Настройки Конфигурации Тулбара
Тулбар - это панель инструментов для редактирования и форматирования ячеек.
Структура тулбара выглядит следующим образом:
- Тулбар
- Блок "Работа с файлом" (File)
- Селектор "Листы" (Sheets)
- Кнопка "Импорт из Excel"
- Кнопка "Экспорт в Excel"
- Кнопка "Печать"
- Кнопка "Показать/скрыть границы печати"
- Блок "Отменить/Восстановить" (Undo/Redo)
- Кнопка "Отменить"
- Кнопка "Повторить"
- Блок "Шрифт" (Font):
- Селектор "Набор шрифтов"
- Селектор "Размер шрифта"
- Кнопки "Начертание"
- Палитра "Цвет шрифта"
- Палитра "Цвет фона"
- Селектор "Границы"
- Блок "Выравнивание" (Align):
- Селектор "Горизонтальное выравнивание"
- Селектор "Вертикальное выравнивание"
- Кнопка "Перенос текста"
- Переключатель "Объединение ячеек"
- Кнопка "Уменьшить отступ"
- Кнопка "Увеличить отступ"
- Блок "Числа" (Number):
- Селектор "Формат чисел"
- Кнопка "Увеличить число десятичных знаков"
- Кнопка "Уменьшить число десятичных знаков"
- Блок "Редактирование (Edit):
- Кнопка "Сортировка от A до Z"
- Кнопка "Сортировка от Z до A"
- Кнопка "Создать фильтр"
- Кнопка "Присвоить имя диапазону"
- Кнопка "Условное форматирование"
- Переключатель "Заблокировать/разблокировать ячейку"
- Кнопка "Добавить ссылку"
- Кнопка "Создать выпадающее меню"
- Селектор "Очистить"
- Блок "Вставить" (Insert):
- Кнопка "Вставить изображение"
- Кнопка "Вставить диаграмму"
- Кнопка "Вставить комментарий"
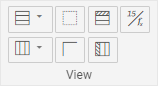
- Блок "Просмотр" (View):
- Селектор "Строки"
- Селектор "Столбцы"
- Переключатель "Показать/скрыть гриды"
- Переключатель "Показать/скрыть хедеры"
- Переключатель "Закрепить строки"
- Переключатель "Закрепить столбцы"
- Переключатель "Спрятать/показать формулы"
- Блок "Работа с файлом" (File)
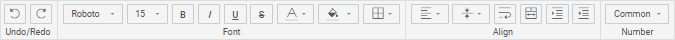
Режимы отображения тулбара
Есть 2 режима отображения тулбара - "сокращенный" ( по умолчанию) и "полный". В "сокращенном" виде на тулбаре доступна только часть всех возможных кнопок.

Чтобы показать все кнопки на тулбаре, задайте свойству toolbar значение "full":
webix.ui({
view:"spreadsheet",
data: base_data,
toolbar: "full"
});
Related sample: Тулбар со всеми кнопками
Чтобы иметь возможность обращаться к тулбару, необходимо задать ему id в конфигурации
const bar = {
view: "toolbar",
css: "webix_ssheet_toolbar webix_layout_toolbar",
id: "bar",
elements: [{...}]
};
Таким образом вы cможете обращаться к тулбару по его id:
spreadsheet.$$("bar");
Настройки для "сокращенного" тулбара хранятся в объекте buttons. Он содержит названия кнопок (ключи) и массивы кнопок (значения этих ключей).
const buttons = {
"undo-redo": ["undo","redo"],
"font": ["font-family","font-size","font-weight","font-style",
"underline","strike","color","background","borders"],
"align": ["text-align","vertical-align","wrap","span",
"increase-indent","decrease-indent"],
"format": ["format"]
}
Названия блоков кнопок соответствуют свойствам, обозначенным в файлах локализации, которые указывают язык лейблов.
Настройка коллекции "toolbar"
Принцип работы с кнопками в коллекции "toolbar" такой же, как и в коллекции "buttons".

