.remove():
- rowId - (number) ID строки
- columnId - (number) ID столбца.
$$("ssheet").conditions.remove(rowId,columnId);
Получение условий форматирования ячейки
Вы можете получить условия форматирования, применяемые к определенной ячейке. Для этого нужно передать ID строки и ID столбца нужной ячейки методу conditions.get(). Опционально, вы также можете передать название страницы третьим параметром.
Метод вернет массив с тремя элементами:
- condition - (string) примененный метод сравнения ("greater", "less", "equal", "not equal", "between")
- value - (number) значение, с которым сравнивалось значение ячейки
- style - (string) стиль, примененный к ячейке
var cellStyle = $$("ssheet").conditions.get(3, 6, "Sheet1");
// -> [">",100,"custom_bgcolor"]
Очистить все форматирование
Чтобы удалить форматирование из всех ячеек Spreadsheet, используйте метод conditions.clear():
$$("ssheet").conditions.clear();
Вы можете передать название страницы в качестве параметра метода.
Related sample: Spreadsheet: Conditional Formats
Наверх