Настройки Конфигурации Меню
Вы можете добавить выпадающее меню в верхней части SpreadSheet. Это сэкономит пространство тулбара и позволит разместить на нем только самые необходимые кнопки. Чтобы добавить меню, задайте свойству menu значение true.
webix.ui({
view:"spreadsheet",
data: math_data_simple,
menu: true
});
Настройки меню хранятся в массиве menu. Он состоит из объектов, которые содержат параметры для каждого блока меню. У каждого объекта есть свойство id с именем блока и свойство submenu с массивом объектов, представляющих список опций. Каждый объект в submenu также может хранить id с названием блока или опции и (необязательно) submenu.
Структура меню по умолчанию будет выглядеть следующим образом:
const menu = [
{ id: "file", submenu: [
{ id: "sheet", submenu: [
{ id: "new-sheet" },
{ id: "copy-sheet" },
{ id: "remove-sheet" },
{ id: "hide-sheet" }
]}
]},
{ id: "undo-redo", submenu: [
{ id: "undo" },
{ id: "redo" }
]}
]
Блоки меню
В этом разделе представлено подробное описание каждого блока опций, их названия и назначение.
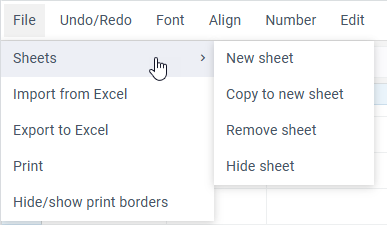
Блок File
Этот блок включает в себя набор опций для операций с листами:

webix.ui({
view:"spreadsheet",
data:base_data,
menu:[{ id:"file", submenu:[
{id: "sheet", submenu: [
{id: "new-sheet"},
{id: "copy-sheet"},
{id: "remove-sheet"},
{id: "hide-sheet"}
]},
{id: "excel-import"},
{id: "excel-export"},
{id: "print"},
{id: "print-borders"}
]}]
});
1.Селектор "Sheets" содержит три опции:
- "new-sheet" создает новый лист
- "copy-sheet" копирует содержимое текущего листа в новый лист
- "remove-sheet" удаляет лист
- "hide-sheet" - for hiding a sheet.
2.Опция "excel-import" импортирует данные из Excel
3.Опция "excel-export" экспортирует данные в Excel
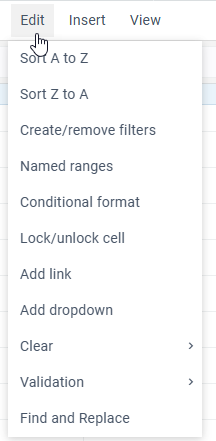
Edit block
Этот блок включает в себя набор опций для редактирования содержимого ячейки:

view:"spreadsheet",
menu:[{ id:"edit", submenu:[
{id: "sort", submenu: [
{id: "sort-asc"},
{id: "sort-desc"}
]},
{id: "create-filter"},
{id: "add-range"},
{id: "add-dropdown"},
{id: "add-link"},
{id: "lock-cell"},
{id: "conditional-format"},
{id: "clear", submenu:[
{id: "clear-value"},
{id: "clear-style"},
{id: "clear-conditional-formats"},
{id: "clear-dropdown-editors"},
{id: "clear-filters"},
{id: "clear-comments"},
{ $template:"Separator" },
{id: "clear-all"}
]},
{ id: "validation", submenu: [
{ id: "add-cell-validation" },
{ id: "remove-cell-validation" },
{ id: "highlight-invalid-data" },
{ id: "remove-highlight-invalid-data" }
]},
{ id: "find" }
]}]
1.Селектор "sort" содержит следующие опции:
- "sort-asc" сортирует данные по возрастанию
- "sort-desc" сортирует данные по убыванию
2.Опция "create-filter" создает фильтр
3.Опция "add-range" создает именованный диапазон ячеек
4.Опция "add-dropdown" создает в ячейке выпадающий список с опциями
5.Опция "add-link" добавляет ссылку в ячейку
6.Опция "lock-cell" переключает режимы доступа к редактированию содержимого ячеек
7.Опция "conditional-format" задает определенные стили для ячеек, выполняющих заданные условия
8.Селектор "clear", который позволяет очистить ячейку следующим образом:
- "clear-value" удаляет содержимое ячейки
- "clear-style" очищает примененные к ячейке стили
- "clear-conditional-formats" очищает примененное к ячейке условное форматирование
- "clear-dropdown-editors" очищает примененные к ячейке фильтры и выпадающие списки
- "clear-filters" очищает примененные фильтры
- "clear-comments" очищает комментарии
- "clear-all" очищает все
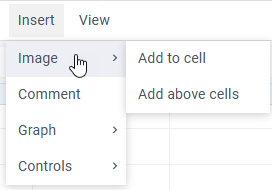
Блок Insert
Этот блок включает в себя набор опций, которые позволяют добавить к ячейкам дополнительный контент:

view: "spreadsheet",
menu: [
{ id: "insert", submenu: [
{ id: "image", submenu: [
{ id: "add-image-cell" },
{ id: "add-image-top" }
]},
{ id: "graph", submenu: [
{ id: "add-sparkline" },
{ id: "add-chart" }
]},
{ id: "add-comment" },
{ id: "controls", submenu: [
{ id: "add-checkbox" },
{ id: "add-radio" }
]}
]}
]
1.Селектор "image" содержит следующие опции:
- "add-image-cell" добавляет изображение в ячейку
- "add-image-top" добавляет изображение поверх ячеек
2.Селектор "graph" содержит следующие опции:
- "add-sparkline" добавляет спарклайн в ячейку
- "add-chart" добавляет диаграмму поверх ячеек
3.Опция "add-comment" добавляет комментарий к ячейке
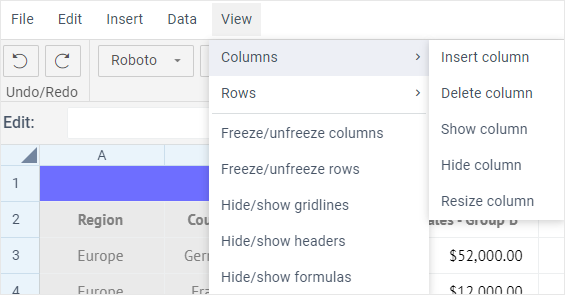
Блок View
Этот блок включает в себя набор опций для операций со столбцами/рядами:

view: "spreadsheet",
menu: [
{ id: "view", submenu: [
{ id: "column", submenu: [
{ id: "add-column" },
{ id: "del-column" },
{ id: "show-column" },
{ id: "hide-column" },
{ id: "resize-column" },
{ id: "format-column", submenu:[
{ id: "common-column" },
{ id: "price-column" },
{ id: "int-column" },
{ id: "percent-column" },
{ id: "date-column" },
{ id: "string-column" },
{ id: "custom-column" }
]}
]},
{ id: "row", submenu: [
{ id: "add-row" },
{ id: "del-row" },
{ id: "show-row" },
{ id: "hide-row" },
{ id: "resize-row" },
{ id: "format-row", submenu:[
{ id: "common-row" },
{ id: "price-row" },
{ id: "int-row" },
{ id: "percent-row" },
{ id: "date-row" },
{ id: "string-row" },
{ id: "custom-row" }
]}
]},
{ id: "freeze-columns" },
{ id: "freeze-rows" },
{ id: "hide-gridlines" },
{ id: "hide-headers" },
{ id: "show-formulas" }
]}
]
1.Cелектор "column" позволяет выполнить следующие операции со столбцами: вставить, удалить, скрыть, отобразить, изменить размер столбца
2.Cелектор "row" позволяет выполнить следующие операции со строками: вставить, удалить, скрыть, отобразить, изменить размер ряда
3.Опция "freeze-rows" фиксирует строки
4.Опция "freeze-columns" фиксирует столбцы
5.Опция "hide-gridlines" управляет сеткой Spreadsheet
6.Опция "hide-headers" управляет хедерами строк и столбцов
7.Опция "show-formulas" показывает формулы в ячейках вместо значений
Обратите внимание, что все возможные опции по умолчанию уже добавлены в меню. Вы можете только переставить или удалить их.
Кастомизация меню
Верхнее меню можно настроить двумя способами:
- через конфигурацию - задайте необходимую структуру в массиве свойства menu
- через событие - измените структуру в массиве свойства menu с помощью события onViewInit
Кастомизация через конфигурацию
Удаление блока или опции
Если вы хотите удалить некоторые блоки или опции из конфигурации по умолчанию, задайте массив menu без них.
Добавление блока или опции
Чтобы добавить в меню свою опцию/блок, необходимо задать свойство id и свойство value - название блока/опции.
Есть два способа добавить лейбл к кастомной опции/блоку:
- через локаль
- через свойство value.
Если вы используете локаль, ключом будет значение свойства id вашей опции, а значением будет лейбл:
webix.i18n.spreadsheet.menus["new-option"] = "New option";
Затем вы можете добавить свою опцию в массив menu во время настройки SpreadSheet:
menu: [{ id: "new-option" }]
Другой способ добавить лейбл — задать свойство value непосредственно в массиве menu, а также задать свойство id вашей опции:
menu: [{ id: "new-option", value: "New option" }]
Обратите внимание, что при использовании этого метода вы не сможете сделать локализацию.
Чтобы задать действие, которое будет запускаться при выборе вашей опции, установите обработчик на событие onCommand:
webix.ready(function(){
webix.ui({
view: "spreadsheet",
data: base_data,
menu: [{ id: "new-option", value: "My option" }],
on: {
onCommand(obj) {
if (obj.id === "new-option")
webix.message("click on custom option");
}
}
});
});
Если вы хотите добавить опцию из дефолтного списка, задайте ее свойству id соответствующего объекта в массиве submenu:
{
id: "my-options",
value: "My Options",
submenu: [
{ id: "excel-import" },
{ id: "new-sheet" }
]
}
Кастомизация через событие
Вы также можете использовать событие onViewInit для добавления или удаления блоков и опций меню. Вы можете добавить опцию следующим образом:
webix.ui({
view: "spreadsheet",
menu: true,
on: {
onViewInit(view, config){
if (view == "menu"){
config.data.push({ id: "new-option", value: "New option" });
}
}
}
});