Основные правила при работе с пользовательским тулбаром:
- элементы тулбара помещаются в объект toolbar
- тулбар строится по принципу лейаута, т.е. состоит из строк и столбцов, что позволяет создавать несколько уровней кнопок
- пользовательская кнопка должна включать свойство $button с именем кнопки в качестве значения
- отступы кнопкам задаются с помощью свойств padding и margin
- названия для блоков кнопок задаются компонентом ssheet-bar-title с помощью template
- размер кнопок по умолчанию можно изменить используя свойства width и height
- разделитель между компонентами можно добавить с помощью ssheet-separator
webix.ui({
view:"spreadsheet",
data: base_data,
toolbar: "full"
});
Related sample: Кастомный тулбар
Полный список элементов тулбара
Код со всеми элементами тулбара приведен в отдельной статье.
Кнопки тулбара
В этой главе представлено подробное описание каждого блока кнопок тулбара, их названия и назначение.
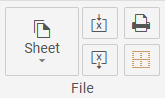
Блок "Работа с файлом" (File)

webix.ui({
view: "spreadsheet",
data: base_data,
toolbar: [
{
rows: [
{
margin: 2,
cols: [
{
name: "sheet",
view: "ssheet-button-icon-top",
label: "Sheets",
options: [
{ id: "new-sheet" },
{ id: "copy-sheet" },
{ id: "remove-sheet" },
{ id: "hide-sheet"}
],
},
{
rows: [
{ $button: "excel-import" },
{ $button: "excel-export" }
]},
{
rows: [
{ $button: "print" },
{ $button: "print-borders" }
]},
]}
]}
]
});
Блок содержит селектор "Sheets" с опциями:
- "new sheet" создает новый лист
- "copy to new sheet" копирует содержимое текущего листа в новый лист
- "remove sheet" удаляет лист
- "hide-sheet" прячет лист
и четыре кнопки:
- "excel-import" импортирует данные из Excel
- "excel-export" экспортирует данные в Excel
- "print" выводит лист на печать
- "print-borders" переключает видимость границ печати
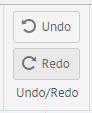
Блок "Отменить/Восстановить" (Undo/Redo)

view: "spreadsheet",
toolbar: [
{
rows: [
{ $button: "undo", view: "ssheet-button", label: "Undo", width: 80 },
{ $button: "redo", view: "ssheet-button", label: "Redo", width: 80 },
],
},
]
Блок содержит две кнопки:
- "undo" отменяет последние изменения и возвращает Spreadsheet в предыдущее состояние
- "redo" восстанавливает отмененное изменение
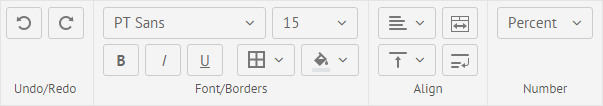
Блок "Шрифт" (Font)

view: "spreadsheet",
toolbar: [
{
rows: [
{
margin: 2,
cols: [
{
margin: 2,
cols: [
{
$button: "font-family",
width: (webix.skin.$active.inputHeight + 2) * 4 + 6,
},
{ $button: "font-size" },
],
},
{ $button: "borders" },
],
},
{
margin: 2,
cols: [
{
margin: 2,
cols: [
{ $button: "font-weight" },
{ $button: "font-style" },
{ $button: "underline" },
{ $button: "strike" }
],
},
{ $button: "background" },
{ $button: "color" },
],
},
],
},
]
Блок содержит кнопки для настройки шрифтов и границ ячеек:
- Селектор "font-family" содержит список доступных шрифтов
- Селектор "font-size" содержит список возможных размеров для шрифтов
- Группа кнопок "font-weight" служит для стилизации и декорации шрифтов:
- кнопка "Bold" - "Полужирный"
- кнопка "Italic" - "Курсив"
- кнопка "Underline" - "Подчеркнутый"
- кнопка "Strike" - "Перечеркнутый"
- Палитра "color" служит для выбора цвета шрифта
- Палитра "background" служит для выбора цвета фона
- Селектор "borders" содержит стили границ ячеек
Блок "Выравнивание" (Align)

