Компоненты поверх ячеек
Spreadsheet позволяет добавлять чарты, изображения, а также другие Webix компоненты прямо поверх ячеек. Пользователь может перемещать элементы в любое место таблицы с помощью драг-н-дроп.

Добавление чартов и изображений
Добавить чарты и/или изображения в Spreadsheet можно тремя способами:
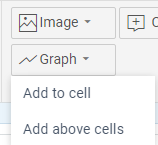
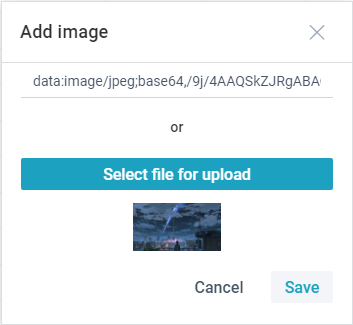
По клику кнопок (конечным пользователем)

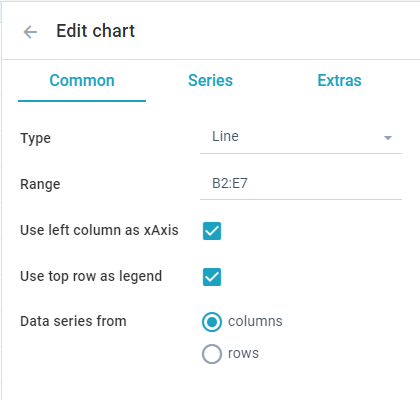
Редактирование чартов и изображений (конечным пользователем)
Пользователь может редактировать чарты и изображения с помощью специального окна:

Для чартов:

Используя API
Добавить компонент можно с помощью метода add(), вызвав его у модуля views:
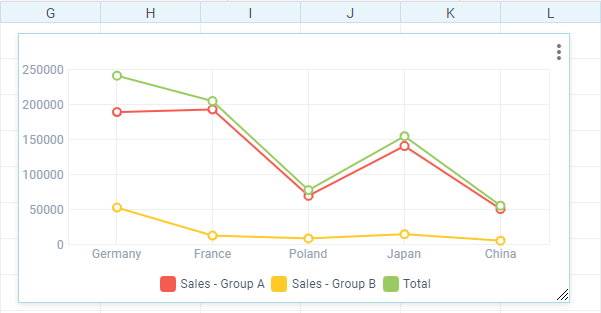
Добавление чарта и изображения
ssheet.views.add(750, 50, "chart", "B2:E7", {
type:"line", legend:1, xAxis:1, width:550, height:400,
yAxis:{start:-10000, end:50000, step:5000},
series:[{tooltip:1, label:1, marker:"triangle", range:"C2:C7",color:"red"},
// другие шкалы
]
});
ssheet.views.add(50,400,"image","path/to/image005.jpg");
Related sample: Spreadsheet: Adding images and charts
Метод принимает следующие параметры:
- x (number) - горизонтальная позиция
- y (number) - вертикальная позиция
- type (string) - тип компонента ("chart" или "image')
- data (string) - данные для компонента, а именно:
- диапазон ячеек вида "B3:C7" или именованный диапазон
- (для изображений) ссылка на изображение или base64-строка для этого.
config (object) - объект со следующими свойствами:
Общие свойства:
- width (number) - ширина компонента
- height (number) - высота компонента.
Специфичные для чарта свойства:
- type (string) - тип чарта
- dataSeries (string) - получает данные из столбцов/рядов (по умолчанию'columns')
- series (array) - массив объектов серии. Каждый объект представляет собой элемент серии и содержит следующие поля:
- tooltip (number, boolean) - определяет, показывать ли тултип при наведении на маркер серии.
- label (number, boolean) - определяет, показывать ли текстовый ярлык над маркерами. Не работает для типов Spline Area и Area .Используйте это свойство вместо pieInnerText для круговых диаграмм.
- marker (string) - определяет тип маркера (форму). "triangle", "square", "diamond"; по умолчанию "round" . Не работает для типов Spline Area, Area и Bar.
- range (string) - определяет источник данных для серии. Например, "C2:C7"
- color (string) - определяет цвет для серии. Например, "#03a1fc".
- xAxis (boolean|object):
- boolean - в случае true, использует данные левого столбца в качестве оси X.
- object - объект со следующими свойствами:
- fromData (number|boolean) - в случае true, использует данные левого столбца / верхнего ряда (зависит от dataFrom) в качестве оси X
- title (string) - заголовок оси X
- range (string) - диапазон ячеек (например, "C3:C7") для оси Х.
- yAxis (object) - объект со следующими свойствами:
- title (string) - заголовок оси Y
- origin (number) - начальное значение шкалы по оси Y
- start (number) - минимальное значение шкалы по оси Y
- end (number) - максимальное значение шкалы по оси Y
- step (number) - шаг значений шкалы по оси Y.
- legend (boolean|object):
- boolean - в случае true, использует данные верхнего ряда в качестве легенды.
- object - объект со следующими свойствами:
- fromData (number|boolean) - в случае true, использует данные левого столбца / верхнего ряда (зависит от dataFrom) в качестве легенды
- align (string) - горизонтальное выравнивание блока ("right", "left", "center" по умолчанию)
- valign (string) - вертикальное выравнивание блока ("top", "middle", "bottom" по умолчанию)
- range (string) - использует диапазон ячеек (например, "C3:C7") в качестве легенды.
- scale (object) - объект со следующими свойствами:
- lines (number|boolean) - в случае false, линии масштаба скрыты
- circle (number|boolean) - форма внешней рамки у области (для типа "radar").
- color (string) - цвет линий.
- 3D (number|boolean) - включает 3D чарт (для типов pie и donut)
- stacked (number|boolean) - задаёт тип чарта "stacked" (для чартов bar и area)
- horizontal (number|boolean) - задает горизонтальный тип чарта (только для bar чарта)
При инициализации таблицы
Можно загрузить компонент, передав массив с его параметрами в массив views внутри свойства таблицы data. Подробнее о параметрах выше.
webix.ready(function(){
webix.ui({
view:"spreadsheet",
data: {
data:[ /*data array*/ ],
// ...
views:[
[ 750, 50, "chart", "B2:E7", {type:"line", legend:1, xAxis:1,
yAxis:{start:-50000, end:500000, step:25000}}
],
[ 50, 400, "image", "path/to/image005.jpg" ]
]
}
});
});
Related sample: Spreadsheet: Loading images and charts
Добавление Webix компонентов
Помимо встроенных чартов и изображений, вы можете добавить любой Webix компонент.

Процесс состоит из двух шагов:
Регистрация компонента
Прежде всего новый компонент нужно зарегистрировать, вызвав метод register() у модуля views. Метод принимает следующие параметры:
- type (string) - тип компонента;
- render (function) - функция, которая будет вызвана при отображении компонента. Принимает следующие параметры:
- node (object) - Webix window, в котором будет отображён компонент;
- config (object) - объект конфигурации компонента;
- data (array) - JSON данные для парсинга;
- track (function) - функция, которая будет вызвана при изменениях в Spreadsheet. Принимает следующие параметры:
- view (object) - экземпляр компонента;
- data (array) - JSON данные для парсинга.
Регистрация нового компонента
ssheet.views.register("table", (node, conf, data) => {
// объект конфигурации и отображение компонента
const config = { view:"datatable", autoConfig:true, autoheight:true };
return webix.ui(config, node);
}, (view, data) => {
// обновление данных
view.clearAll();
if(webix.isArray(data))
view.parse(data);
}
);
Добавление компонента
После регистрации компонента, его можно добавить в Spreadsheet с помощью метода add():
Добавление компонента
ssheet.views.add(50, 50, "table", "B3:E7", {width:550});
Related sample: Spreadsheet: Adding Webix view
Редактирование компонента
У встроенных типов "chart" и "image" есть диалоговые окна для редактирования. Чтобы у конечного пользователя была возможность редактирования других типов компонентов, диалоговые окна нужно добавлять вручную.