view: "spreadsheet",
toolbar: [
{
rows: [
{
margin: 2,
cols: [
{ $button: "text-align" },
{ $button: "span" },
{$button: "increase-indent"}
],
},
{
margin: 2,
cols: [
{ $button: "vertical-align" },
{ $button: "wrap" },
{ $button: "decrease-indent"}
],
},
],
},
]
Блок содержит кнопки для работы с положением текста:
- Селектор "text-align" содержит три режима выравнивания текста внутри ячейки: "по левому краю", "по правому краю", "по центру"
- Селектор "vertical-align" содержит три режима выравнивания текста внутри ячейки: "по верхнему краю", "по середине", "по нижнему краю"
- Кнопка "wrap" позволяет отображать длинное содержимое ячейки, разделяя его на несколько строк и пропорционально увеличивая размер ячейки
- Переключатель "span" позволяет объединять (и разъединять) ячейки и их содержимое
- Кнопка "increase-indent" сдвигает содержимое ячейки вправо
- Кпопка "decrease-indent" сдвигает содержимое ячейки влево
Блок "Числа" (Number)

view: "spreadsheet",
toolbar: [
{
rows: [
{ $button: "format" },
{
margin: 2,
cols: [
{ $button: "increase-decimals" },
{ $button: "decrease-decimals" },
],
},
],
},
]
Блок содержит селектор со списком возможных числовых форматов:
- Common (общий)
- Currency (валюта)
- Number (числовой)
- Percent (проценты)
- Custom (пользовательский)
Также в блоке находятся парные кнопки увеличения/уменьшения разрядности, которые позволяют добавлять/убирать знаки относительно разделителя.

Блок "Редактирование (Edit)

view: "spreadsheet",
toolbar: [
{
padding: 3,
rows: [
{
cols: [
{ $button: "sort-asc" },
{ $button: "create-filter" },
{ $button: "conditional-format" },
{ $button: "add-link" },
{ $button: "clear" },
{ $button: "find" }
],
},
{
cols: [
{ $button: "sort-desc" },
{ $button: "add-range" },
{ $button: "lock-cell" },
{ $button: "add-dropdown" },
{ $button: "validation"}
],
},
],
},
]
Блок содержит набор кнопок для редактирования содержимого ячеек:
- "sort-asc" и "sort-desc" задают возрастающую и убывающую сортировку
- "create-filter" устанавливает фильтр
- "add-range" создает именованный диапазон ячеек
- "conditional-format" задает определенные стили для ячеек, выполняющих заданные условия
- "lock-cell" переключает режимы доступа к редактированию содержимого ячеек
- "add-link" добавляет ссылки в ячейку
- "add-dropdown" создает в ячейке выпадающий список с опциями
- "clear" - селектор, содержит варианты очищения ячейки:
- "clear-value" - очистить содержимое ячейки
- "clear-style" - очистить примененные к ячейке стили
- "clear-conditional-formats" - очистить примененное к ячейке условное форматирование
- "clear-dropdown-editors" - очистить примененные к ячейке фильтры и убрать выпадающие списки
- "clear-filters" - очистить примененные фильтры
- "clear-all" - очистить все
Блок "Вставить" (Insert)

view: "spreadsheet",
toolbar: [
{
padding: 3,
rows: [
{
cols: [
{
$button: "image",
view: "ssheet-button",
label: "Image",
width: 110,
},
{
$button: "add-comment",
view: "ssheet-button",
label: "Comment",
width: 110,
},
],
},
{
cols: [
{
$button: "graph",
view: "ssheet-button",
label: "Graph",
width: 110,
},
{
$button: "controls",
view: "ssheet-button",
label: "Controls",
width: 110,
},
],
}
],
},
]
- "add-image" добавляет изображение в ячейку
- "add-sparkline" добавляет спарклайн в ячейку
- "add-comment" добавляет комментарий к ячейке
Блок "Просмотр" (View)

view: "spreadsheet",
toolbar: [
{
padding: 3,
rows:[
{
cols:[
{rows:[
{$button:"row"},
{$button:"column"}
]},
{rows:[
{$button:"hide-gridlines"},
{$button:"hide-headers"},
]},
{rows:[
{$button:"freeze-rows"},
{$button:"freeze-columns"}
]},
{rows:[
{$button:"show-formulas"},
{}
]}
]
},
]
},
]
- Селектор "row" позволяет вставить, удалить, скрыть, отобразить строки
- Селектор "column" позволяет вставить, удалить, скрыть, отобразить столбцы
- Переключатель "hide-gridlines" управляет сеткой Spreadsheet
- Переключатель "hide-headers" управляет хедерами строк и столбцов
- Переключатель "show-formulas" показывает или скрывает формулы внутри ячеек
- Переключатель "freeze-rows" фиксирует строки
- Переключатель "freeze-columns" фиксирует столбцы
Кастомизация кнопок
Тулбар состоит из блоков, кнопки внутри блоков сгруппированы по функциям. Организация блоков задается в коллекции "buttons".
Удалить блок или кнопку
Если вы хотите удалить определенный блок или кнопку из тулбара, необходимо убрать соответствующий параметр или значение из объекта конфигурации.
Определение положения кнопок
Коллекция "buttons" - это объект данных, в котором ключ - это название блока, а значение - это массив с названиями кнопок.
По умолчанию тулбар содержит 4 блока с кнопками:
- "undo" - Отменить/Восстановить
- "font" - операции со шрифтом и цветом
- "align" - операции выравнивания, переноса текста и объединения ячеек
- "format" - настройки формата чисел
webix.ui({
view:"spreadsheet",
buttons: {
"undo-redo": ["undo","redo"],
"font": ["font-family","font-size","font-weight","font-style",
"underline","strike","color","background","borders"],
"align": ["text-align","vertical-align","wrap","span"],
"format": ["format"]
}
});
Вы можете добавить новый блок с нужным названием или скрыть название, проставив символ "$" перед ним.
Также вы можете перевести названия всех кнопок и элементов на нужный вам язык с помощью локали Spreadsheet.
Добавление кнопок с текстом

Чтобы добавить кнопку с текстом, необходимо поместить объект с конфигурацией кнопки (включая ее название) в соответствующий блок свойства buttons:
webix.ui({
view:"spreadsheet",
buttons: {
"undo": ["undo","redo"],
...
"My Block": [
{ view: "button", name: "a", width: 40, label: "New button" },
...
]
}
});
Related sample: Кнопки с текстом
Добавление кнопок с иконками
![]()
Чтобы ваша новая кнопка соответствовала общему виду SpreadSheet, следуйте рекомендациям ниже:
- задайте ширину кнопки, равную 40px
- используйте "webix_ssheet_button_icon" как часть имени класса элемента icon
- в качестве background-image используйте простые иконки с прозрачным фоном и цветом #787878
Пример создания кнопки с иконкой ниже:
webix.ui({
view:"spreadsheet",
buttons: {
"undo": ["undo","redo"],
...
"Insert": [
{
view: "button", name: "insert-image", width: 40,
label: "<span class='webix_ssheet_button_icon icon_image'></span>",
tooltip: "Insert image", click: insertImage
}
]
}
});
Related sample: Кнопки с иконками
Группировка кнопок
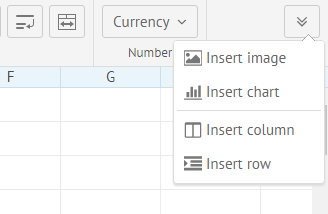
Если количество кнопок превышает ширину тулбара, вы может их сгруппировать. Для этого добавьте на тулбар кнопку с иконкой и прикрепите к ней выпадающее меню. Поместите все нужные кнопки в список выпадающего меню.