Для этих целей мы рекомендуем использовать ssheet-dialog. Для примера мы добавили только одно поле для данных. Вы вправе помещать столько контролов сколько требуется.
Настройка диалогового окна
var dialog = webix.ui({
view: "ssheet-dialog",
head: "Edit data",
position: "center",
body: {
view: "form",
elements:[
{view: "text", name:"data", label: "Data", placeholder: "Enter data"}
]
}
});
Подробнее о стилизации диалоговых окон.
Чтобы открыть диалоговое окно,необходимо задать событие onCommand для Spreadsheet:
Показ диалогового окна
ssheet.attachEvent("onCommand", function(obj){
obj.data = obj.config.data;
dialog.getBody().setValues(obj);
dialog.show();
});
Related sample: Spreadsheet: Adding Webix view
Чтобы применить новые значения, используйте событие диалогового окна onSaveClick. Внутри события вызовите метод update у Spreadsheet модуля views:
var dialog = webix.ui({
view: "ssheet-dialog",
body: {
view: "form"
},
on: {
onSaveClick: function () {
var values = this.getBody().getValues();
// обновляет данные в соответствии с данными полей
ssheet.views.update(values.viewid, values.data, values.config)
this.hide();
},
// другие обработчики
}
});
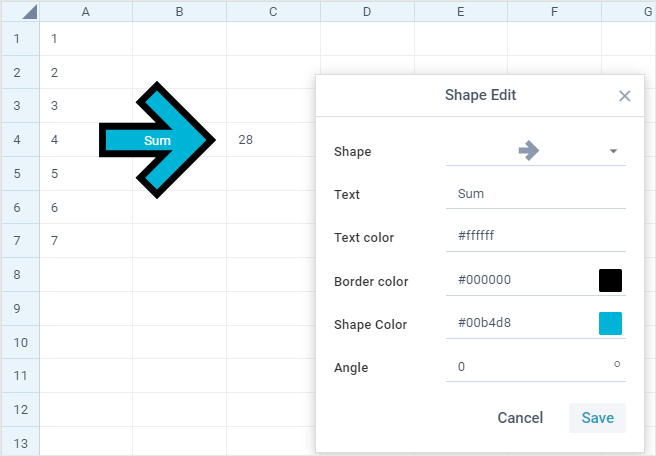
Кастомизация добавленных компонентов
Вы можете кастомизировать добавленные компоненты так же, как другие элементы Spreadsheet.
Например, вы можете добавить фигуры и отдельный редактор для них:

Related sample: Spreadsheet: Add Shapes
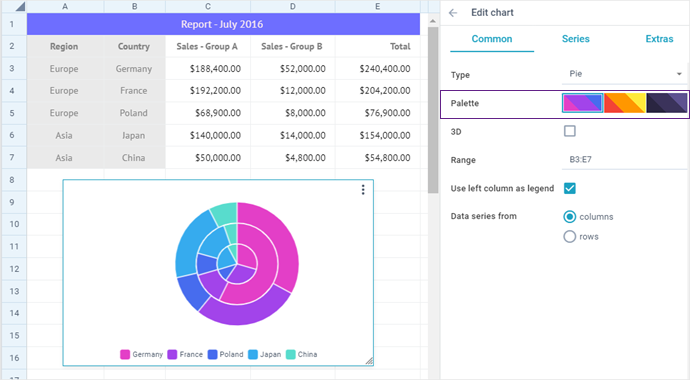
Еще один пример - пользовательская палитра для круговых диаграмм:

Related sample: Spreadsheet: Custom palette for Pie charts
Наверх