Описанная структура представлена в коде ниже:
webix.ui({
view:"spreadsheet",
buttons: {
"undo": ["undo","redo"],
...
"$other": [
{},
{
view: "button", name: "a", width: 40,
label: "<span class='webix_ssheet_button_icon icon_other'></span>",
tooltip: "Other options", popup: $$("mypopup")
}
]
}
});
Related sample: Дополнительные кнопки
Использование пользовательской темы
Если вы используете для SpreadSheet пользовательскую тему, необходимо задать дефолтные стили для кнопок Toolbar, чтобы их значения отрисовывались корректно. Это означает, что вам нужно использовать копию ваших стилей из CSS файла при создании темы. Например:
webix.skin[skin_name].spreadsheet = {
"color": "#666666",
"background" : "#ffffff",
"font-family": "'PT Sans', Tahoma",
"font-size": "15",
"text-align": "left",
"vertical-align": "middle",
"white-space": "nowrap",
"format": "common"
}
Кастомизация выпадающего меню
Выпадающее меню с иконками
![]()
Для создания выпадающего меню с иконками поместите компонент "ssheet-icons" в тело компонента datasuggest:
webix.ui({
id: "mypopup",
view: "datasuggest",
body:{
view: "ssheet-icons",
xCount:3,
yCount:1,
tooltip: {
template: "#title#"
}
},
data: [
{id: "insert_image", css: "bar_chart", title: "Bar"},
{id: "insert_chart", css: "line_chart", title: "Line"},
{id: "insert_column", css: "pie_chart", title: "Pie"}
]
});
Компонент "ssheet-icons" основан на DataView, поэтому вы можете задать лейаут для иконок, используя свойства xCount и yCount.
Свойство css в элементах данных определяет правила CSS, где вы можете задать фоновое изображение для кнопки:
.bar_chart{
content: url("images/bar-chart.svg");
}
Related sample: Выпадающее меню с иконками
Стилизация иконок в выпадающем меню
Стиль кнопок в выпадающем меню должен совпадать со стилем остальных кнопок тулбара. Чтобы достичь этого, следуйте рекомендациям ниже:
- используйте "webix_ssheet_button_icon" как часть имени класса элемента icon
- в качестве background-image используйте простые иконки с прозрачным фоном и цветом #787878
Выпадающее меню с иконками

Чтобы прикрепить выпадающее меню к кнопке на тулбаре, задайте ей свойство popup.
webix.ui({
view:"spreadsheet",
buttons: {
...
"$other": [
{ view: "button", popup: $$("mypopup"),...}
]
}
});
Также вы можете вызвать метод show() и передать элемент кнопки DOM, чтобы показать выпадающее меню как в примере:
$$("mypopup").show($$("mybutton").$view);
Related sample: Дополнительные кнопки
Выпадающее меню со списком
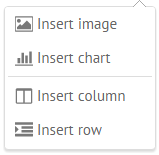
Для создания выпадающего меню со списком используйте компонент "ssheet-suggest". Компонент основан на ContextMenu, что позволит вам добавлять в него подменю и разделители:
webix.ui({
id: "mypopup",
view: "ssheet-suggest",
template: "<span class='webix_ssheet_button_icon #icon#'></span> #value#",
data:[
{ id: "insert_image", icon: "image", value: "Insert image"},
{ id: "insert_chart", icon: "chart", value: "Insert chart"},
{ $template: "Separator" },
{ id: "insert_column", icon: "column", value: "Insert column"},
{ id: "insert_row", icon: "row", value: "Insert row"}
]
});
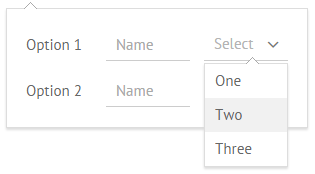
Выпадающее меню с формой

Чтобы прикрепить выпадающее меню с формой к кнопке на тулбаре, выполните следующие условия:
- используйте только нижние границы
- установите плейсхолдеры
- для стилизации с помощью CSS используйте "webix_ssheet_suggest", для списков формы задайте padding:0
- для цветовой палитры используйте компонент "ssheet-colorpicker"
Чтобы границы всех контролов внутри выпадающего меню отображались корректно, вы можете использовать компонент "ssheet-form-popup" вместо "popup", а для саджестов "ssheet-form-suggest":
webix.ui({
id: "mypopup",
view: "ssheet-form-popup",
body: {
view: "form",
borderless: true,
elements:[
{view: "text", placeholder: "Name",...},
{view: "richselect", label: "Type", placeholder: "Select", suggest:{
view: "ssheet-form-suggest",
data:["Area","Bar","Line"]
}},
{view: "ssheet-colorpicker", label: "Color"}
]
}
});
Related sample: Выпадающее меню с формой
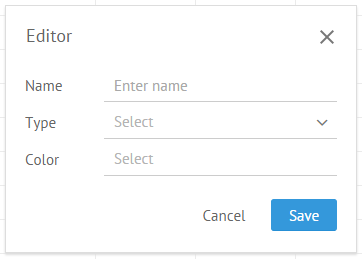
Кастомизация диалоговых окон
Элементы в диалоговом окне SpreadSheet работают по тем же правилам, что и элементы выпадающего меню. Для создания диалогового окна вместо компонента "ssheet-dialog" рекомендуется использовать компонент window.
Компонент "ssheet-dialog" применяет стили к хедеру и добавляет три кнопки: иконка "Закрыть окно" в верхнем правом углу диалогового окна и две кнопки внизу (Отменить и Сохранить).
Чтобы задать заголовок окну, используйте свойство head.

webix.ui({
id: "mydialog",
view: "ssheet-dialog",
head: "Editor",
body: {
view: "form",
elements:[
...
]
}
});
Related sample: Диалоговое окно
Настройки иконки "Закрыть окно"
Чтобы задать фон для иконки, используйте "webix_ssheet_hide_icon".
.webix_ssheet_hide_icon{
content: url("images/edit.svg");
}
Диалоговое окно запускает событие onHideClick по клику на иконку:
on:{
onHideClick: function(){
// клик произошел
this.hide();
}
}
Кнопки Отменить и Сохранить
Кнопки содержатся в компоненте "ssheet-dialog" и их не нужно добавлять отдельно. Если вы хотите убрать их, задайте значение false свойству buttons:
view: "ssheet-dialog",
buttons: false,
…
Названия кнопок заданы в локали SpreadSheet:
webix.i18n.spreadsheet.labels.cancel = "Cancel";
webix.i18n.spreadsheet.labels.save = "Save";
Диалоговое окно запускает события onCancelClick и onSaveClick по клику на соответствующую кнопку.
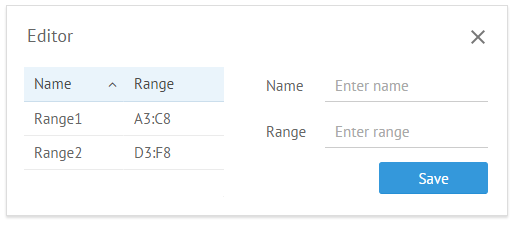
Добавление таблицы
Кроме контролов, вы можете добавить в диалоговое окно любой компонент, например, таблицу. Чтобы получить соответствующий внешний вид таблицы, рекомендуется использовать "ssheet-dialog-table".

webix.ui({
id: "mydialog",
view: "ssheet-dialog",
head: "Editor",
body: {
cols:[
{
view: "ssheet-dialog-table",
autowidth: true,
autoheight:1,
autoConfig:true,
data:[
{id: 1, name: "Range1", range: "A3:C8"},
{id: 2, name: "Range2", range: "D3:F8"}
]
},
{
view: "form",
elements:[
...
]}
]}
});
Related sample: Таблица в диалоговом окне
Наверх